responsive-gamepad
Handle Keyboard, Gamepad, and Touch Controls in the browser under a single API, (< 5KB).

Table Of Contents
- Quick Start
- Projects Using responsive-gamepad
- Instalation
- API
- Input Map
- Plugins
- Contributing
- LICENSE
- Other Notes
Quick Start
This is a quick Tl;DR on installing and using responsive-gamepad:
-
npm install --save responsive-gamepad -
import { ResponsiveGamepad } from 'responsive-gamepad'; -
ResponsiveGamepad.enable(); -
ResponsiveGamepad.getState();
Please see the Input Map section for what Responsive Gamepad Keys represent on a "Standard" Controller.
Projects Using responsive-gamepad
- WasmBoy - Gameboy / Gameboy Color Emulator written for Web Assembly using AssemblyScript.
Instalation
See the demo/index.js, for a proper usage, and touch input example
npm install --save responsive-gamepad
API
Additional information/exports concerning can be found in the Input Map section.
For user journeys, and common How-To use cases, see the design directory
First, import the ResponsiveGamepad singleton service with:
import ResponsiveGamepad from 'responsive-gamepad'
ResponsiveGamepad
Properties accessed from: ResponsiveGamepad.
-
getVersion(): string - Returns the current version of the lib. -
enable(): void - EnablesResponsiveGamepad, and listens for events. -
disable(): void - Removes all listeners from ResponsiveGamepad, and stops listening. -
isEnabled(): boolean - Returns ifResponsiveGamepadis currently enabled. -
addPlugin(myPlugin): function - Adds a plugin to be used with the lib. Returns a function to remove the added plugin. -
getState(): ResponsiveGamepadState - Returns an object with the current state of ResponsiveGamepad. See the Demo and the Input Map. -
onInputsChange(ArrayOfResponsiveGamepadInputs, callback): function - Function to listen for changes on the array of specifiedResponsiveGamepad.RESPONSIVE_GAMEPAD_INPUTS, and calls a callback whenever they change. Returns a function to stop listening. -
clearInputMap(): Remove all input mappings. Useful if you don't want (some of) the default input map.
Keyboard
Properties accessed from: ResponsiveGamepad.Keyboard.
-
enableIgnoreWhenInputElementFocused(): void - Enables ignoring ResponsiveGamepad Keyboard input when focused on form input type elements. Enabled by default. -
disableIgnoreWhenInputElementFocused(): void - Disables the above. -
enableIgnoreWhenModifierState(): void - Enables ignoring ResponsiveGamepad Keyboard input when a Modifier key is pressed. See KeyboardEvent.getModifierState() for more reference. Enabled by default. -
disableIgnoreWhenModifierState(): void - Disables the above. -
setKeysToResponsiveGamepadInput(ArrayOfKeyboardEventCodes, ResponsiveGamepadInput): void - Function used for modifying the input map. Takes and array of KeyboardEvent.code and a singleResponsiveGamepad.RESPONSIVE_GAMEPAD_INPUTS.
Gamepad
Properties accessed from: ResponsiveGamepad.Gamepad.
-
getState(PlayerIndex: number): GamepadState - Function that takes in a player index (0, 1, 2) from the connected gamepads. Returns aResponsiveGamepad.getState()like Object. Can be used for multiplayer. -
setGamepadButtonsToResponsiveGamepadInput(ArrayOfGamepadButtonIds, NonAxisResponsiveGamepadInput): void - Function used for modifying the input map. Takes and array of Gamepad Button Ids and a singleResponsiveGamepad.RESPONSIVE_GAMEPAD_INPUTS. -
setGamepadAxisToResponsiveGamepadInput(GamepadAxisIds, AxisResponsiveGamepadInput): void - Function used for modifying the input map. Takes a single Gamepad Axis Id and a singleResponsiveGamepad.RESPONSIVE_GAMEPAD_INPUTS.
TouchInput
Properties accessed from: ResponsiveGamepad.TouchInput.
The functions that add inputs to the ResponsiveGamepad have additional functionality outside of what is shown below. When inputs are added, they will have styles applied to help with them being touchable. Also, When the touch input becomes active, it will add the CSS class active to the element.
-
addButtonInput(HTMLElement, ResponsiveGamepadInput): void - Function that takes in a HTML Element (e.gdocument.getElementById), and aResponsiveGamepad.RESPONSIVE_GAMEPAD_INPUTS. Will add the element as an interactive button for the ResponsiveGamepad. -
addDpadInput(HTMLElement, configurationObject): void - Function that takes in a HTML Element (e.gdocument.getElementById), and aconfigurationObject. Will add the element as an interactive dpad for theDPAD_UP,DPAD_RIGHT,DPAD_LEFT, andDPAD_DOWNinputs. The configuration object is outilined below:
const configurationObject = {
allowMultipleDirections: false // False by default. This will allow for multiple directions (diagonal) inputs.
