
"Any sufficiently advanced technology is indistinguishable from magic."
- Arthur C. Clarke
Add client-side, head-tracked pointers to your HTML5 projects just...like...✨...that!
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 iOS Safari |
 Samsung |
|---|---|---|---|---|---|
| Edge | last 5+ | last 5+ | last 3+ | last 2+ | last 2+ |
Table of Contents:
- About
- Platforms:
- HTML5 projects - Learn how to add SeeClarke.js to your HTML5 projects
- Legend:
-
🧚🏽 Curie advises you on Properties
-
🧞 Al catches you up on Options
-
👻 Obi points out features that are deprecated or not yet implemented
-
🐉 Gohan represent warnings and other information to watch out for
About
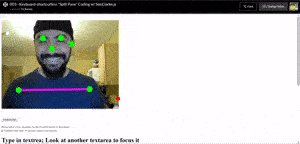
SeeClarke.js is a thin wrapper around PoseNet and TensorFlow.js that calculates head-tracked cursor positions for a variable number of users at once, and is fast enough to work on mid-ranged mobile devices. Currently, SeeClarke only handles the calculations and it's up to you to decide what to do with it, for instance (click links to play with demos):
You can see the visual evolution of this project in this Twitter thread.
Demos
🧙 These demos link to CodePens, but are also available in
/demo/for offline testing!
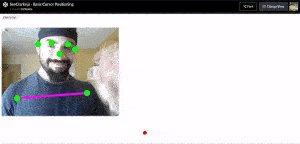
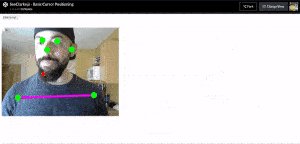
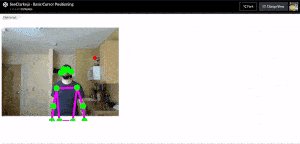
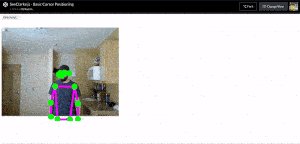
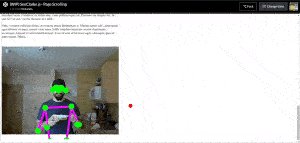
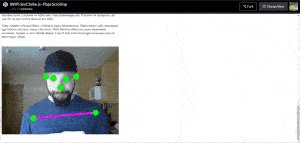
| Basic Cursor Positioning | Page Scrolling |
|---|---|
 |
 |
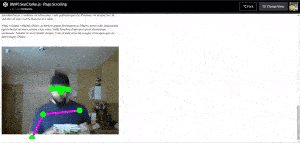
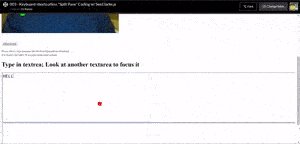
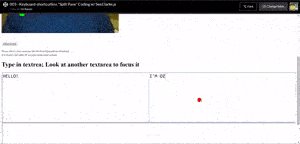
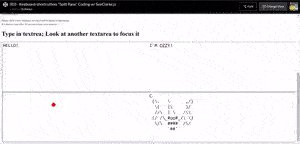
| Focusing Elements | Panning Google Maps |
 |
 |
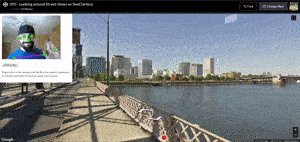
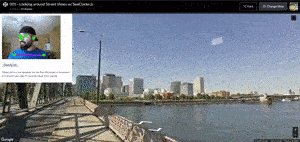
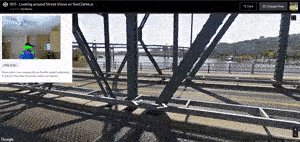
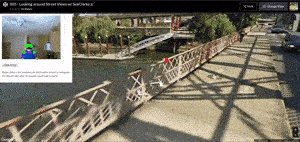
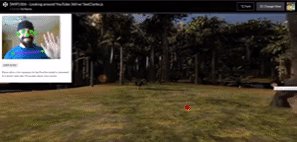
| Looking Around Street Views | Looking Around YouTube 360 |
 |
 |
Developing Locally
The following Node commands are available from the project root:
npm run dev # Runs the project in development mode with live reloading npm run build # Builds the project into /public npm run test # Runs unit tests Platforms
The following is a list of all the platforms and environments that we currently support:
HTML5 Projects
🧙 Clarke: The first thing you'll want to do is get access to the
SeeClarkeclass, so that you can instantiate it. Let's explore 2 options below!
Installing Via Script Tag: The easiest way to get started, allowing you to quickly test in sandboxes like CodePen, JSFiddle, or any site on the web:
<!-- For the latest version --> <!-- For a specific version (in this case, 0.0.3) -->Installing Via NPM: You'll first want to add the package as a dependency to your project with:
# In your existing projects root npm install --save seeclarkeYou'll then be able to import it with:
const SeeClarke = 🧙 Clarke: Now that we have SeeClarke, let's instantiate it with the
newoperator and have it autostart! Head over with Al to the options page and he'll explain the different types of configs for you!
// Instantiate an instance of SeeClarke and autostart itconst seeclarke = autostart: truewindowOther Platforms Coming Soon
👻 Casper: Heads up! We're also planning support for the following: CLI's (via NodeJS), apps, IoT's, headerless environments, smart watches, game consoles, AR/VR/MR environments, vehicles, smart homes, smart factories, space stations, dreams, and realities!
Browsers Support
Browser Busters
The following is a list of features that are currently breaking browser support:
| Browser | Breaking Features |
|---|---|
| IE11 | getUserMedia |
| Opera Mini | getUsermedia, WebGL |
Polyfills
The following polyfills are providing support for older browsers:
| Polyfill | Affected Browsers | Fix | Notes |
|---|---|---|---|
| getUserMedia | Chrome <= 49 iOS <= 10.3 |
/src/polyfills.js | We're basically only supporting the API change from navigator.getUserMedia to navigator.mediaDevices.getUserMedia |
| CustomEvent | IE, Safari Nightly Builds | custom-event-polyfill |