Click ⭐if you like the project. Pull Request are highly appreciated. Follow me @SudheerJonna for technical updates.
- I recommend this React course if you’re serious about learning React and want to go beyond the basics
- Want to ace your coding interview and get hired at your dream company? Take this coding interview bootcamp
Note: This repository is specific to ReactJS. Please check Javascript Interview questions for core javascript questions and DataStructures and Algorithms for DSA related questions or problems.
Hide/Show table of contents
Hide/Show table of contents
-
React (aka React.js or ReactJS) is an open-source front-end JavaScript library that is used for building composable user interfaces, especially for single-page applications. It is used for handling view layer for web and mobile apps based on components in a declarative approach.
React was created by Jordan Walke, a software engineer working for Facebook. React was first deployed on Facebook's News Feed in 2011 and on Instagram in 2012.
-
The history of ReactJS started in 2010 with the creation of XHP. XHP is a PHP extension which improved the syntax of the language such that XML document fragments become valid PHP expressions and the primary purpose was used to create custom and reusable HTML elements.
The main principle of this extension was to make front-end code easier to understand and to help avoid cross-site scripting attacks. The project was successful to prevent the malicious content submitted by the scrubbing user.
But there was a different problem with XHP in which dynamic web applications require many roundtrips to the server, and XHP did not solve this problem. Also, the whole UI was re-rendered for small change in the application. Later, the initial prototype of React is created with the name FaxJ by Jordan inspired from XHP. Finally after sometime React has been introduced as a new library into JavaScript world.
Note: JSX comes from the idea of XHP
-
The major features of React are:
- Uses JSX syntax, a syntax extension of JS that allows developers to write HTML in their JS code.
- It uses Virtual DOM instead of Real DOM considering that Real DOM manipulations are expensive.
- Supports server-side rendering which is useful for Search Engine Optimizations(SEO).
- Follows Unidirectional or one-way data flow or data binding.
- Uses reusable/composable UI components to develop the view.
-
JSX stands for JavaScript XML and it is an XML-like syntax extension to ECMAScript. Basically it just provides the syntactic sugar for the
React.createElement(type, props, ...children)function, giving us expressiveness of JavaScript along with HTML like template syntax.In the example below, the text inside
<h1>tag is returned as JavaScript function to the render function.export default function App() { return <h1 className="greeting">{"Hello, this is a JSX Code!"}</h1>; }
If you don't use JSX syntax then the respective JavaScript code should be written as below,
import { createElement } from "react"; export default function App() { return createElement( "h1", { className: "greeting" }, "Hello, this is a JSX Code!" ); }
See Class
class App extends React.Component { render() { return <h1 className="greeting">{"Hello, this is a JSX Code!"}</h1>; } }
Note: JSX is stricter than HTML
-
An Element is a plain object describing what you want to appear on the screen in terms of the DOM nodes or other components. Elements can contain other Elements in their props. Creating a React element is cheap. Once an element is created, it cannot be mutated.
The JavaScript representation(Without JSX) of React Element would be as follows:
const element = React.createElement("div", { id: "login-btn" }, "Login");
and this element can be simiplified using JSX
<div id="login-btn">Login</div>
The above
React.createElement()function returns an object as below:{ type: 'div', props: { children: 'Login', id: 'login-btn' } }
Finally, this element renders to the DOM using
ReactDOM.render().Whereas a component can be declared in several different ways. It can be a class with a
render()method or it can be defined as a function. In either case, it takes props as an input, and returns a JSX tree as the output:const Button = ({ handleLogin }) => ( <div id={"login-btn"} onClick={handleLogin}> Login </div> );
Then JSX gets transpiled to a
React.createElement()function tree:const Button = ({ handleLogin }) => React.createElement( "div", { id: "login-btn", onClick: handleLogin }, "Login" );
-
Components are the building blocks of creating User Interfaces(UI) in React. There are two possible ways to create a component.
-
Function Components: This is the simplest way to create a component. Those are pure JavaScript functions that accept props object as the one and only one parameter and return React elements to render the output:
function Greeting({ message }) { return <h1>{`Hello, ${message}`}</h1>; }
-
Class Components: You can also use ES6 class to define a component. The above function component can be written as a class component:
class Greeting extends React.Component { render() { return <h1>{`Hello, ${this.props.message}`}</h1>; } }
-
-
After the addition of Hooks(i.e. React 16.8 onwards) it is always recommended to use Function components over Class components in React. Because you could use state, lifecycle methods and other features that were only available in class component present in function component too.
But even there are two reasons to use Class components over Function components.
- If you need a React functionality whose Function component equivalent is not present yet, like Error Boundaries.
- In older versions, If the component needs state or lifecycle methods then you need to use class component.
So the summary to this question is as follows:
Use Function Components:
- If you don't need state or lifecycle methods, and your component is purely presentational.
- For simplicity, readability, and modern code practices, especially with the use of React Hooks for state and side effects.
Use Class Components:
- If you need to manage state or use lifecycle methods.
- In scenarios where backward compatibility or integration with older code is necessary.
