skelosaurusv2
Skeleton documentation generator for Docusaurus v2 and v1
- Installation
- Usage
- Quick example
- Creating documentation folders
- Creating
Overviewpages automatically - API
- License
Installation
Install the package globally:
npm i skelosaurusv2 -gThe skelo command now available at the command prompt.
Usage
skelo -h
See commands and general options.
Usage: skelo [options] outlineFiles...
Skeleton documentation generator for Docusaurus (v2 and v2)
Options:
-V, --version output the version number
-h, --help display help for command
Commands:
build [options] <sources...> build doc files and sidebars file
load [options] load documentation parts into respective
files
save [options] save documentation parts into respective
files
help [command] display help for command
buildis the default command, so you can provide its arguments and options without including thebuildcommand.
skelo help build
See arguments and options for build command.
Usage: skelo build [options] <sources...>
build doc files and sidebars file
Options:
-c, --clear start with a clear docs path
-d, --docs <path> path where markdown files are generated into (default:
"./docs")
-f, --autofolder create subfolder for categories and subtopics (default:
false)
-i, --intro create in Intro page in each subcategory
--introTitle [title] title to use in intro pages (default: "Overview")
--no-v2 generate for Docusaurus v1
-o, --out <filename> filename to contains sidebars (default: "sidebars")
-p, --parts [path] path where parts will be stored (default: "./")
-w, --website <path> path to store sidebars content file (default: "./")
-h, --help display help for command
skelo help load
See arguments and options for load command.
Usage: skelo load [options]
load documentation parts into respective files
Options:
-d, --docs <path> path where markdown files are generated into (default:
"./docs")
-w, --website <path> path to store sidebars content file (default: "./")
-h, --help display help for command
skelo help save
See arguments and options for save command.
Usage: skelo save [options]
save documentation parts into respective files
Options:
-d, --docs <path> path where markdown files are generated into (default:
"./docs")
-w, --website <path> path to store sidebars content file (default: "./")
-h, --help display help for command
Quick example
Step 1: Create documentation project
Create a working folder sample and a documentation outline file sample.md which contains documention outline as Markdown.
mkdir sample
cd sample
echo Documentation outline for Docusaurus > sample.mdIn sample.md copy the following:
An example of using Markdown to design documentation structure for Docusaurus v1 and v2.
## docs
- Getting started
- Introduction
- Building
- Generating
- Allowing new features
- Delegating responsabilities
- Controversies
- Guides
- How to create new features
- API
- CLI commands
- sidebars.js
## tutorials
- Tutorial
- Creating simple files
- Adding content and subtopics
- Create folders from titles
Install Docusaurus in your working folder.
npx @docusaurus/init@next init sample-doc classicThis will create the sample-doc documentation project as inside your working folder.
Step 2: Generate skeleton
Generate skeleton documentation with skelo:
skelo build sample -w ./sample-doc -d ./sample-doc/docsThe sample\sample-doc\docs folder contains .md topic source files for your documentation. The sample\sample-doc\sidebars.js contains the navigation description.
sample-doc
├── docs
│ ├── installation.md
│ └── other-topic.md
└── sidebars.js
The sample\sample-doc\sidebars.js exports the sidebar navigation design.
/**
* Sidebar definitions for Docusaurus v2
*/
module.exports = {
"docs": {
"Getting started": [
"introduction",
"building",
{
"type": "category",
"label": "Generating",
"items": [
"allowing-new-features",
"delegating-responsabilities"
]
},
"controversies"
],
"Guides": [
"how-to-create-new-features"
],
"API": [
"cli-commands",
"sidebars-js"
]
},
"tutorials": {
"Tutorial": [
"creating-simple-files",
"adding-content-and-subtopics",
"create-folders-from-titles"
]
}
}The sample\sample-doc\docs\introduction.md has the front-matter Docusaurus expects, and is already filled with a lorem ipsum text.
---
title: Introduction
id: introduction
sidebar_label: Introduction
---
<!-- @part src="../../sample-doc-parts/introduction/h1-introduction-description.md" -->
Irure est eiusmod pariatur mollit exercitation sunt occaecat consectetur. Id nisi minim eu elit sint esse magna eiusmod commodo consequat ea sunt id amet. Et consectetur ea eiusmod aute sunt mollit est cillum sunt reprehenderit officia non qui commodo. Ad adipisicing adipisicing non cillum exercitation eiusmod est voluptate dolor pariatur nulla cupidatat fugiat. Et non anim nostrud culpa.
