slider-before-after
1.0.0 • Public • Published slider-before-after



🔨 Lightweight and simple slider to present images in "before / after" style with no dependencies.
Features
- ✅ Display images in before / after style
- ✅ Use CSS Level 4 (CSS Variables)
- ✅ Small size of package
- ✅ No dependencies
- ✅ Fully customizable
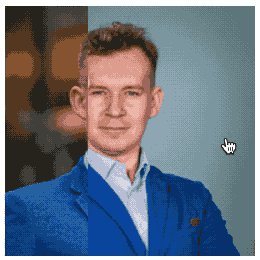
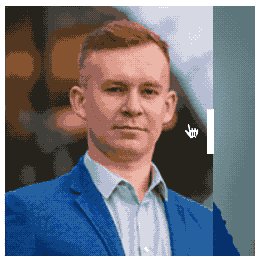
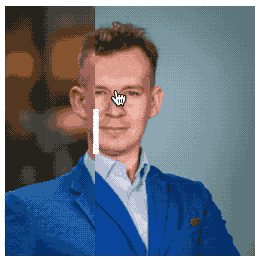
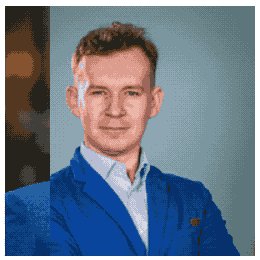
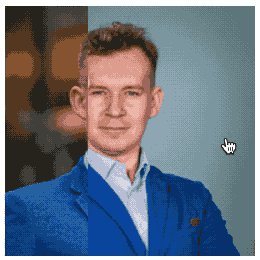
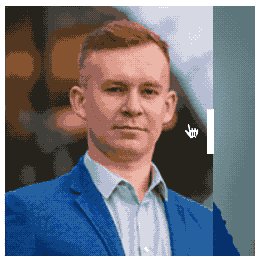
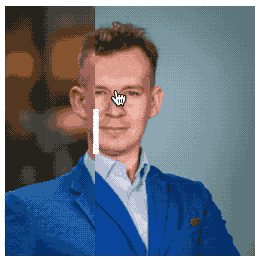
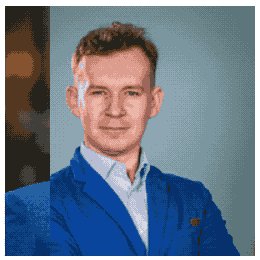
Example

Demo
Click here to see demo.
Installation
npm install slider-before-after
Usage
In HTML structure:
<div class="slider-before-after">
<div class="slider-before-image">
<img src="http://placeskull.com/200/200/5CBB88" alt=""/>
</div>
<div class="slider-after-image">
<img src="http://placeskull.com/200/200/435466" alt=""/>
</div>
<input type="range" class="slider-track"/>
</div>
and then attach files:
<head>
<link rel="stylesheet" href="node_modules/slider-before-after/src/styles/main.css"/>
<link rel="stylesheet" href="node_modules/slider-before-after/src/styles/custom-range-input.css"/>
</head>
<body>
...
<script src="node_modules/slider-before-after/src/scripts/slider-before-after.js"></script>
</body>
or in component:
require('slider-before-after/src/styles/main.css');
require('slider-before-after/src/styles/custom-range-input.css');
require('slider-before-after');
License
The MIT License @ 2018
Package Sidebar
Install
npm i slider-before-after
Weekly Downloads