redux-ship-logger
A logger for the Redux Ship effect system
Getting started
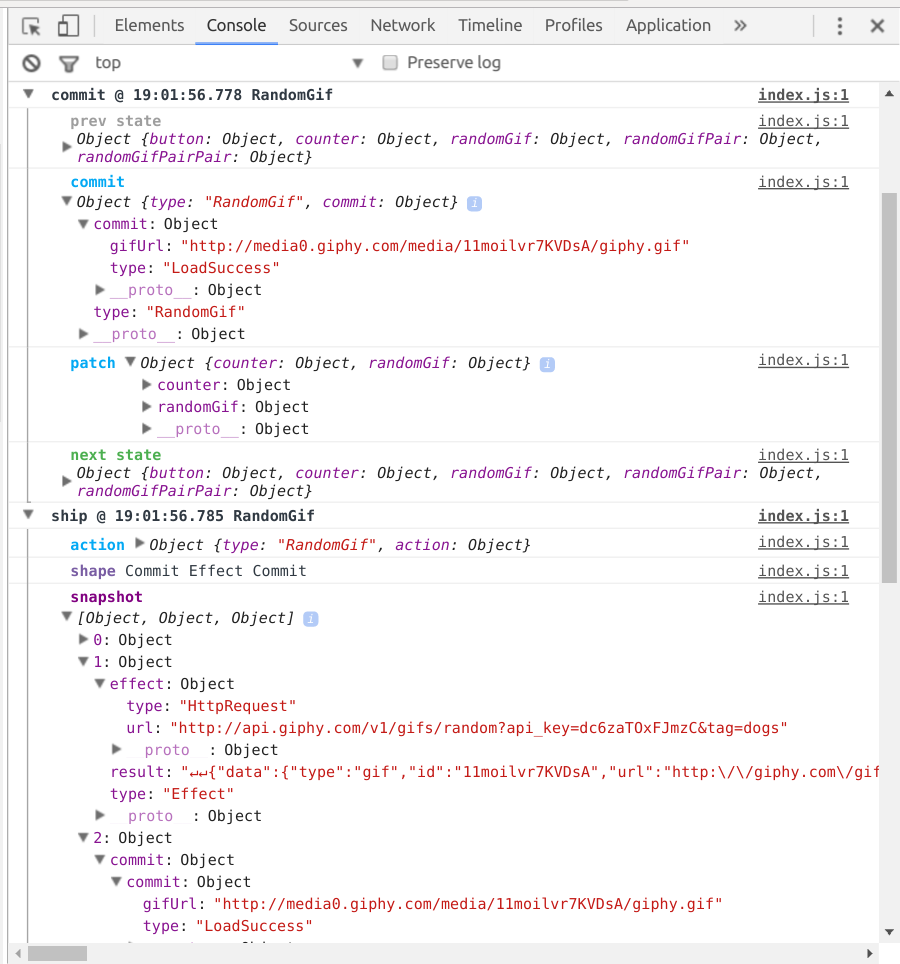
Redux Ship Logger is useful to debug projects written with the Redux Ship effect system.
npm i redux-ship-logger
Redux Ship Logger provides two functions, one to log the commits and patches (the model part) and one to log the asynchronous actions (the controller part).
API
logCommit
<Commit, Patch, State>(
applyCommit: (state: State, commit: Commit) => Patch
) => ReduxMiddlewareReturns a Redux middleware to log the commits and the patches sent to Redux.
-
applyCommitthe function computing the patch associated to the current commit
Example
// store.js
import {applyMiddleware, createStore} from 'redux';
import {logCommit} from 'redux-ship-logger';
import * as Controller from './controller';
import * as Model from './model';
const middlewares = [
logCommit(Controller.applyCommit),
];
function reduce(state, commit) {
return Model.reduce(state, Controller.applyCommit(state, commit));
}
export default createStore(reduce, Model.initialState, applyMiddleware(...middlewares));logControl
<Action, Effect, Commit, State>(
control: (action: Action) => Ship<Effect, Commit, State, void>
) => (action: Action) => Ship<Effect, Commit, State, void>Returns a controller with the same behavior as control but logging its snapshots. Also logs a stringified JSON of the snapshot ready to be used in tests with Ship.simulate.
-
controlthe controller to log
Example
// index.js
import * as Ship from 'redux-ship';
import {logControl} from 'redux-ship-logger';
import store from './store';
import * as Controller from './controller';
import * as Effect from './effect';
function dispatch(action: Controller.Action): void {
Ship.run(Effect.run, store, logControl(Controller.control)(action));
}