<!-- @/part -->
<!-- @part src="../../sample-doc-parts/introduction/h1-introduction-body.md" -->
<!-- Your content goes here, replacing this comment -->
<!-- @/part -->
Step 3: Use skeleton documentation in Docusaurus
Open the sample\sample-doc\docusaurus.config.js, and edit the themeConfig:
themeConfig: {
navbar: {
title: 'My Site',
logo: {
alt: 'My Site Logo',
src: 'img/logo.svg',
},
items: [
{
// to: 'docs/',
to: 'docs/introduction',
activeBasePath: 'docs',
label: 'Docs',
position: 'left',
},
...Now, start Docusaurus local server.
cd sample-doc
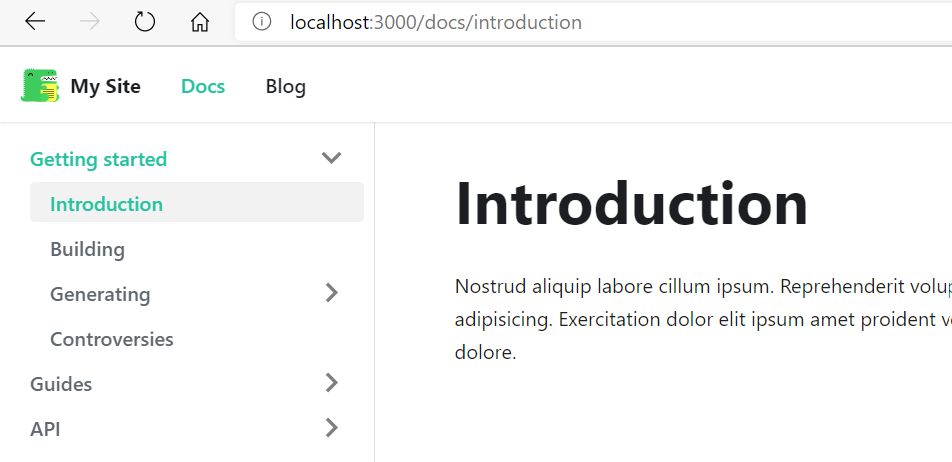
npm run startDocusaurus does its magic and finally opens up the local documentation site it created. Click Docs item in the top navigation menu to see the navigation bar and basic content for each topic.
Creating documentation folders
Creating folders automatically
To create folders automatically, use the -f or --autofolders switch.
skelo sample -f -w ./sample-folders-doc -d ./sample-folders-doc/docsBecause
buildis the default command, you can skip providing the command name explicityly, like in the example above. In the example above,sampleis the outline filename. If the extension of the outline file is.md, you can skip writing it.
This will generate the documentation .md files and sidebars.js file as before, but it also creates a subfolder for each topic with items. Here is the folder structure in sample/sample-folders-doc:
sample-folders-docs
├── docs
│ ├── adding-content-and-subtopics.md
│ ├── allowing-new-features.md
│ ├── building.md
│ ├── cli-commands.md
│ ├── controversies.md
│ ├── create-folders-from-titles.md
│ ├── creating-simple-files.md
│ ├── delegating-responsabilities.md
│ ├── how-to-create-new-features.md
│ ├── introduction.md
│ ├── overview-07669.md
│ ├── overview-46414.md
│ ├── overview-71580.md
│ ├── overview-96116.md
│ ├── overview.md
│ └── sidebars-js.md
├── sidebars.js
└── tree.txt
The sample\sample-folders-doc\sidebars.js is also changed to include the file paths.
module.exports = {
"docs": {
"Getting started": [
"overview",
"introduction",
"building",
{
"type": "category",
"label": "Generating",
"items": [
"overview",
"allowing-new-features",
"delegating-responsabilities"
]
},
"controversies"
],
"Guides": [
"overview",
"how-to-create-new-features"
],
"API": [
"overview",
"cli-commands",
"sidebars-js"
]
},
"tutorials": {
"Tutorial": [
"overview",
"creating-simple-files",
"adding-content-and-subtopics",
"create-folders-from-titles"
]
}
}Creating folders selectively
When you want to indicate a topic as a folder in which subtopics will go:
- use the
@fmarker in your outline file - do NOT include the
-f(--autofolders) switch in command line.
Creating Overview pages automatically
Automatically insert an Overview documentation page as the first item in a navigation section or list of subtopics. This will save you time and make your documentation have a consistent look.
To create the Overview pages automatically, use the -i or --intro switch. By default, the title of the overview pages is set to Overview. You can specify a different title for the overview page with the --introTitle option.
skelo sample -i -f sample -w ./sample-folders-doc -d ./sample-folders-docAPI
Functions
-
buildCategoryTopics(bulletList, [options]) ⇒
Array.Object -
Build list of topics and subcategories in a category.
-
buildHeaders(bulletlist, [level]) ⇒
Array -
Build headers as template variables
-
buildSectionCategories(bulletList, [options]) ⇒
object -
Build items of navigation section.
-
buildTopicPage(title, [options]) ⇒
string -
Create topic documentation topic in Markdown.
- getDocumentParts(sourceFile)
-
Get document parts in specified file
- saveDocumentParts(sourceFile, program)
-
Create parts files for a specified topic document
-
getSidebars(sourceFilename) ⇒
object -
Extract sidebar title and sidebar outline from a Markdown file.