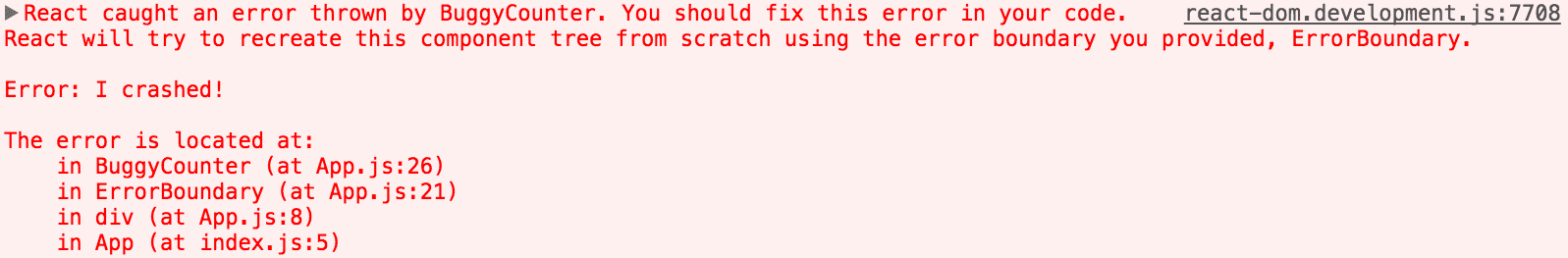
Note: You can also use reusable react error boundary third-party component without writing any class. i.e, No need to use class components for Error boundaries.
The usage of Error boundaries from the above library is quite straight forward.
Note when using react-error-boundary: ErrorBoundary is a client component. You can only pass props to it that are serializeable or use it in files that have a
"use client";directive."use client"; import { ErrorBoundary } from "react-error-boundary"; <ErrorBoundary fallback={<div>Something went wrong</div>}> <ExampleApplication /> </ErrorBoundary>;
-
Pure components are the components which render the same output for the same state and props. In function components, you can achieve these pure components through memoized
React.memo()API wrapping around the component. This API prevents unnecessary re-renders by comparing the previous props and new props using shallow comparison. So it will be helpful for performance optimizations.But at the same time, it won't compare the previous state with the current state because function component itself prevents the unnecessary rendering by default when you set the same state again.
The syntactic representation of memoized components looks like below,
const MemoizedComponent = memo(SomeComponent, arePropsEqual?);
Below is the example of how child component(i.e., EmployeeProfile) prevents re-renders for the same props passed by parent component(i.e.,EmployeeRegForm).
import { memo, useState } from "react"; const EmployeeProfile = memo(function EmployeeProfile({ name, email }) { return ( <> <p>Name:{name}</p> <p>Email: {email}</p> </> ); }); export default function EmployeeRegForm() { const [name, setName] = useState(""); const [email, setEmail] = useState(""); return ( <> <label> Name:{" "} <input value={name} onChange={(e) => setName(e.target.value)} /> </label> <label> Email:{" "} <input value={email} onChange={(e) => setEmail(e.target.value)} /> </label> <hr /> <EmployeeProfile name={name} /> </> ); }
In the above code, the email prop has not been passed to child component. So there won't be any re-renders for email prop change.
In class components, the components extending
React.PureComponentinstead ofReact.Componentbecome the pure components. When props or state changes, PureComponent will do a shallow comparison on both props and state by invokingshouldComponentUpdate()lifecycle method.Note:
React.memo()is a higher-order component. -
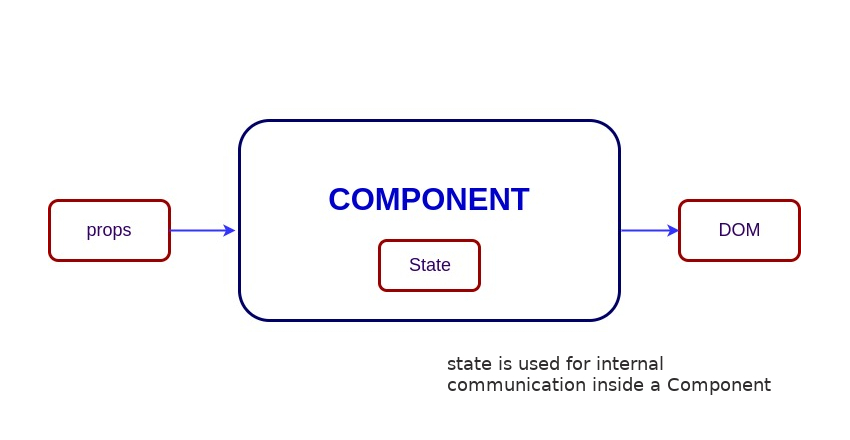
State of a component is an object that holds some information that may change over the lifetime of the component. The important point is whenever the state object changes, the component re-renders. It is always recommended to make our state as simple as possible and minimize the number of stateful components.
Let's take an example of User component with
messagestate. Here, useState hook has been used to add state to the User component and it returns an array with current state and function to update it.import { useState } from "react"; function User() { const [message, setMessage] = useState("Welcome to React world"); return ( <div> <h1>{message}</h1> </div> ); }
Whenever React calls your component or access
useStatehook, it gives you a snapshot of the state for that particular render.See Class
import React from "react"; class User extends React.Component { constructor(props) { super(props); this.state = { message: "Welcome to React world", }; } render() { return ( <div> <h1>{this.state.message}</h1> </div> ); } }
State is similar to props, but it is private and fully controlled by the component ,i.e., it is not accessible to any other component till the owner component decides to pass it.
