



Retoggle is a collection of React hooks which provides UI toggles to manipulate your component state from outside. Like Storybook Knobs. This library is inspired by ideas from Dan Abramov.
- 🎉 A wide range of toggles
- 💡 Frictionless integration
- 🎨 Themeable components
- 🎁 Extensible. Write your custom toggles.
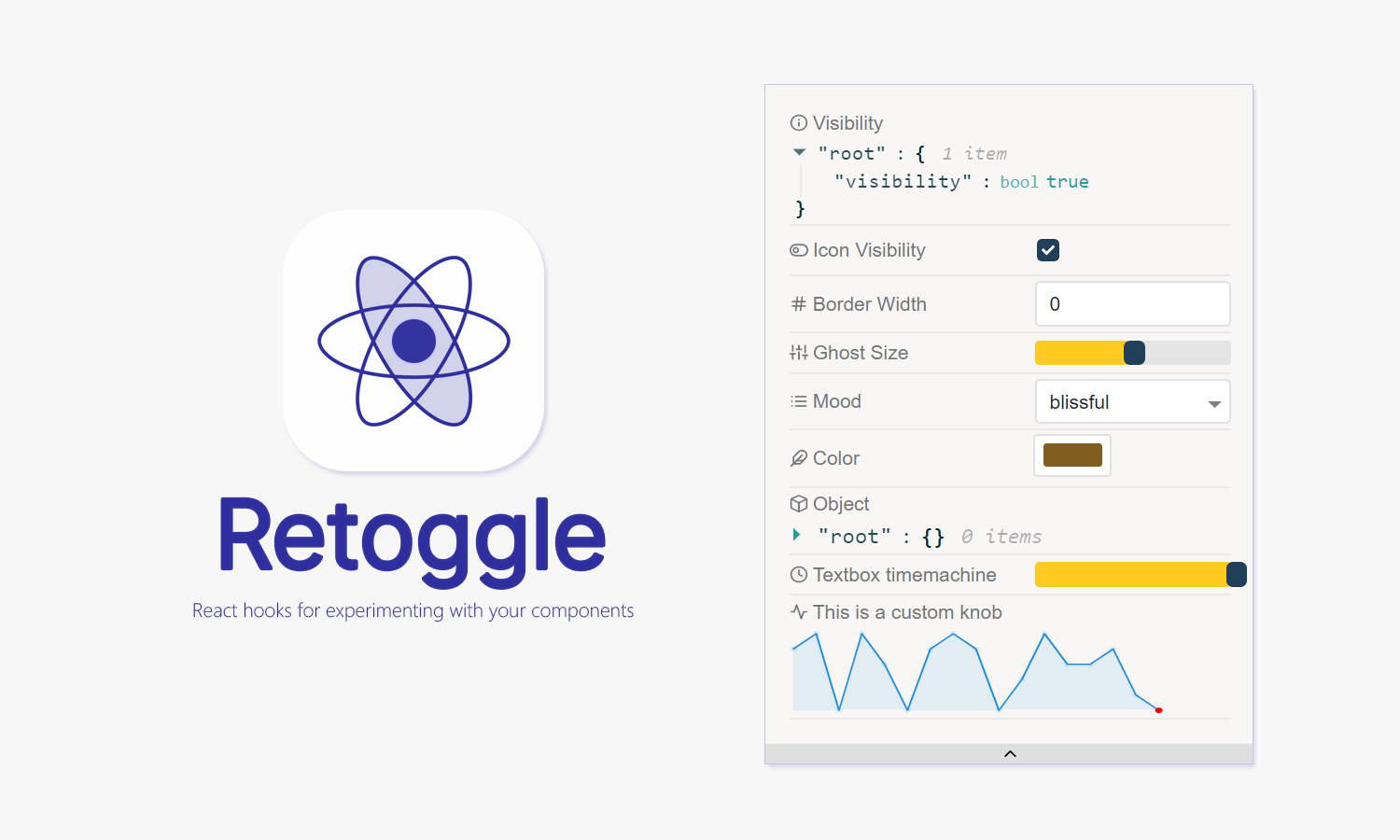
Available knobs
- 📝
useLog()- Keeps track of a variable value - 🅰
useTextKnob()- Shows a text box - 1️⃣
useNumberKnob()- Shows a number box - ✅️
useBooleanKnob()- Shows a check box - 🎚
useRangeKnob()- Shows a slider - 🎛
useRangesKnob()- Shows multiple sliders - 🎏
useSelectKnob()- Shows a select box - ⚒
useObjectKnob()- Shows an object editor - 🎨
useColorKnob()- Shows a color picker - ⏰
useTimemachine()- Shows a slider and tracks the state of a given variable and allows to travel back in time
📚 API Docs with live preview available here
🔮 Codesandbox Demo
An example
The value of state will be displayed in the inspector component.
;; { const state setState = ; // logs your state to inspector ; return <div> <Inspector /> </div> ;}Contribute
Preparing dev environment
yarn installto install dev dependencies
Running and building the library
yarn startwill start the dev server and expose the sample appyarn buildwill output the build artifact to./libfolder
Docs
docz:devwill start the docz development serverdocz:buildwill build the docs
License
MIT
