Redux-reax
An another way to write your Redux app. Inspired by Redux Sauce and Vuex.
Why?
Because i like the Vuex syntax and React.
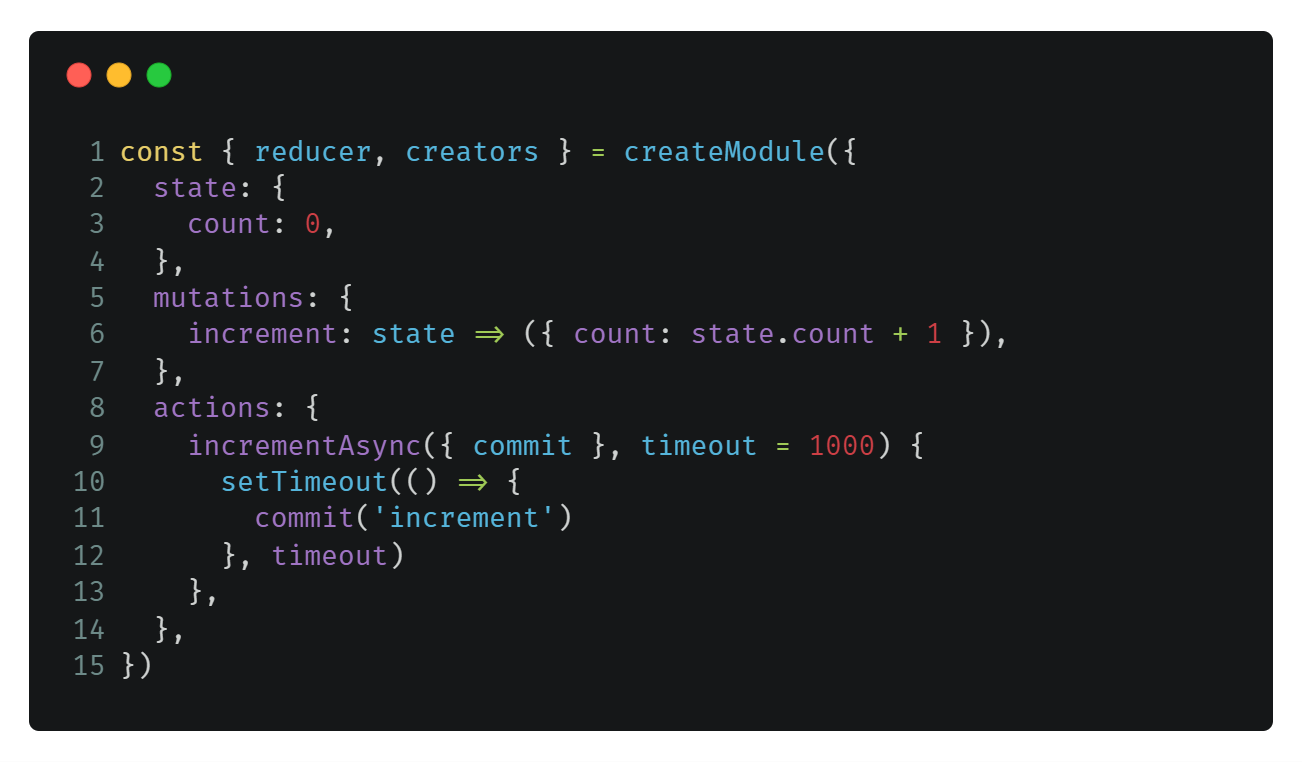
With Redux-reax you can write reducers and actions like this :

Installation
- Install and configure redux and react-redux
- Run
npm install --save redux-reaxto install redux-reax - Install and configure redux-thunk to use Actions
Usage
Create a module
A module contains a state, mutations and actions.
import { createModule } from 'redux-reax' const { reducer, creators } = createModule({ state: {...}, mutations: {...}, actions: {...},}) export const counterReducer = reducerexport const counterCreators = creatorsState
The state object contains the initial state of the module.
const state = { count: 0,}Mutations
Mutations is the only way to change state. Each mutations must return a new state object. ⚠️ Mutations must be synchronous.
const mutations = { increment(state) { return { count: state.count + 1 } },}Actions
Actions are asynchronous mutations. It can commit mutations or dispatch actions.
const actions = { incrementAsync({ commit, dispatch, getState }, timeout) { setTimeout(() => { commit('increment') }, timeout) }}Usage with react-redux
import { counterCreators } from './store/counter' const mapStateToProps = state => ({ count: state.counter.count,}) export default connect(mapStateToProps, counterCreators)(Component)Examples
Running the examples:
$ npm install$ npm start # serve examples at localhost:3000