Rescript React Simple Maps
Rescript bindings for React Simple Maps
Getting Started
- Add this to your
package.json:
npm i rescript-react-simple-maps- Add this to you
bsconfig.json:
"bs-dependencies": [
"@rescript/react",
"rescript-react-simple-maps"
]- Import into your Rescript project
open RescriptReactSimpleMaps- Access the
ReactSimpleMapsmodule
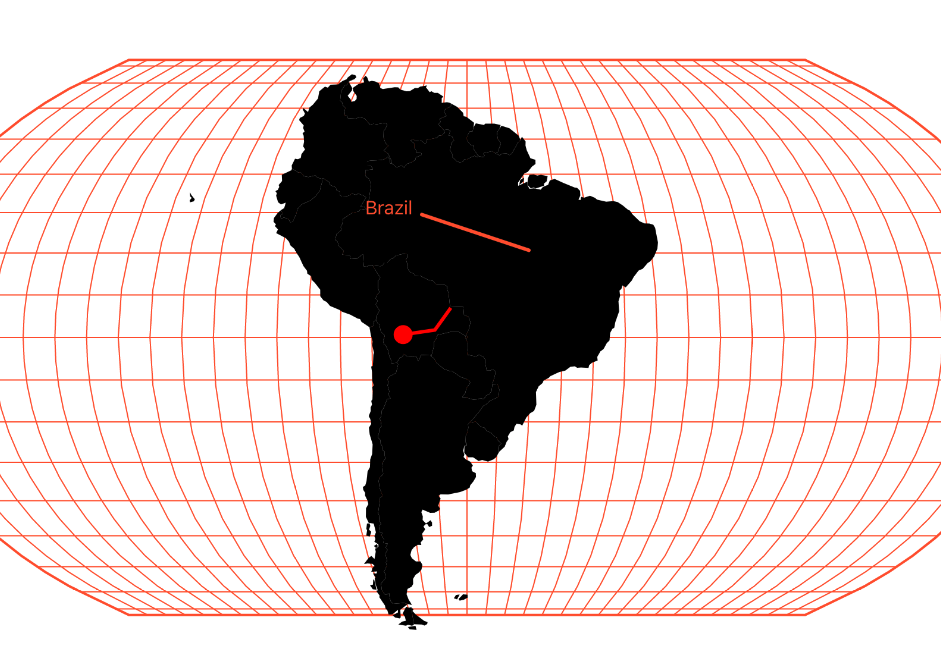
Example Usage
open RescriptReactSimpleMaps
@react.component
let make = () => {
open ReactSimpleMaps
let displayPosition = (pos: position) => {
Js.log("Your position:")
Js.log(pos)
}
<div>
<div className="map-container">
<ComposableMap>
<ZoomableGroup
center={(0., 0.)}
zoom={2.}
maxZoom={8.}
minZoom={1.}
onMoveStart={displayPosition}
>
<Graticule stroke="#F53" />
<Sphere stroke="#FF5533" strokeWidth={2.} />
{
geographyTestData
|> Array.map((geo) => {
<Geography
key={geo.rsmKey}
geography={geo}
fill={"#000000"}
/>
})
|> React.array
}
<Marker
coordinates={(-20.13992755570007, 0.6525543036691559)}
>
<circle r={"8"} fill="#ff0000" />
</Marker>
<Line
coordinates={[
(-20.13992755570007, 0.6525543036691559),
(-10.13992755570007, 1.7325543036691559),
(-5.13992755570007, 6.925543036691559)
]}
stroke="#ff0000"
/>
<Annotation
subject={(20.13992755570007, 20.6525543036691559)}
dx={-90.}
dy={-30.}
connectorProps={{
"stroke": "#FF5533",
"strokeWidth": 3,
"strokeLinecap": "round"
}}
>
<text x="-8" textAnchor="end" alignmentBaseline="middle" fill="#F53">
{React.string("Brazil")}
</text>
</Annotation>
</ZoomableGroup>
</ComposableMap>
</div>
</div>
}