✨ Features
⚡ Autosuggest with support for keyboard selection.✏️ Edit the tags inline by double clicking them.🏷️ Paste strings with delimiters of your choice and the component will create the tags for you.🗑️ Quickly delete the tags with a visual confirmation before removing a tag.🧹 Quickly clear all tags withquick-deletemode.🔒 Lock the component using thereadonlymode.✋ Restrict the number of tags and Handle duplicates gracefully.🌈 Customize the colors.
Table of Contents
⚡ Installation
yarn install smart-tagz🚀 Getting Started
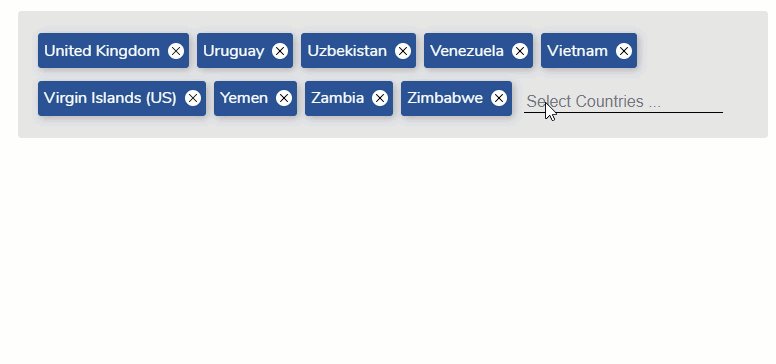
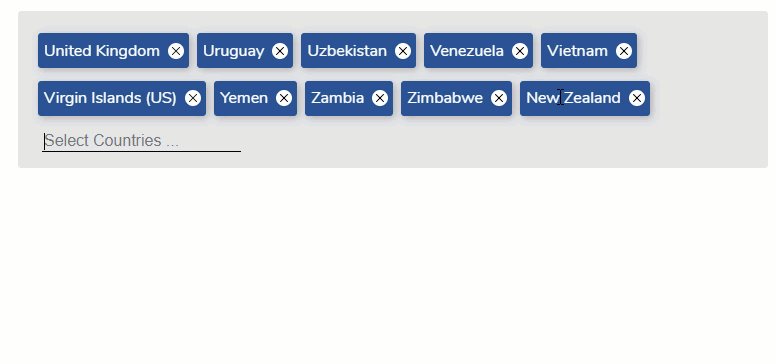
smart-tagz has some great defaults to get you started quickly. Please check the props list for all options.
<template>
<smart-tagz
autosuggest
editable
inputPlaceholder="Select Countries ..."
:sources="sources"
:allowPaste="{delimiter: ','}"
:allowDuplicates="false"
:maxTags="20"
:defaultTags="['United Kingdom', 'Uruguay', 'Uzbekistan']"
/>
</template>
<script>
import { SmartTagz } from "smart-tagz";
import "smart-tagz/dist/smart-tagz.css";
import { defineComponent } from "vue";
export default defineComponent({
name: "Basic",
components: {
SmartTagz,
}
});
</script>🍬 Demos
Head to our demo page for examples showcasing all the features.
https://smart-tagz.vercel.app/
Props
| Prop | Type | Description | Default |
|---|---|---|---|
| defaultTags | Array | initialize with a default set of tags |
[] |
| width | String |
width of the container |
100% |
| autosuggest | Boolean | Enables the autosuggest feature. you also need to set the sources for the autosuggest to work. |
false |
| sources | Array | Works as the datasource for the autosuggest feature |
[] |
| allowPaste | { delimiter: String } | Parses the pasted string based on the passed delimiter and creates tags automatically | {delimiter: ","} |
| editable | Boolean | makes the tags editable
|
false |
| allowDuplicates | Boolean | allows/disallows duplicate tag entries while pasted or entered manually. |
true |
| maxTags | Number | sets the Maximum number of tags |
10 |
| inputPlaceholder | String |
Placeholder for the input box. |
"Enter tag..." |
| readOnly | Boolean | Makes the whole component readOnly. ideal for display only purposes. |
false |
| quick-delete | Boolean | When enabled all the tags can be cleared by CTRL + A, DEL | false |
| on-changed | Function |
callback that gets called when a new tag is added or an existing tag is deleted |
false |
Default Tags
We can initialize smart-tagz with some default tags. This setting will mostly be used along with the readonly prop to create tags for display only purposes.