-
Props are inputs to components. They are single values or objects containing a set of values that are passed to components on creation similar to HTML-tag attributes. Here, the data is passed down from a parent component to a child component.
The primary purpose of props in React is to provide following component functionality:
- Pass custom data to your component.
- Trigger state changes.
- Use via
this.props.reactPropinside component'srender()method.
For example, let us create an element with
reactPropproperty:<Element reactProp={"1"} />
This
reactProp(or whatever you came up with) attribute name then becomes a property attached to React's native props object which originally already exists on all components created using React library.props.reactProp;
For example, the usage of props in function component looks like below:
import React from "react"; import ReactDOM from "react-dom"; const ChildComponent = (props) => { return ( <div> <p>{props.name}</p> <p>{props.age}</p> <p>{props.gender}</p> </div> ); }; const ParentComponent = () => { return ( <div> <ChildComponent name="John" age="30" gender="male" /> <ChildComponent name="Mary" age="25" geneder="female" /> </div> ); };
The properties from props object can be accessed directly using destructing feature from ES6 (ECMAScript 2015). It is also possible to fallback to default value when the prop value is not specified. The above child component can be simplified like below.
const ChildComponent = ({ name, age, gender = "male" }) => {
return (
<div>
<p>{name}</p>
<p>{age}</p>
<p>{gender}</p>
</div>
);
};Note: The default value won't be used if you pass null or 0 value. i.e, default value is only used if the prop value is missed or undefined value has been passed.
See Class
The Props accessed in Class Based Component as belowimport React from "react";
import ReactDOM from "react-dom";
class ChildComponent extends React.Component {
render() {
return (
<div>
<p>{this.props.name}</p>
<p>{this.props.age}</p>
<p>{this.props.gender}</p>
</div>
);
}
}
class ParentComponent extends React.Component {
render() {
return (
<div>
<ChildComponent name="John" age="30" gender="male" />
<ChildComponent name="Mary" age="25" gender="female" />
</div>
);
}
}-
In React, both
stateandpropsare plain JavaScript objects and used to manage the data of a component, but they are used in different ways and have different characteristics.The
stateentity is managed by the component itself and can be updated using the setter(setState()for class components) function. Unlike props, state can be modified by the component and is used to manage the internal state of the component. Moreover, changes in the state trigger a re-render of the component and its children. The components cannot become reusable with the usage of state alone.On the otherhand,
props(short for "properties") are passed to a component by its parent component and areread-only, meaning that they cannot be modified by the own component itself. Also, props can be used to configure the behavior of a component and to pass data between components. The components become reusable with the usage of props. -
Below are some of the main differences between HTML and React event handling,
-
In HTML, the event name usually represents in lowercase as a convention:
<button onclick="activateLasers()"></button>
Whereas in React it follows camelCase convention:
<button onClick={activateLasers}>
-
In HTML, you can return
falseto prevent default behavior:<a href="#" onclick='console.log("The link was clicked."); return false;' />
Whereas in React you must call
preventDefault()explicitly:function handleClick(event) { event.preventDefault(); console.log("The link was clicked."); }
-
In HTML, you need to invoke the function by appending
()Whereas in react you should not append()with the function name. (refer "activateLasers" function in the first point for example)
-
-
SyntheticEventis a cross-browser wrapper around the browser's native event. Its API is same as the browser's native event, includingstopPropagation()andpreventDefault(), except the events work identically across all browsers. The native events can be accessed directly from synthetic events usingnativeEventattribute.Let's take an example of BookStore title search component with the ability to get all native event properties
function BookStore() { handleTitleChange(e) { console.log('The new title is:', e.target.value); // 'e' represents synthetic event const nativeEvent = e.nativeEvent; console.log(nativeEvent); e.stopPropogation(); e.preventDefault(); } return <input name="title" onChange={handleTitleChange} /> }
-
You can use either if statements or ternary expressions which are available from JS to conditionally render expressions. Apart from these approaches, you can also embed any expressions in JSX by wrapping them in curly braces and then followed by JS logical operator
&&.<h1>Hello!</h1>; { messages.length > 0 && !isLogin ? ( <h2>You have {messages.length} unread messages.</h2> ) : ( <h2>You don't have unread messages.</h2> ); }
-
A
keyis a special attribute you should include when mapping over arrays to render data. Key prop helps React identify which items have changed, are added, or are removed.Keys should be unique among its siblings. Most often we use ID from our data as key:
const todoItems = todos.map((todo) => <li key={todo.id}>{todo.text}</li>);
When you don't have stable IDs for rendered items, you may use the item index as a key as a last resort:
const todoItems = todos.map((todo, index) => ( <li key={index}>{todo.text}</li> ));
Note:
- Using indexes for keys is not recommended if the order of items may change. This can negatively impact performance and may cause issues with component state.
- If you extract list item as separate component then apply keys on list component instead of
litag. - There will be a warning message in the console if the
keyprop is not present on list items. - The key attribute accepts either string or number and internally convert it as string type.
