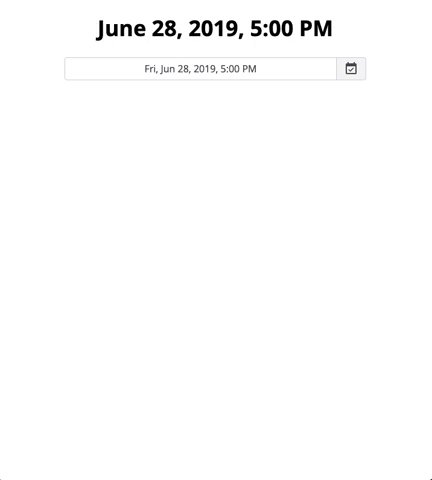
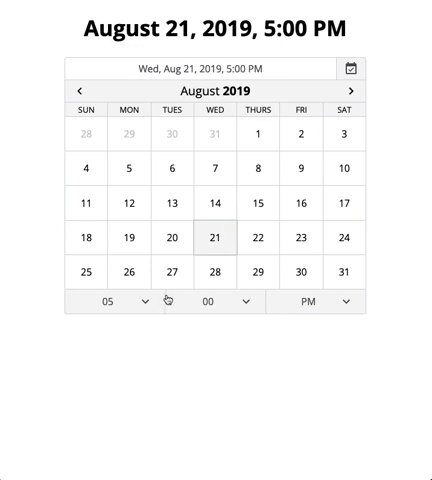
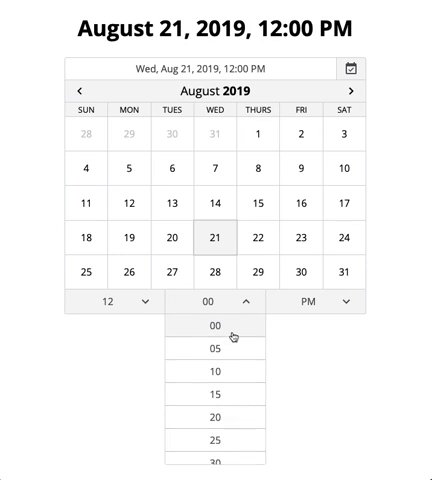
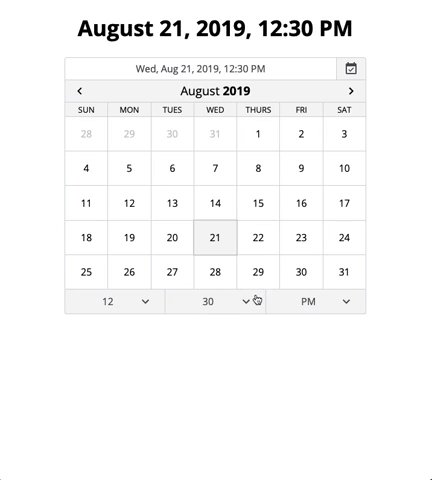
SIMPLE VUE 2 DATE TIME PICKER
Vue.js component for easy date and time picking.

Installation
# npm npm i simple-vue2-datetimepicker# yarn yarn add simple-vue2-datetimepicker# unpkg https://unpkg.com/simple-vue2-datetimepickerUsage
Component
Global
;Vue;Plugin
;Vue;Development
- clone this repository
- install dependencies
- start the webpack development server with
yarn serveornpm run serve - go to
http://localhost:8080in your browser