RunwayML HTTP
RunwayML HTTP (RunwayHTTP) is a utility package that provides quick and easy methods to post and request data from the RunwayML desktop app.
Demos
(Coming soon)
Installation
npm i -S runwayml-http
Usage (Node.js + npm)
Use the following syntax to add RunwayHTTP to the project:
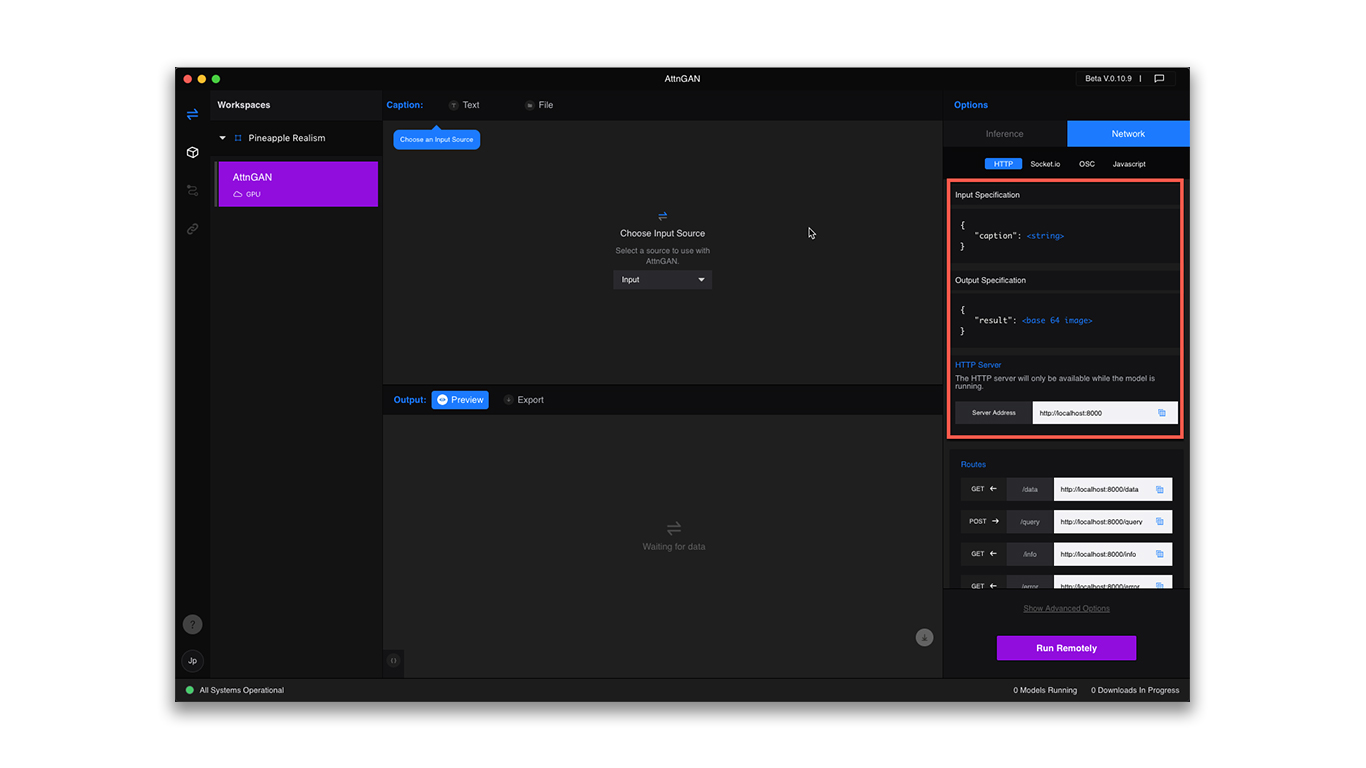
const RunwayHTTP = ; // OR alternative ES6 import syntax;In your selected RunwayML workspace, navigate to Network > HTTP
to check the HTTP server address port (Server Address default port
is 8000). Input Specification also shows the correct data format
expected by RunwayML.

Send data to RunwayML:
// Query server with port and data.const captionData = 'caption': 'Machine learning for creators' ; RunwayHTTP;The query method returns a response from RunwayML:
// Query server and handle response using a Promise.const captionData = 'caption': 'Machine learning for creators' ; RunwayHTTP ;RunwayHTTP also includes getData, getInfo, and getError methods
that correspond to RunwayML's routes:
// GET from /data routeRunwayHTTP; // GET from /info routeRunwayHTTP; // GET from /error routeRunwayHTTP;Release Notes
1.0.0
- Initial Release
Credits
This package has been implemented according to RunwayML's documentation.
Author: JP Yepez