Rekit is a toolkit for building scalable web applications with React, Redux and React-router. It's an all-in-one solution for creating modern React apps.
It helps you focus on business logic rather than dealing with massive libraries, patterns, configurations etc.
Rekit creates apps following general best practices. The apps created are designed to be scalable, testable and maintainable by using feature oriented architecture, one action per file pattern. This ensures application logic is well grouped and decoupled.
Besides creating apps, Rekit also provides powerful tools for managing the project:
- Command line tools: you can use these tools to create/rename/move/delete project elements like components, actions etc.
- Rekit portal: it's a new dev tool shipped with Rekit 2.0. It not only provides web UIs for creating/renaming/moving/deleting elements of a Rekit app, but also provides tools for analyzing/building/testing a Rekit application. You can think of Rekit portal like an IDE for React development. See a live demo at: https://rekit-portal.herokuapp.com
And below are two quick video demos:
- Counter: create a simple counter in 1 minute!
- Reddit API usage: show the latest reactjs topics on Reddit using async actions.
Installation
npm install -g rekit
This will install a global command rekit to the system. Rekit is developed and tested on npm 3+ and node 6+, so this is the prerequisite for using Rekit.
Usage
Create a new application
rekit create <app-name> [--sass]
This will create a new app named app-name in the current directory. The --sass flag allows to use sass instead of default less as the CSS transpiler. After creating the app, you need to install dependencies and start the dev server:
cd app-name
npm install
npm start
It then starts three lightweight express servers by default:
- Wepback dev server: http://localhost:6075. This is the dev server your application is running on.
- Rekit portal: http://localhost:6076. The new Rekit dev tool shipped with Rekit 2.0.
- Build result test server: http://localhost:6077. This is the server for verifying the build result before deploying to production server.
To change the ports dev-servers running on, edit the rekit section in package.json:
{
...
"rekit": {
"devPort": 6075,
"portalPort": 6076,
"buildPort": 6077,
...
}
...
}
See the Real World Examples
Rekit portal itself is just a typical Rekit application! So it's a good example for your reference. You can view the live demo at: https://rekit-portal.herokuapp.com. It not only demostrates how a Rekit app is structured but also demostrates the capabilities of Rekit portal.
There is a another simple forum application built with Rekit 1.0 (will be migrated to 2.0 soon). See more introduction at: http://github.com/supnate/rekit-example
Motivation
While building a React + Redux + React-router application, there are many trivial but important tasks to do besides the appication logic itself. These tasks are necessary to construct good architecture but are not actually related with your application funcionality at all. So Rekit is created to do all trivial tasks for you so that you can just focus on the business logic.
For example: to create a list page to show recent topics of a forum application, typically you need to finish below tasks before you start writing the real topic list logic:
- Create a React component class named
TopicList. - Define a routing path for the
TopicListcomponent in React-router config. - Create a style file named
TopicList.lessand import it in the component or somewhere. - Use
react-reduxto connect the component to the Redux store. - Create four action types as constants:
FETCH_BEGIN,FETCH_PENDING,FETCH_SUCCESS,FETCH_FAILURE, typically inconstants.js. - Create two actions:
fetchTopicListanddismissFetchTopicListError. - Import constants in the action file.
- Create a reducer handling the four types of actions and define the initial state.
- Import constants in the reducer file.
- Create the component unit test file with boilerplate code.
- Create the action unit test file with boilerplate code.
- Create the reducer unit test file with boilerplate code.
It's really awful! You need to write tons of code to setup the code structure just before writing the first line of the application logic. And it's even more awful if you want to rename or delete the topic list page! Dozens of places need to be found and correctly updated.
How Rekit helps?
To resolve the problem described above with Rekit, you just need only 2 commands:
rekit add component forum/TopicList
rekit add action forum/fetch-topic-list -a
Then all things will be ready for the application logic! Here forum is the feature name, TopicList is a component under the feature. -a flag indicates it's an async action.