<smart-tagz :default-tags="['United Kingdom', 'Uruguay', 'Uzbekistan']" />Duplicates
You can decide how to manage duplicate tags by either allowing or disallowing them completely. When set to false no duplicate values are allowed.
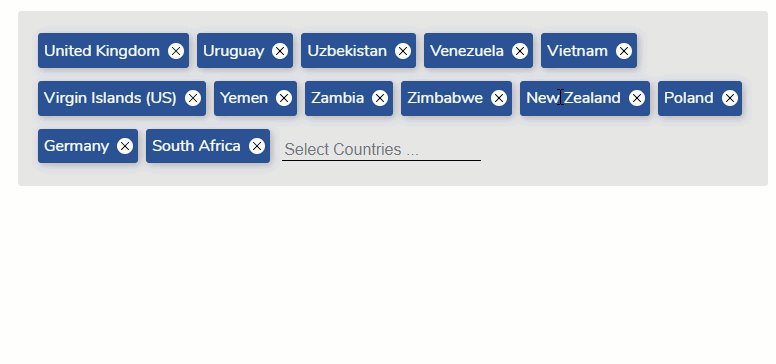
<smart-tagz :allow-duplicates="false" />Auto Suggest
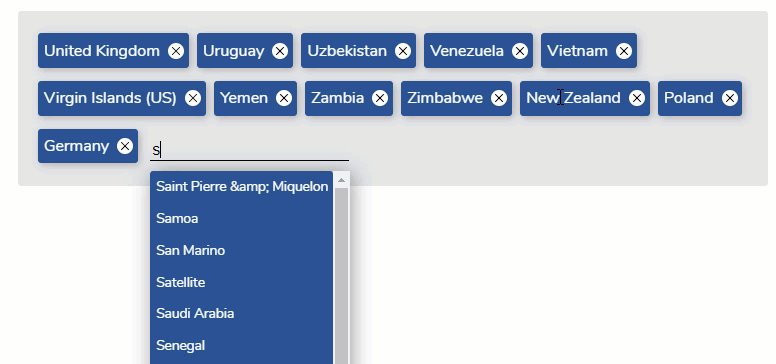
Whe set to true, the autosuggest prop suggests values in a dropdown. You also need to set the sources prop for this to work. The sources prop can be an Array of strings.
<smart-tagz autosuggest :sources="['India', 'Brazil', 'China', 'United Kingdom']" />Max Tags
The component can also be configured to accept the Maximum number of tags that can be created. Once the threshold is reached, the input will be hidden from the user.
Here we restrict the tags to 3
<smart-tagz :max-tags="3" />Paste
The component can parse strings and automatically create tags for you. The default delimiter is "," but you can override this setting by manually setting the delimiter option.
<smart-tagz :allow-paste="{delimiter: ';'}" />Editable Tags
The Tags are not editable by default, but you can change this setting with the editable prop. Simply double click a tag, make the changes and hit enter to save.
<smart-tagz editable />Readonly Tags
You can lock the component with readonly mode. All interactions are disabled in read-only mode.
<smart-tagz read-only />Theme
The components color scheme can be customized by passing a custom theme prop.
<smart-tagz
:theme="{
primary: '#545454',
background: '#bdbdbd',
tagTextColor: '#fff',
}"
/>Custom Class names
If you are looking for more control in terms of customizing the style of the tags, you can make use of the classNames prop to apply custom classes to the different elements within the component.
<smart-tagz
input-placeholder="Select Countries ..."
:class-names="{
wrapper: 'tags_wrapper_custom',
tag_name: 'tag_name_custom',
tag_container: 'tag_container_custom',
tag_close_btn: 'tag_close_btn_custom',
}"
:default-tags="[
'United Kingdom',
'Uruguay',
'Uzbekistan',
'Venezuela'
]"
/>📦 Build Setup
# install dependencies
yarn install
# start dev
yarn run dev
# package lib
npm run rollup
# run css linting
yarn run lint:css🔨 Contributing
- Fork it ( https://github.com/prabhuignoto/smart-tagz/fork )
- Create your feature branch (
git checkout -b new-feature) - Commit your changes (
git commit -am 'Add feature') - Push to the branch (
git push origin new-feature) - Create a new Pull Request
Notes
The project uses vite instead of @vue/cli. I choose vite for speed and i also believe vite will be the future.
Meta
Prabhu Murthy – @prabhumurthy2 – prabhu.m.murthy@gmail.com
Distributed under the MIT license. See LICENSE for more information.