- Don't generate the key on the fly something like
key={Math.random()}. Because the keys will never match up between re-renders and DOM created everytime.
-
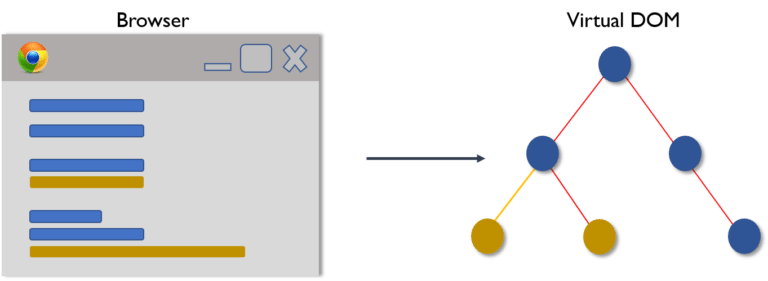
The Virtual DOM (VDOM) is an in-memory representation of Real DOM. The representation of a UI is kept in memory and synced with the "real" DOM. It's a step that happens between the render function being called and the displaying of elements on the screen. This entire process is called reconciliation.
-
The Virtual DOM works in three simple steps.
-
Whenever any underlying data changes, the entire UI is re-rendered in Virtual DOM representation.
-
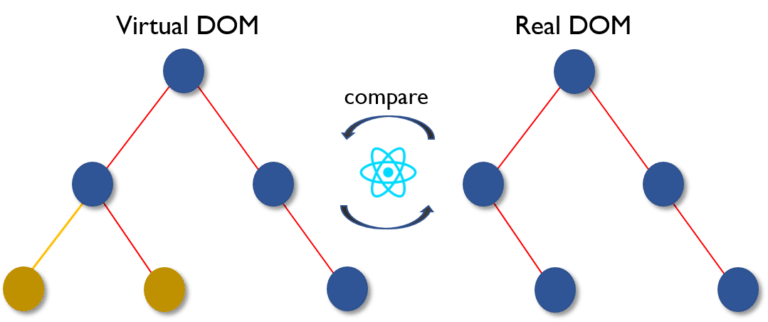
Then the difference between the previous DOM representation and the new one is calculated.
-
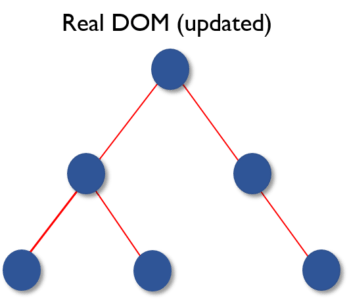
Once the calculations are done, the real DOM will be updated with only the things that have actually changed.
-
-
The Shadow DOM is a browser technology designed primarily for scoping variables and CSS in web components. The Virtual DOM is a concept implemented by libraries in JavaScript on top of browser APIs.
-
Fiber is the new reconciliation engine or reimplementation of core algorithm in React v16. The goal of React Fiber is to increase its suitability for areas like animation, layout, gestures, ability to pause, abort, or reuse work and assign priority to different types of updates; and new concurrency primitives.
-
The goal of React Fiber is to increase its suitability for areas like animation, layout, and gestures. Its headline feature is incremental rendering: the ability to split rendering work into chunks and spread it out over multiple frames.
from documentation
Its main goals are:
- Ability to split interruptible work in chunks.
- Ability to prioritize, rebase and reuse work in progress.
- Ability to yield back and forth between parents and children to support layout in React.
- Ability to return multiple elements from render().
- Better support for error boundaries.
-
A component that controls the input elements within the forms on subsequent user input is called Controlled Component, i.e, every state mutation will have an associated handler function. That means, the displayed data is always in sync with the state of the component.
The controlled components will be implemented using the below steps,
- Initialize the state using use state hooks in function components or inside constructor for class components.
- Set the value of the form element to the respective state variable.
- Create an event handler to handle the user input changes through useState updater function or setState from class component.
- Attach the above event handler to form elements change or click events
For example, the name input field updates the user name using
handleChangeevent handler as below,import React, { useState } from "react"; function UserProfile() { const [username, setUsername] = useState(""); const handleChange = (e) => { setUsername(e.target.value); }; return ( <form> <label> Name: <input type="text" value={username} onChange={handleChange} /> </label> </form> ); }
-
The Uncontrolled Components are the ones that store their own state internally, and you query the DOM using a ref to find its current value when you need it. This is a bit more like traditional HTML.
The uncontrolled components will be implemented using the below steps,
- Create a ref using useRef react hook in function component or
React.createRef()in function component. - Attach this ref to the form element.
- The form element value can be accessed directly through
refin event handlers orcomponentDidMountfor class components
In the below UserProfile component, the
usernameinput is accessed using ref.import React, { useRef } from "react"; function UserProfile() { const usernameRef = useRef(null); const handleSubmit = (event) => { event.preventDefault(); console.log("The submitted username is: " + usernameRef.current.value); }; return ( <form onSubmit={handleSubmit}> <label> Username: <input type="text" ref={usernameRef} /> </label> <button type="submit">Submit</button> </form> ); }
In most cases, it's recommend to use controlled components to implement forms. In a controlled component, form data is handled by a React component. The alternative is uncontrolled components, where form data is handled by the DOM itself.
