
The smart way of organizing your app's files and folders, by requiring recursivelly and automagicly parsing file names as their scope key.
Installation
$ npm install require-smart
Why
This library was created for three main reasons:
- Avoid requiring an obvious object tree within each file
- Encourage files with minimum number of business logic
- Allow filenames to be more clear on what they do
Usage
const RequireSmart = const myModules = You might have this folder structure:
controllers
├─ users.js
├─ users.login.js
├─ users.create.js
├─ users.delete.js
├─ users.update.js
├─ queue.opts.default.js
└─ some_other.arbitrary-name.thing.js
Or maybe this folder structure:
controllers
├─┬ users/
│ ├─ index.js
│ ├─ login.js
│ ├─ create.js
│ ├─ delete.js
│ └─ update.js
├─┬ queue/
│ └─ opts.default.js
└─┬ some_other/
└─┬ arbitrary-name/
└─ thing.js
Or even an merged style:
controllers
├─┬ users/
│ ├─ index.js
│ ├─ login.js
│ ├─ create.js
│ ├─ delete.js
│ └─ update.js
├─ queue.opts.default.js
└─┬ some_other.arbitrary-name/
└─ thing.js
You will get an object required like this:
users: ... Gets Merged login: create: delete: update: queue: opts: default: someOther: arbitraryName: Options
You can customize the way RequireSmart loads your dependencies.
-
depth: [Default:true]If set to
false, will not load folders recursivelly. If set to aNumber, Will load until that depth. Set totruefor infinite recursion on require -
canMerge: [Default:true]If set to
false, will throw exception if a object merge is needed -
indexNames: [Default:['index']]Set the array of name without extensions of 'file indexes' (usually
indexonly) -
extensions: [Defaults:['.js', '.json']]Sets the valid extensions to be required
-
fileNameSeparator: [Defaults:.]What token to use as separator of file names.
-
uppercaseTokens: [Defaults:/[_\s-]]\w/g]A regex that maches the separation, and the first character of the next word
Know what is happening
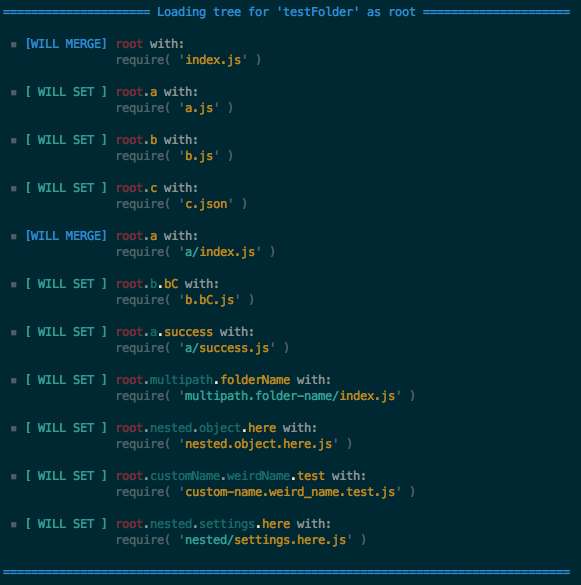
If you desire to view what are the steps to be performed during the require, you can use the method view:
RequireSmartIt will print out for each one of the files, the destination hash on the object, and also if it
will get merged or set. npm install chalk to view output with colors.

Discouragements
Use this library as close to the top of your application. This is something really usefull for loading controllers, helpers, models, modules, wales and cats. However, you should use this with care.
If you are building a Library or maybe something that the user (and not you) might have controll, be aware of the power you might be giving him. Think about security. Again.
