Regenr
React Generator
Summary
Regenr is a command-line interface that helps Generating ReactJs Components.
Installation
npm install -g regenr
Usage
regenr <path>/<componentName> [options]
Example:
regenr src/Components/Header will provides:
Header.js
Component { superprops thisdisplayName = 'Header' } { return <div className=stylesHeader> /* Your code here */ </div> } Header.scss
/* Your stylesheet here */}index.js
'./Header.js'Options
-c [css preprocessor] or --css [css preprocessor]
Example:
regenr src/Components/Header -c less
Will provide .less integration
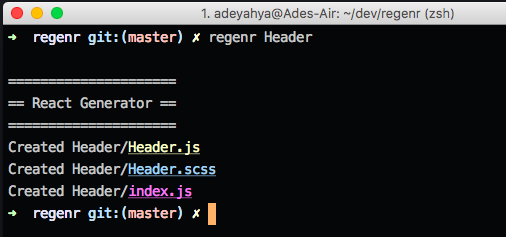
Screenshot

License
MIT