See Class
class UserProfile extends React.Component { constructor(props) { super(props); this.handleSubmit = this.handleSubmit.bind(this); this.input = React.createRef(); } handleSubmit(event) { alert("A name was submitted: " + this.input.current.value); event.preventDefault(); } render() { return ( <form onSubmit={this.handleSubmit}> <label> {"Name:"} <input type="text" ref={this.input} /> </label> <input type="submit" value="Submit" /> </form> ); } }
- Create a ref using useRef react hook in function component or
-
JSX elements will be transpiled to
React.createElement()functions to create React elements which are going to be used for the object representation of UI. WhereascloneElementis used to clone an element and pass it new props. -
When several components need to share the same changing data then it is recommended to lift the shared state up to their closest common ancestor. That means if two child components share the same data from its parent, then move the state to parent instead of maintaining local state in both of the child components.
-
A higher-order component (HOC) is a function that takes a component and returns a new component. Basically, it's a pattern that is derived from React's compositional nature.
We call them pure components because they can accept any dynamically provided child component but they won't modify or copy any behavior from their input components.
const EnhancedComponent = higherOrderComponent(WrappedComponent);
HOC can be used for many use cases:
- Code reuse, logic and bootstrap abstraction.
- Render hijacking.
- State abstraction and manipulation.
- Props manipulation.
-
Children is a prop that allows you to pass components as data to other components, just like any other prop you use. Component tree put between component's opening and closing tag will be passed to that component as
childrenprop.A simple usage of children prop looks as below,
function MyDiv({ children }){ return ( <div> {children} </div>; ); } export default function Greeting() { return ( <MyDiv> <span>{"Hello"}</span> <span>{"World"}</span> </MyDiv> ); }
See Class
const MyDiv = React.createClass({ render: function () { return <div>{this.props.children}</div>; }, }); ReactDOM.render( <MyDiv> <span>{"Hello"}</span> <span>{"World"}</span> </MyDiv>, node );
Note: There are several methods available in the legacy React API to work with this prop. These include
React.Children.map,React.Children.forEach,React.Children.count,React.Children.only,React.Children.toArray. -
The comments in React/JSX are similar to JavaScript Multiline comments but are wrapped in curly braces.
Single-line comments:
<div> {/* Single-line comments(In vanilla JavaScript, the single-line comments are represented by double slash(//)) */} {`Welcome ${user}, let's play React`} </div>
Multi-line comments:
<div> {/* Multi-line comments for more than one line */} {`Welcome ${user}, let's play React`} </div>
-
Reconciliationis the process through which React updates the Browser DOM and makes React work faster. React use adiffing algorithmso that component updates are predictable and faster. React would first calculate the difference between thereal DOMand the copy of DOM(Virtual DOM)when there's an update of components. React stores a copy of Browser DOM which is calledVirtual DOM. When we make changes or add data, React creates a new Virtual DOM and compares it with the previous one. This comparison is done byDiffing Algorithm. Now React compares the Virtual DOM with Real DOM. It finds out the changed nodes and updates only the changed nodes in Real DOM leaving the rest nodes as it is. This process is called Reconciliation. -
No, currently
React.lazyfunction supports default exports only. If you would like to import modules which are named exports, you can create an intermediate module that reexports it as the default. It also ensures that tree shaking keeps working and don’t pull unused components. Let's take a component file which exports multiple named components,// MoreComponents.js export const SomeComponent = /* ... */; export const UnusedComponent = /* ... */;
and reexport
MoreComponents.jscomponents in an intermediate fileIntermediateComponent.js// IntermediateComponent.js export { SomeComponent as default } from "./MoreComponents.js";
Now you can import the module using lazy function as below,
import React, { lazy } from "react"; const SomeComponent = lazy(() => import("./IntermediateComponent.js"));
-
The attribute names written in JSX turned into keys of JavaScript objects and the JavaScript names cannot contain dashes or reversed words, it is recommended to use camelCase whereever applicable in JSX code. The attribute
classis a keyword in JavaScript, and JSX is an extension of JavaScript. That's the principle reason why React usesclassNameinstead ofclass. Pass a string as theclassNameprop.render() { return <span className={'menu navigation-menu'}>{'Menu'}</span> }
-
It's a common pattern or practice in React for a component to return multiple elements. Fragments let you group a list of children without adding extra nodes to the DOM. You need to use either or a shorter syntax having empty tag (<></>).
Below is the example of how to use fragment inside Story component.
function Story({ title, description, date }) { return ( <Fragment> <h2>{title}</h2> <p>{description}</p> <p>{date}</p> </Fragment> ); }
It is also possible to render list of fragments inside a loop with the mandatory key attribute supplied.
function StoryBook() { return stories.map((story) => ( <Fragment key={story.id}> <h2>{story.title}</h2> <p>{story.description}</p> <p>{story.date}</p> </Fragment> )); }
Usually, you don't need to use until unless there is a need of key attribute. The usage of shorter syntax looks like below.
function Story({ title, description, date }) { return ( <> <h2>{title}</h2> <p>{description}</p> <p>{date}</p> </> ); }
-
Below are the list of reasons to prefer fragments over container DOM elements,
- Fragments are a bit faster and use less memory by not creating an extra DOM node. This only has a real benefit on very large and deep trees.