To rename it from TopicList to Topics, run below commands:
rekit mv component forum/TopicList forum/Topics
rekit mv action forum/fetch-topic-list forum/fetch-topics
To remove it, run below commands:
rekit rm component forum/TopicList
rekit rm action forum/fetch-topic-list
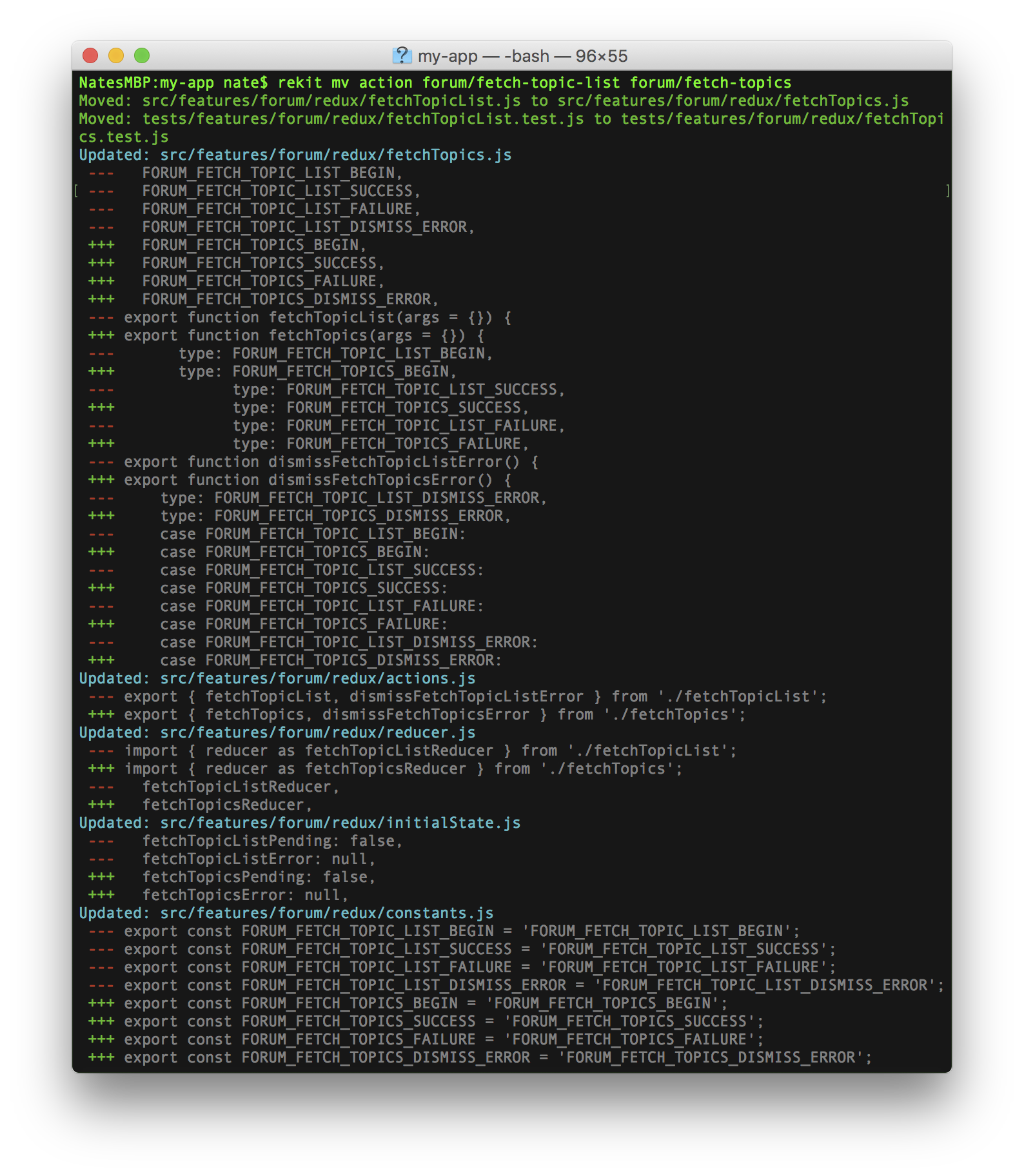
Actuall there is nothing magic behind, Rekit just does what you manually need to do. Every Rekit command will clearly show you what it does behind. For example, below snapshot shows how Rekit renames an async action:

You would never want to do it manually right? :-P
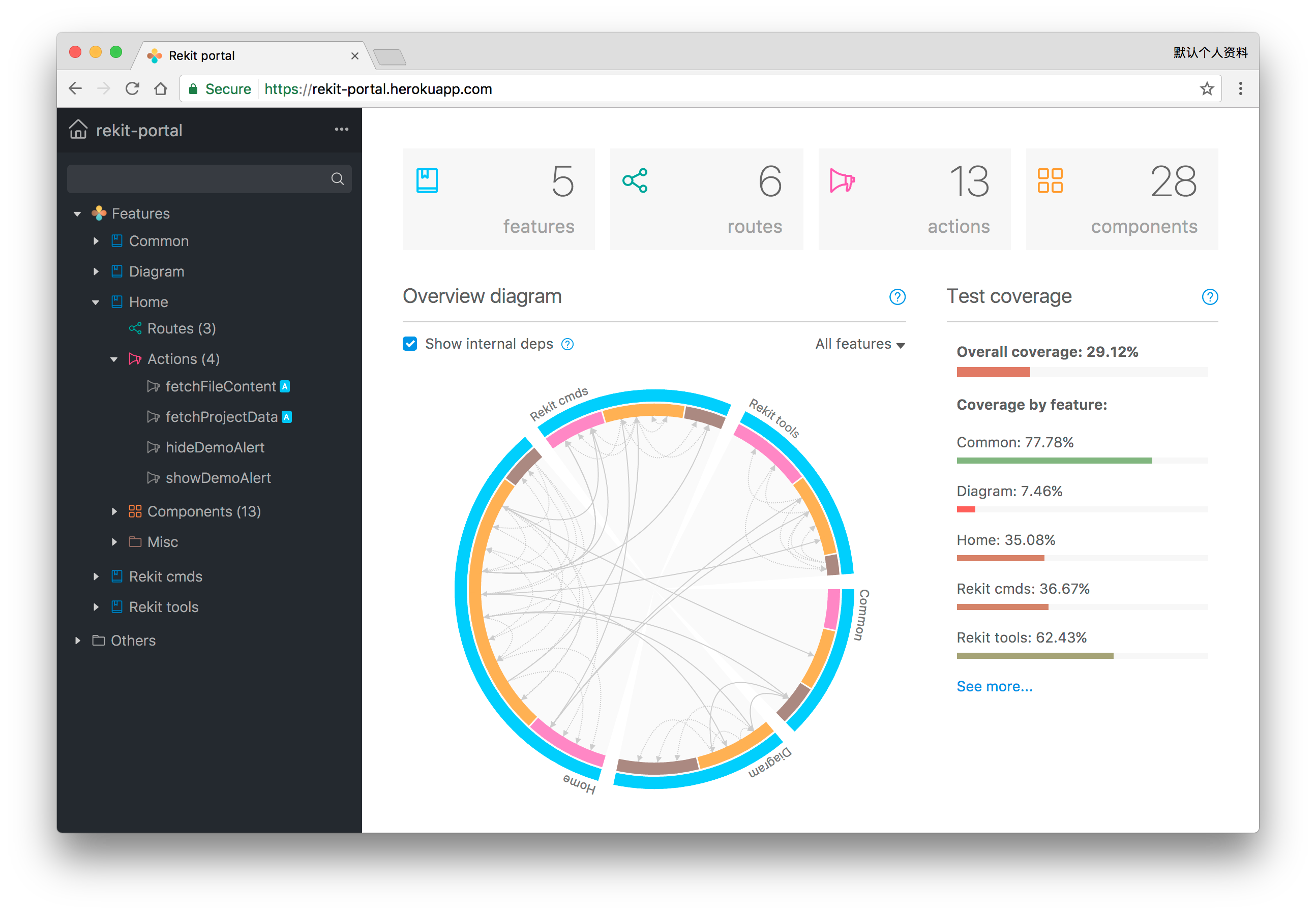
Rekit portal
Rekit command line tools have been very useful, but Rekit portal provides a more intuitive and zero learning-cost way: it's almost an IDE for Rekit development! It not only provides web UIs for creating/renaming/moving/deleting elements of a Rekit app, but also provides tools for analyzing/building/testing a Rekit application. See below pictures of how Rekit portal looks like.

And you can view the live demo at: https://rekit-portal.herokuapp.com.
You can found more introduction about Rekit portal at: http://rekit.js.org/docs/portal.html.
Plugins
You can use or create plugins to enhance or customize the behavior of Rekit. That is you can either alter the default behavior like how Rekit creates an async action or let Rekit support more element types like selector based on reselect.
For example, there have been two plugins available:
- rekit-plugin-redux-saga: allows Rekit to uses
