scroll-select-l
0.1.5 • Public • Published
简述
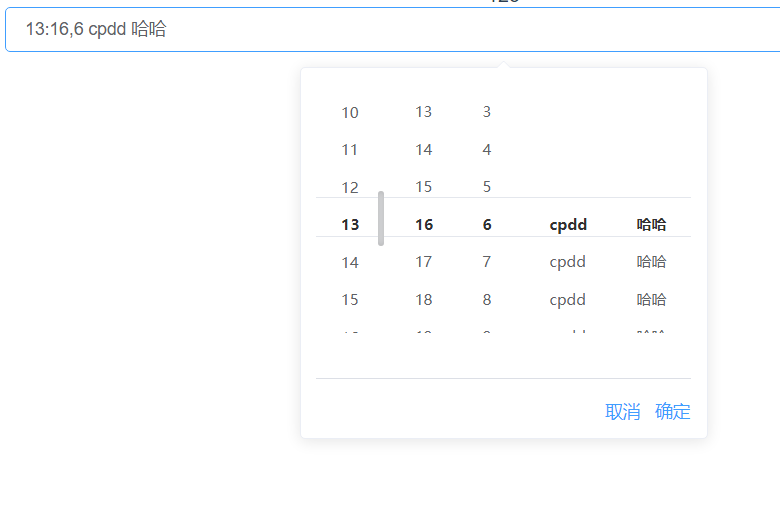
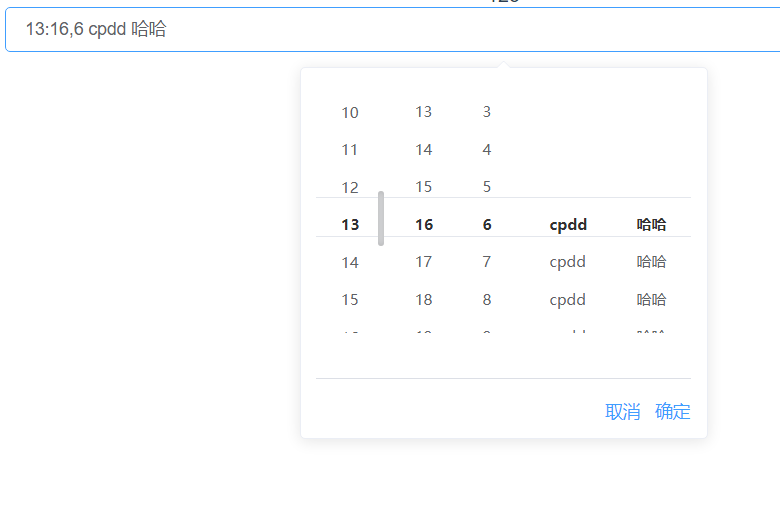
scrollSelect
示例

使用
npm i scroll-select-l- 在main.js加入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import scrollSelect from 'scroll-select-l'
import 'scroll-select-l/lib/luoPackage.css'
Vue.use(ElementUI, { size: 'medium' })
Vue.use(scrollSelect)
- 页面使用
<scroll-select-l :columns="b" :joiner="[':', ',']" v-model="a"></scroll-select-l>
参数:
- joiner: Array 展示时的连接符,如:[':']
- disabled: Boolean 禁用
- placeholder: String placeholder
- columns: Array 每一列的数据, 如:[[1, 2, 3], [4, 5, 6]]
- v-model: 绑定的值
方法:
Package Sidebar
Install
Weekly Downloads