- Some CSS mechanisms like Flexbox and CSS Grid have a special parent-child relationships, and adding divs in the middle makes it hard to keep the desired layout.
- The DOM Inspector is less cluttered.
-
Portal is a recommended way to render children into a DOM node that exists outside the DOM hierarchy of the parent component. When using CSS transform in a component, its descendant elements should not use fixed positioning, otherwise the layout will blow up.
ReactDOM.createPortal(child, container);
The first argument is any render-able React child, such as an element, string, or fragment. The second argument is a DOM element.
-
If the behaviour of a component is independent of its state then it can be a stateless component. You can use either a function or a class for creating stateless components. But unless you need to use a lifecycle hook in your components, you should go for function components. There are a lot of benefits if you decide to use function components here; they are easy to write, understand, and test, a little faster, and you can avoid the
thiskeyword altogether. -
If the behaviour of a component is dependent on the state of the component then it can be termed as stateful component. These stateful components are either function components with hooks or class components.
Let's take an example of function stateful component which update the state based on click event,
import React, {useState} from 'react'; const App = (props) => { const [count, setCount] = useState(0); handleIncrement() { setCount(count+1); } return ( <> <button onClick={handleIncrement}>Increment</button> <span>Counter: {count}</span> </> ) }
See Class
The equivalent class stateful component with a state that gets initialized in the `constructor`.
class App extends Component { constructor(props) { super(props); this.state = { count: 0 }; } handleIncrement() { setState({ count: this.state.count + 1 }); } render() { <> <button onClick={() => this.handleIncrement}>Increment</button> <span>Count: {count}</span> </>; } }
-
When the application is running in development mode, React will automatically check all props that we set on components to make sure they have correct type. If the type is incorrect, React will generate warning messages in the console. It's disabled in production mode due to performance impact. The mandatory props are defined with
isRequired.The set of predefined prop types:
PropTypes.numberPropTypes.stringPropTypes.arrayPropTypes.objectPropTypes.funcPropTypes.nodePropTypes.elementPropTypes.boolPropTypes.symbolPropTypes.any
We can define
propTypesforUsercomponent as below:import React from "react"; import PropTypes from "prop-types"; class User extends React.Component { static propTypes = { name: PropTypes.string.isRequired, age: PropTypes.number.isRequired, }; render() { return ( <> <h1>{`Welcome, ${this.props.name}`}</h1> <h2>{`Age, ${this.props.age}`}</h2> </> ); } }
Note: In React v15.5 PropTypes were moved from
React.PropTypestoprop-typeslibrary.The Equivalent Functional Component
import React from "react"; import PropTypes from "prop-types"; function User({ name, age }) { return ( <> <h1>{`Welcome, ${name}`}</h1> <h2>{`Age, ${age}`}</h2> </> ); } User.propTypes = { name: PropTypes.string.isRequired, age: PropTypes.number.isRequired, };
-
Below are the list of main advantages of React,
- Increases the application's performance with Virtual DOM.
- JSX makes code easy to read and write.
- It renders both on client and server side (SSR).
- Easy to integrate with frameworks (Angular, Backbone) since it is only a view library.
- Easy to write unit and integration tests with tools such as Jest.
-
Apart from the advantages, there are few limitations of React too,
- React is just a view library, not a full framework.
- There is a learning curve for beginners who are new to web development.
- Integrating React into a traditional MVC framework requires some additional configuration.
- The code complexity increases with inline templating and JSX.
- Too many smaller components leading to over engineering or boilerplate.
-
Normally we use PropTypes library (
React.PropTypesmoved to aprop-typespackage since React v15.5) for type checking in the React applications. For large code bases, it is recommended to use static type checkers such as Flow or TypeScript, that perform type checking at compile time and provide auto-completion features. -
The
react-dompackage provides DOM-specific methods that can be used at the top level of your app. Most of the components are not required to use this module. Some of the methods of this package are:render()hydrate()unmountComponentAtNode()findDOMNode()createPortal()
-
The
ReactDOMServerobject enables you to render components to static markup (typically used on node server). This object is mainly used for server-side rendering (SSR). The following methods can be used in both the server and browser environments:renderToString()renderToStaticMarkup()
For example, you generally run a Node-based web server like Express, Hapi, or Koa, and you call
renderToStringto render your root component to a string, which you then send as response.// using Express import { renderToString } from "react-dom/server"; import MyPage from "./MyPage"; app.get("/", (req, res) => { res.write( "<!DOCTYPE html><html><head><title>My Page</title></head><body>" ); res.write('<div id="content">'); res.write(renderToString(<MyPage />)); res.write("</div></body></html>"); res.end(); });
-
The
dangerouslySetInnerHTMLattribute is React's replacement for usinginnerHTMLin the browser DOM. Just likeinnerHTML, it is risky to use this attribute considering cross-site scripting (XSS) attacks. You just need to pass a__htmlobject as key and HTML text as value.In this example MyComponent uses
dangerouslySetInnerHTMLattribute for setting HTML markup:function createMarkup() { return { __html: "First · Second" }; } function MyComponent() { return <div dangerouslySetInnerHTML={createMarkup()} />; }
-
The
styleattribute accepts a JavaScript object with camelCased properties rather than a CSS string. This is consistent with the DOM style JavaScript property, is more efficient, and prevents XSS security holes.const divStyle = { color: "blue", backgroundImage: "url(" + imgUrl + ")", }; function HelloWorldComponent() { return <div style={divStyle}>Hello World!</div>; }
Style keys are camelCased in order to be consistent with accessing the properties on DOM nodes in JavaScript (e.g.
node.style.backgroundImage). -
Handling events in React elements has some syntactic differences:
- React event handlers are named using camelCase, rather than lowercase.