redux-sagarather thanredux-thunkwhen creating async actions. - rekit-plugin-selector: adds a new element type named
selectorbased on reselect to Rekit. So that you can manage selectors by Rekit for your project.
There are two types of plugins:
- Public plugins: plugins published on npm so that all people could use it.
- Local plugins: plugins only meet the requirements for your own project. They are placed under
<your-prjroot>/tools/pluginsfolder.
To create a plugin, use below command:
rekit create-plugin my-plugin
It will create a local plugin if the current directory is in a Rekit project, otherwise create a public plugin.
For more information, please read the document at: http://rekit.js.org/docs/plugin.html.
Key Features
- It's production-ready but not a starter kit.
- Zero additional configuration needed after creating an app.
- Powerful Rekit portal to boost the efficiency of development.
- Command line tools to manage actions, reducers, components and pages.
- Embed build script and test server for the build result.
- Use Webpack 3 for bundling.
- Use Babel for ES2015(ES6)+ support.
- Use React hot loader for hot module replacement.
- Use Redux for application state management.
- Use React-router for routing and it's configured with Redux reducer.
- Use Webpack dll plugin to improve dev-time build performance.
- Use Less or Sass as CSS transpilers.
- Use mocha, enzyme for testing.
- Use istanbul for testing coverage report.
- Use eslint-config-airbnb for code style check.
- Support Redux dev tools.
- Proxy to API in DEV like create-react-app. e.g. fetch(/api/<your path>)
Documentation
License
MIT