This library allows you to replace all inline-css (<div style="...">) of a given html file with a single css class
- Deletes all
styleproperties from all the html elements - Adds a
<style>{ ... }</style>with new css classes, containing all inline styles - Reuses classes when styles share the same properties and values
- ✨Magic ✨
replace-inline-css requires Node.js v10+ to run.
yarn:
$ yarn add replace-inline-cssnpm:
$ npm i replace-inline-cssSimply require the module and use it as a function.
const replaceInlineCss = require('replace-inline-css');
replaceInlineCss('./input.html', './output.html');
// Alternativley, you can pass an html string and play with the result
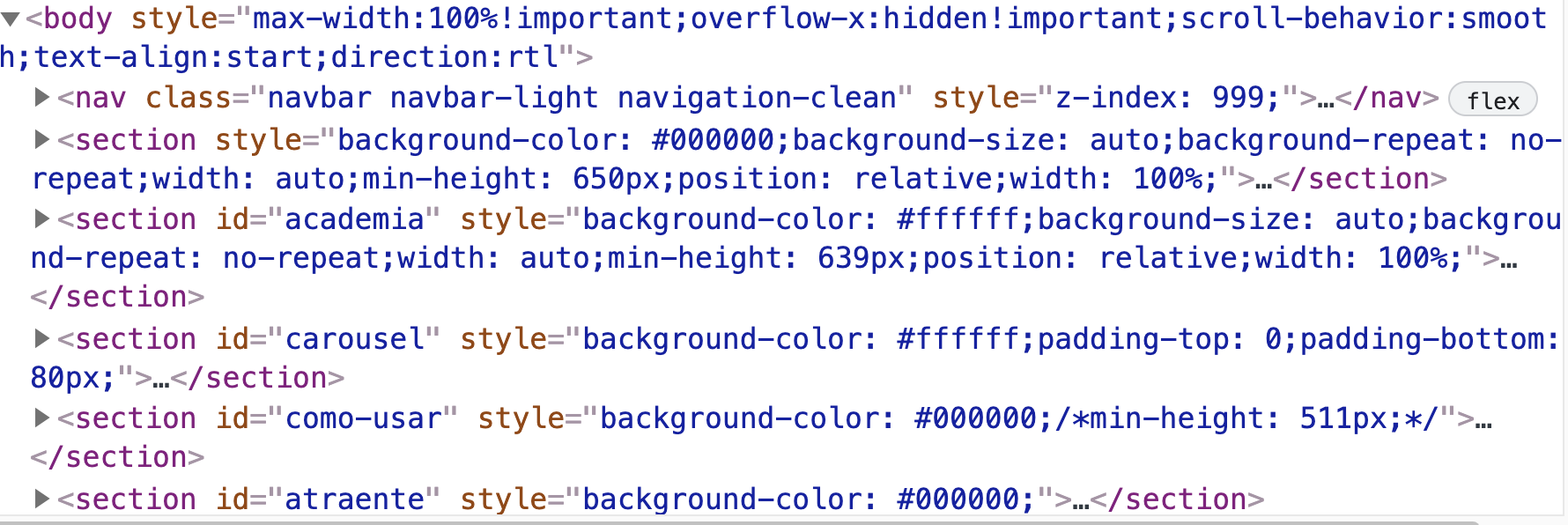
const newHtml = replaceInlineCss(html);style attributes all over:
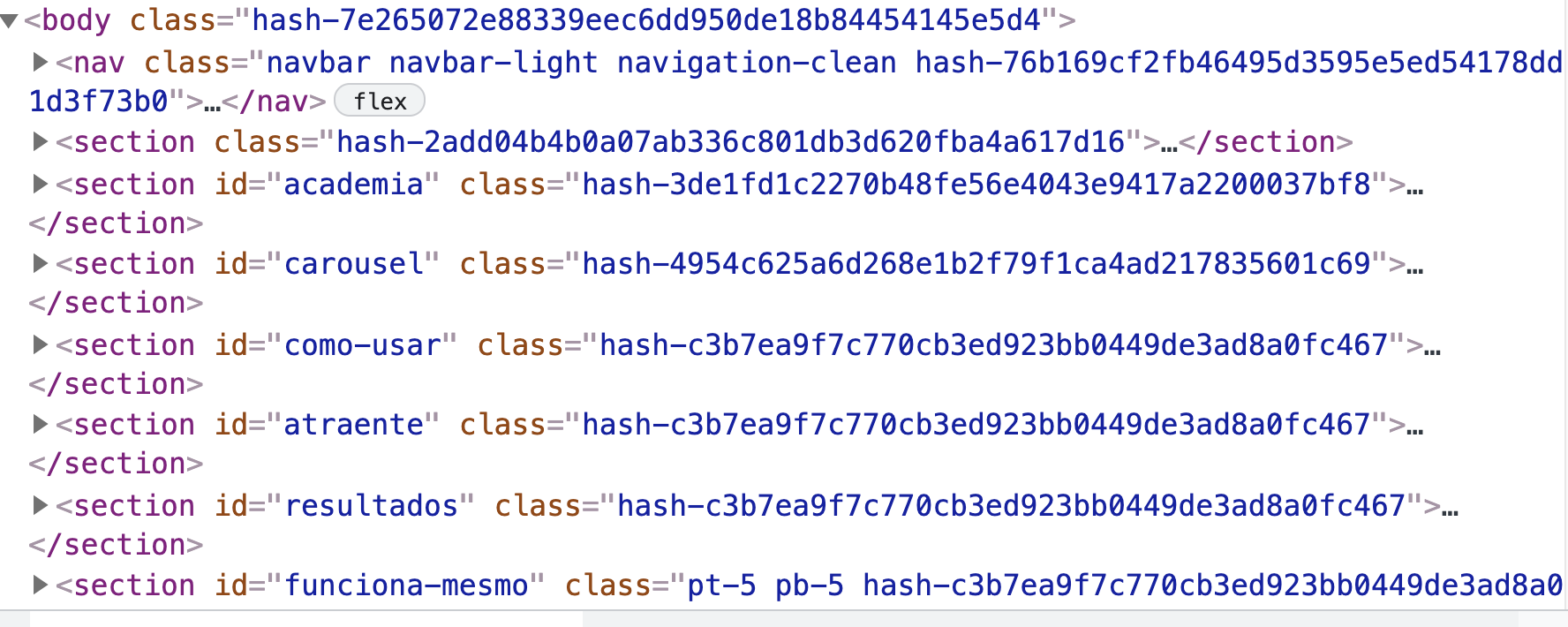
Removed all style attributes & added references to new css classes:
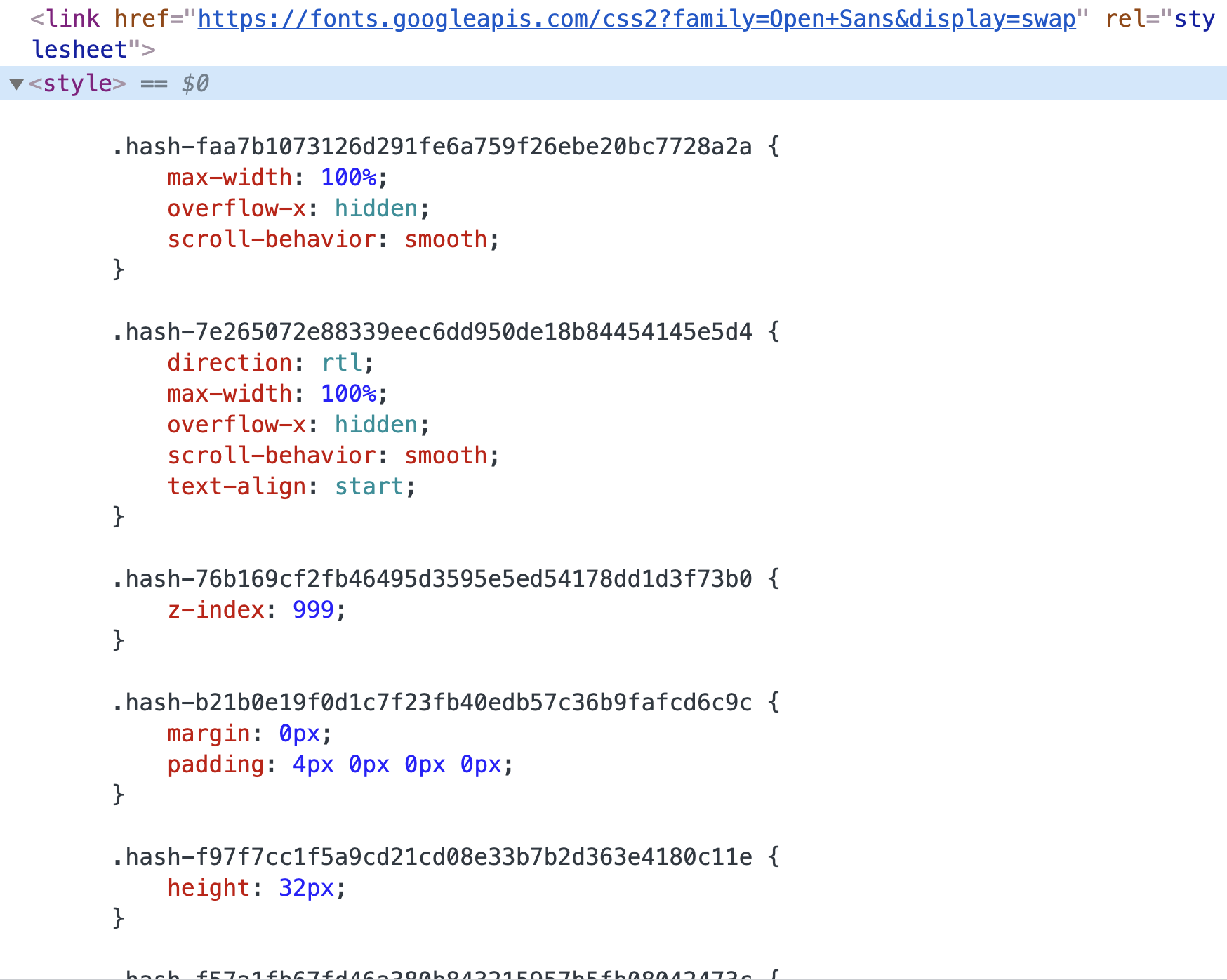
New <style> section added to the head:
MIT
Free Software, Hell Yeah!