- With JSX you pass a function as the event handler, rather than a string.
-
Keys should be stable, predictable, and unique so that React can keep track of elements.
In the below code snippet each element's key will be based on ordering, rather than tied to the data that is being represented. This limits the optimizations that React can do and creates confusing bugs in the application.
{ todos.map((todo, index) => <Todo {...todo} key={index} />); }
If you use element data for unique key, assuming
todo.idis unique to this list and stable, React would be able to reorder elements without needing to reevaluate them as much.{ todos.map((todo) => <Todo {...todo} key={todo.id} />); }
Note: If you don't specify
keyprop at all, React will use index as a key's value while iterating over an array of data. -
In some cases you want to render different components depending on some state. JSX does not render
falseorundefined, so you can use conditional short-circuiting to render a given part of your component only if a certain condition is true.const MyComponent = ({ name, address }) => ( <div> <h2>{name}</h2> {address && <p>{address}</p>} </div> );
If you need an
if-elsecondition then use ternary operator.const MyComponent = ({ name, address }) => ( <div> <h2>{name}</h2> {address ? <p>{address}</p> : <p>{"Address is not available"}</p>} </div> );
-
When we spread props we run into the risk of adding unknown HTML attributes, which is a bad practice. Instead we can use prop destructuring with
...restoperator, so it will add only required props.For example,
const ComponentA = () => ( <ComponentB isDisplay={true} className={"componentStyle"} /> ); const ComponentB = ({ isDisplay, ...domProps }) => ( <div {...domProps}>{"ComponentB"}</div> );
-
There are memoize libraries available which can be used on function components.
For example
moizelibrary can memoize the component in another component.import moize from "moize"; import Component from "./components/Component"; // this module exports a non-memoized component const MemoizedFoo = moize.react(Component); const Consumer = () => { <div> {"I will memoize the following entry:"} <MemoizedFoo /> </div>; };
Update: Since React v16.6.0, we have a
React.memo. It provides a higher order component which memoizes component unless the props change. To use it, simply wrap the component using React.memo before you use it.const MemoComponent = React.memo(function MemoComponent(props) { /* render using props */ }); OR; export default React.memo(MyFunctionComponent);
-
React is already equipped to handle rendering on Node servers. A special version of the DOM renderer is available, which follows the same pattern as on the client side.
import ReactDOMServer from "react-dom/server"; import App from "./App"; ReactDOMServer.renderToString(<App />);
This method will output the regular HTML as a string, which can be then placed inside a page body as part of the server response. On the client side, React detects the pre-rendered content and seamlessly picks up where it left off.
-
You should use Webpack's
DefinePluginmethod to setNODE_ENVtoproduction, by which it strip out things like propType validation and extra warnings. Apart from this, if you minify the code, for example, Uglify's dead-code elimination to strip out development only code and comments, it will drastically reduce the size of your bundle. -
Both render props and higher-order components render only a single child but in most of the cases Hooks are a simpler way to serve this by reducing nesting in your tree.
-
A switching component is a component that renders one of many components. We need to use object to map prop values to components.
For example, a switching component to display different pages based on
pageprop:import HomePage from "./HomePage"; import AboutPage from "./AboutPage"; import ServicesPage from "./ServicesPage"; import ContactPage from "./ContactPage"; const PAGES = { home: HomePage, about: AboutPage, services: ServicesPage, contact: ContactPage, }; const Page = (props) => { const Handler = PAGES[props.page] || ContactPage; return <Handler {...props} />; }; // The keys of the PAGES object can be used in the prop types to catch dev-time errors. Page.propTypes = { page: PropTypes.oneOf(Object.keys(PAGES)).isRequired, };
-
Mixins are a way to totally separate components to have a common functionality. Mixins should not be used and can be replaced with higher-order components or decorators.
One of the most commonly used mixins is
PureRenderMixin. You might be using it in some components to prevent unnecessary re-renders when the props and state are shallowly equal to the previous props and state:const PureRenderMixin = require("react-addons-pure-render-mixin"); const Button = React.createClass({ mixins: [PureRenderMixin], // ... });
-
Pointer Events provide a unified way of handling all input events. In the old days we had a mouse and respective event listeners to handle them but nowadays we have many devices which don't correlate to having a mouse, like phones with touch surface or pens. We need to remember that these events will only work in browsers that support the Pointer Events specification.