}
-
addLeftAnalogInput(HTMLElement): void - Function that takes in a HTML Element (e.gdocument.getElementById). Will add the element as an interactive virtual joystick for theLEFT_ANALOG_HORIZONTAL_AXIS,LEFT_ANALOG_VERTICAL_AXIS,LEFT_ANALOG_UP,LEFT_ANALOG_RIGHT,LEFT_ANALOG_DOWN,LEFT_ANALOG_LEFTinputs. -
addRightAnalogInput(HTMLElement): void - Function that takes in a HTML Element (e.gdocument.getElementById). Will add the element as an interactive virtual joystick for theRIGHT_ANALOG_HORIZONTAL_AXIS,RIGHT_ANALOG_VERTICAL_AXIS,RIGHT_ANALOG_UP,RIGHT_ANALOG_RIGHT,RIGHT_ANALOG_DOWN,RIGHT_ANALOG_LEFTinputs.
Input Map
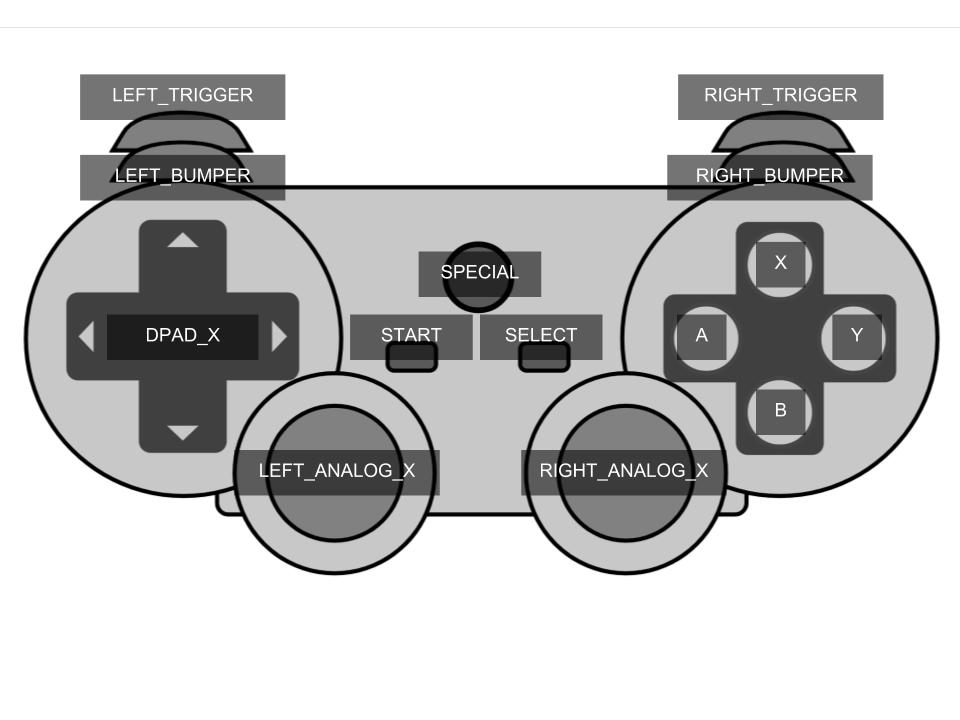
The default input map is based on the "Standard" controller. Here is a modified image from the w3c gamepad draft on how it correlates to the default input map:
Note: The X in something like INPUT_X represents one of the many directions or axis it represents

To see how the keyboard relates to the input map, please see the default input map. The library uses KeyBoardEvent.code to denote all of it's keyboard keys.
Plugins
Plugins allow for modifying the output from getState(). Which can allow for functionality like:
-
Merging multiple inputs into one
-
Adding additional keys for something like another input source.
-
Etc...
responsive-gamepad Plugins should follow the rollup plugin conventions:
-
Plugins should have a clear name with
responsive-gamepad-plugin-prefix. -
Include
rollup-pluginkeyword in package.json. -
Document your plugin in English.
How to build plugins
For and example, see the demo ExamplePlugin.
Plugins are simply functions that return an object. See the following example, for what functions the return object could have:
export default function ReadmePlugin() {
return {
onAddPlugin: () => {
// Called when the plugin is added with: 'ResponsiveGamepad.addPlugin()'
},
onGetState: (CurrentResponsiveGamepadState) => {
// Called whenever 'ResponsiveGamepad.getState()' is called.
return CurrentResponsiveGamepadState
}
}
}
Featured Plugins
Open a PR to have your plugin featured here!
Contributing
Feel free to fork the project, open up a PR, and give any contributions! I'd suggest opening an issue first however, just so everyone is aware and can discuss the proposed changes.
Installation
Just your standard node app. Install Node with nvm, git clone the project, and npm install, and you should be good to go!
CLI Commands / Npm Scripts
# Command to serve the demo/lib and watch for changes (No livereload) npm start # Alias for npm start npm run dev # Build the library and demo souce npm run buildLICENSE
LICENSE under Apache 2.0
Other Notes
-
Touch Input SVGS on the responsive gamepad demo, are Google Material Icons
-
XInput vs. DirectInput - Microsoft Article, Reddit thread