-
getTopicHeaders(bulletlist, Command) ⇒
Array -
Build topic top headers
-
getUniqueName(name) ⇒
string -
Return a variant string
-
hasHeaders(topicItem) ⇒
boolean -
Checks whether the topic has headers
-
isSingleTopic(topicItem) ⇒
boolean -
Checks whether a topic has children topics
-
makeid(length) ⇒
string -
Return a random string with digital characters of specified length
-
parseTitle(topicTitle) ⇒
object -
Extract topic title to extract relevant information
- saveDocument(fileName, content)
-
Create a text file in utf-8 format from specified name and content
-
slug(source) ⇒
string -
Convert specified string into a slug.
Converts spaces, tabs, and visible special characters into dashes (-) -- except backslash (). Compresses sequence of dashes or special characters into a single dash. Removes heading or trailing dashes or special characters from the specified string.
buildCategoryTopics(bulletList, [options]) ⇒ Array.Object
Build list of topics and subcategories in a category.
Kind: global function
Returns: Array.Object - List of topics and categories.
| Param | Type | Default | Description |
|---|---|---|---|
| bulletList | Array |
The bullet list internal representation. | |
| [options] | object |
{ 'parent': './', 'prefix': '' } |
Options for building topic slug and folders |
buildHeaders(bulletlist, [level]) ⇒ Array
Build headers as template variables
Kind: global function
Returns: Array - Array of objects where each object is a set of template variables
Opts: object Command line options passed as properties
| Param | Type | Default | Description |
|---|---|---|---|
| bulletlist | Array |
Representation of list in Markdown abstract tree | |
| [level] | number |
2 |
Heading level for Markdown notation |
buildSectionCategories(bulletList, [options]) ⇒ object
Build items of navigation section.
Kind: global function
Returns: object - Key-value where key is category title and value is a list of items or subcategories.
| Param | Type | Default | Description |
|---|---|---|---|
| bulletList | Array |
The bullet list internal representation. | |
| [options] | object |
{ 'parent': './' } |
Options for building section slug |
buildTopicPage(title, [options]) ⇒ string
Create topic documentation topic in Markdown.
Kind: global function
Returns: string - Topic unique slug
| Param | Type | Default | Description |
|---|---|---|---|
| title | string |
Topic title | |
| [options] | object |
{ 'headers': [], 'parent': './', 'prefix': '' } |
Options for creating topic file. |
getDocumentParts(sourceFile)
Get document parts in specified file
Kind: global function
| Param | Type | Description |
|---|---|---|
| sourceFile | string |
Path to documentation file @ @returns {Array.{targetPath: string, content: string}} Array of part object, each part has targetPath and content properties |
saveDocumentParts(sourceFile, program)
Create parts files for a specified topic document
Kind: global function
| Param | Type | Description |
|---|---|---|
| sourceFile | string |
Path to topic document |
| program | object |
Options passed on command |
getSidebars(sourceFilename) ⇒ object
Extract sidebar title and sidebar outline from a Markdown file.
Kind: global function
Returns: object - Key-value where key is the sidebar title and value is bullet list tree.
| Param | Type | Description |
|---|---|---|
| sourceFilename | string |
Filename of a Markdown file with outline |
getTopicHeaders(bulletlist, Command) ⇒ Array
Build topic top headers
Kind: global function
Returns: Array - Headers in markdown notation
| Param | Type | Description |
|---|---|---|
| bulletlist | Array |
Header list represented in Markdown abstrat tree |
| Command | object |
line options passed as properties |
getUniqueName(name) ⇒ string
Return a variant string
Kind: global function
Returns: string - Original string with suffixed text
| Param | Type | Description |
|---|---|---|
| name | string |
The name to check for uniqueness |
hasHeaders(topicItem) ⇒ boolean
Checks whether the topic has headers
Kind: global function
Returns: boolean - true if topic has headers, false otherwise.
| Param | Type | Description |
|---|---|---|
| topicItem | object |
Topic to test whether it has headers |
isSingleTopic(topicItem) ⇒ boolean
Checks whether a topic has children topics
Kind: global function
Returns: boolean - true if single topic, false otherwise
| Param | Type | Description |
|---|---|---|
| topicItem | object |
Topic to test whether it is single topic |
makeid(length) ⇒ string
Return a random string with digital characters of specified length
Kind: global function
Returns: string - Randomly chosen characters of specified length
| Param | Type | Description |
|---|---|---|
| length | number |
The length of string to return. |
parseTitle(topicTitle) ⇒ object
Extract topic title to extract relevant information
Kind: global function
Returns: object - Properties extracted from title
| Param | Type | Description |
|---|---|---|
| topicTitle | object |
Topic title to parse. |
saveDocument(fileName, content)
Create a text file in utf-8 format from specified name and content
Kind: global function
| Param | Type | Description |
|---|---|---|
| fileName | string |
Name of the file to create. |
| content | string |
String to place in the file. |
slug(source) ⇒ string
Convert specified string into a slug.
Converts spaces, tabs, and visible special characters into dashes (-) -- except backslash (). Compresses sequence of dashes or special characters into a single dash. Removes heading or trailing dashes or special characters from the specified string.
Kind: global function
Returns: string - Trimmed, lowercase string with dashes(-)
| Param | Type | Description |
|---|---|---|
| source | string |
String to covert to slug. |
License
MIT License
Copyright (c) 2020 Ion Gireada
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.