Highcharts editor input plugin for Sanity CMS
This plugin let's you embed the Highcharts Editor within Sanity. Learn how I did it here.


Installation
- Run
sanity install highcharts-editorto install the plugin. - Copy the
highcharts-assets/folder into your Sanity project's static folder like so/static/highcharts-assets/. - Run
sanity start
Usage
Prerequisite: Knowledge of how Sanity does rich text.
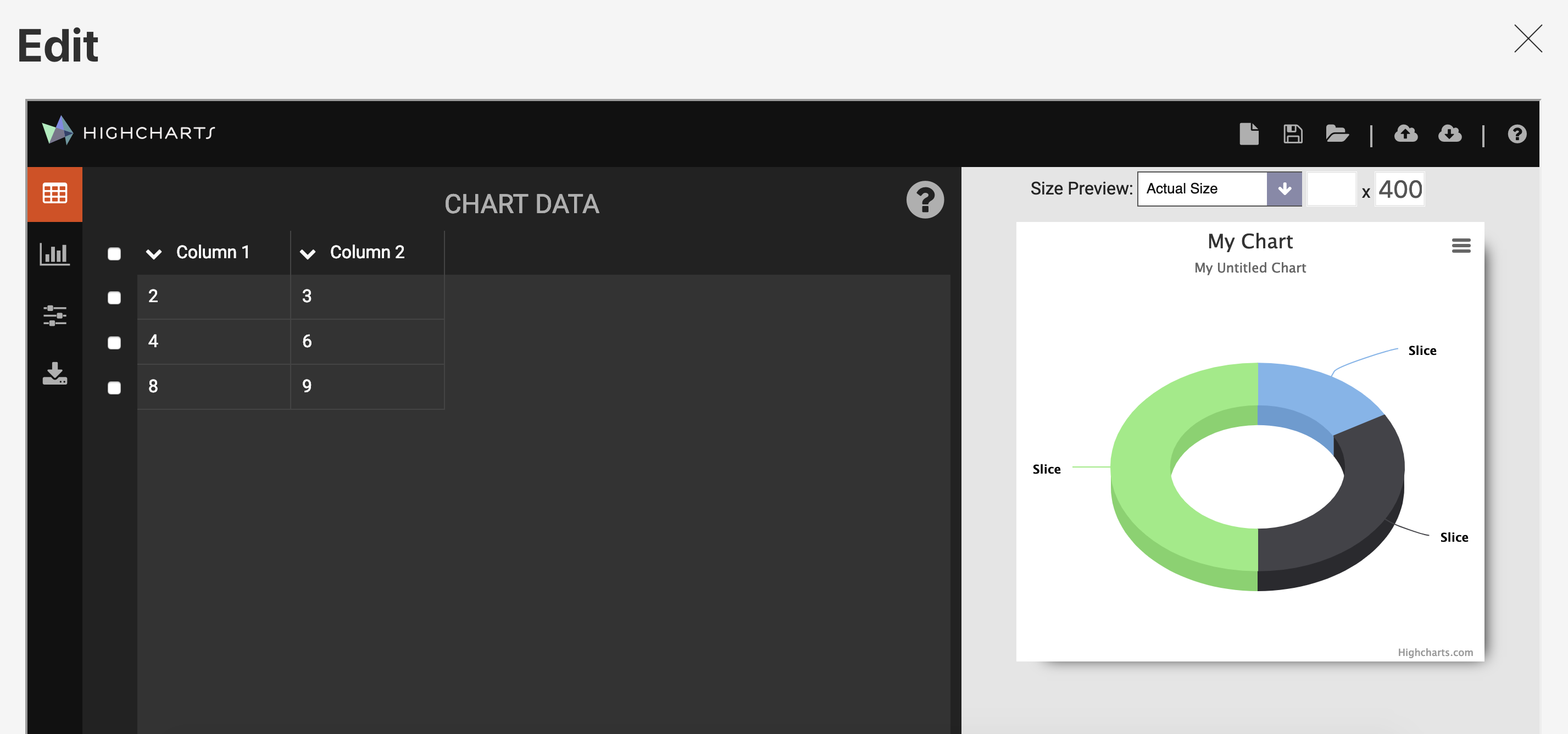
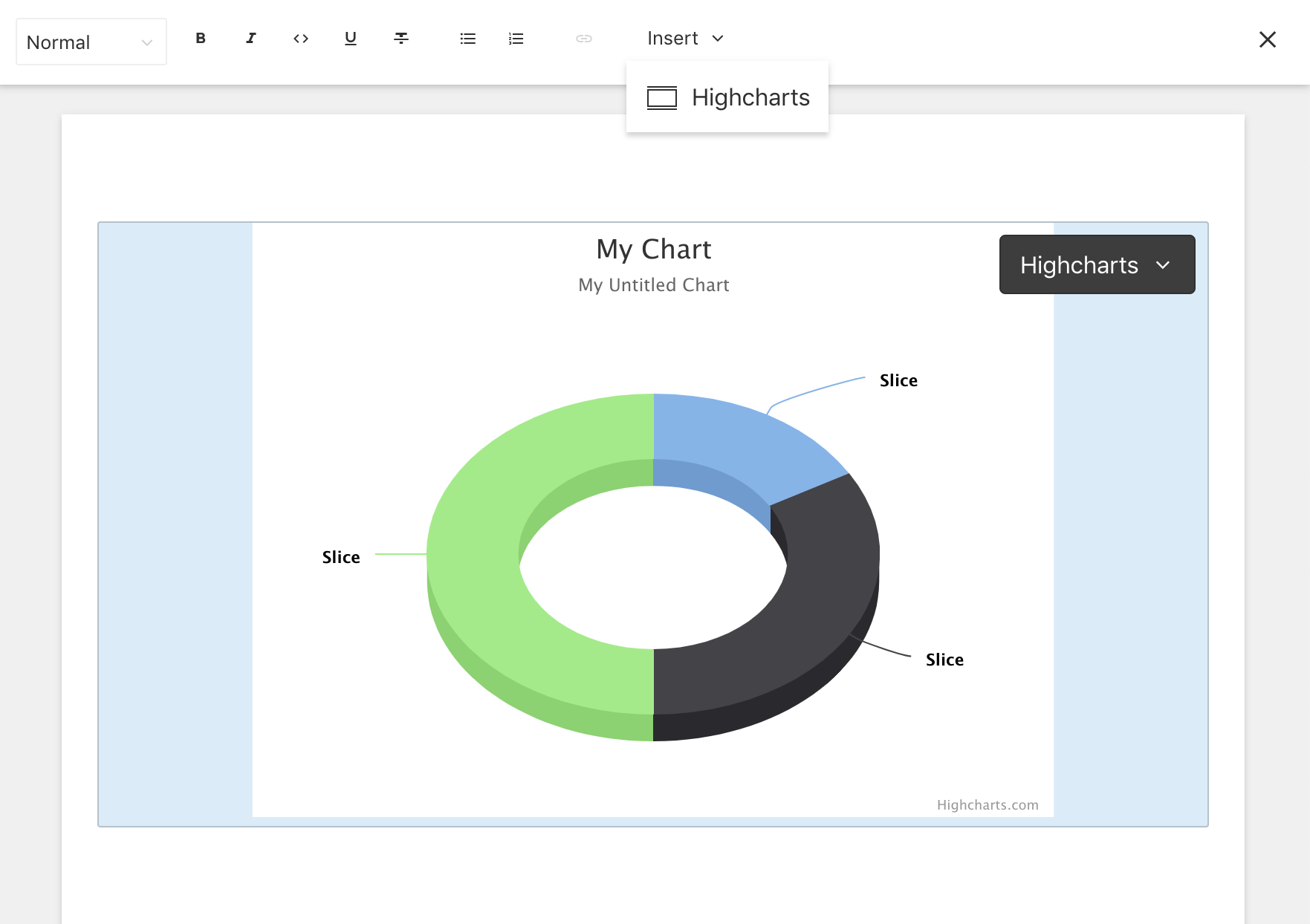
After installing the plugin. In your schema where you define block content you can add:
name: "content" type: "array" title: "Content" of: type: "block" type: "highcharts" ;If all works correctly you should now be able to create charts with the Sanity studio.
See HighchartsType.js, to see what data fields is saved.
How to display the chart
Prerequisite: Knowledge of presenting portable text. Based on the serializer example found there, we can add a serializer that either outputs svgStr directly, or outputs jsonStr with HighchartsReact like so:
;;;;;; const client = ; const serializers = types: { try const options = JSON; return <HighchartsReact highcharts=Highcharts options=options />; catch e console; } ; client;License
This plugin is licensed under the MIT license.
Please note: While the Highcharts editor is MIT licensed, Highcharts.js itself requires a paid license. If you're a non-profit organization you can apply to get a free license.
Code of Conduct
This project is released with a Contributor Code of Conduct. By participating in this project you agree to abide by its terms.