The following event types are now available in React DOM:
onPointerDownonPointerMoveonPointerUponPointerCancelonGotPointerCaptureonLostPointerCaptureonPointerEnteronPointerLeaveonPointerOveronPointerOut
-
If you are rendering your component using JSX, the name of that component has to begin with a capital letter otherwise React will throw an error as an unrecognized tag. This convention is because only HTML elements and SVG tags can begin with a lowercase letter.
function SomeComponent { // Code goes here }
You can define function component which name starts with lowercase letter, but when it's imported it should have capital letter. Here lowercase is fine:
function myComponent { render() { return <div />; } } export default myComponent;
While when imported in another file it should start with capital letter:
import MyComponent from "./myComponent";
-
Yes. In the past, React used to ignore unknown DOM attributes. If you wrote JSX with an attribute that React doesn't recognize, React would just skip it.
For example, let's take a look at the below attribute:
<div mycustomattribute={"something"} />
Would render an empty div to the DOM with React v15:
<div />
In React v16 any unknown attributes will end up in the DOM:
<div mycustomattribute="something" />
This is useful for supplying browser-specific non-standard attributes, trying new DOM APIs, and integrating with opinionated third-party libraries.
-
You can simply use
Array.prototype.mapwith ES6 arrow function syntax.For example, the
itemsarray of objects is mapped into an array of components:<tbody> {items.map((item) => ( <SomeComponent key={item.id} name={item.name} /> ))} </tbody>
But you can't iterate using
forloop:<tbody> for (let i = 0; i < items.length; i++) { <SomeComponent key={items[i].id} name={items[i].name} /> } </tbody>
This is because JSX tags are transpiled into function calls, and you can't use statements inside expressions. This may change thanks to
doexpressions which are stage 1 proposal. -
React (or JSX) doesn't support variable interpolation inside an attribute value. The below representation won't work:
<img className="image" src="images/{this.props.image}" />
But you can put any JS expression inside curly braces as the entire attribute value. So the below expression works:
<img className="image" src={"images/" + this.props.image} />
Using template strings will also work:
<img className="image" src={`images/${this.props.image}`} />
-
If you want to pass an array of objects to a component with a particular shape then use
React.PropTypes.shape()as an argument toReact.PropTypes.arrayOf().ReactComponent.propTypes = { arrayWithShape: React.PropTypes.arrayOf( React.PropTypes.shape({ color: React.PropTypes.string.isRequired, fontSize: React.PropTypes.number.isRequired, }) ).isRequired, };
-
You shouldn't use curly braces inside quotes because it is going to be evaluated as a string.
<div className="btn-panel {this.props.visible ? 'show' : 'hidden'}">
Instead you need to move curly braces outside (don't forget to include spaces between class names):
<div className={'btn-panel ' + (this.props.visible ? 'show' : 'hidden')}>
Template strings will also work:
<div className={`btn-panel ${this.props.visible ? 'show' : 'hidden'}`}>
-
The
reactpackage containsReact.createElement(),React.Component,React.Children, and other helpers related to elements and component classes. You can think of these as the isomorphic or universal helpers that you need to build components. Thereact-dompackage containsReactDOM.render(), and inreact-dom/serverwe have server-side rendering support withReactDOMServer.renderToString()andReactDOMServer.renderToStaticMarkup(). -
The React team worked on extracting all DOM-related features into a separate library called ReactDOM. React v0.14 is the first release in which the libraries are split. By looking at some of the packages,
react-native,react-art,react-canvas, andreact-three, it has become clear that the beauty and essence of React has nothing to do with browsers or the DOM.To build more environments that React can render to, React team planned to split the main React package into two:
reactandreact-dom. This paves the way to writing components that can be shared between the web version of React and React Native. -
If you try to render a
<label>element bound to a text input using the standardforattribute, then it produces HTML missing that attribute and prints a warning to the console.<label for={'user'}>{'User'}</label> <input type={'text'} id={'user'} />
Since
foris a reserved keyword in JavaScript, usehtmlForinstead.<label htmlFor={'user'}>{'User'}</label> <input type={'text'} id={'user'} />
-
You can use spread operator in regular React:
<button style={{ ...styles.panel.button, ...styles.panel.submitButton }}> {"Submit"} </button>
If you're using React Native then you can use the array notation:
<button style={[styles.panel.button, styles.panel.submitButton]}> {"Submit"} </button>
-
You can use the `useState` hook to manage the width and height state variables, and the `useEffect` hook to add and remove the `resize` event listener. The `[]` dependency array passed to useEffect ensures that the effect only runs once (on mount) and not on every re-render. ```javascript import React, { useState, useEffect } from "react"; function WindowDimensions() { const [dimensions, setDimensions] = useState({ width: window.innerWidth, height: window.innerHeight, }); useEffect(() => { function handleResize() { setDimensions({ width: window.innerWidth, height: window.innerHeight, }); } window.addEventListener("resize", handleResize); return () => window.removeEventListener("resize", handleResize); }, []); return ( <span> {dimensions.width} x {dimensions.height} </span> ); } ``` <details> <summary><h4>Using Class Component</h4></summary> You can listen to the `resize` event in `componentDidMount()` and then update the dimensions (`width` and `height`). You should remove the listener in `componentWillUnmount()` method. ```javascript class WindowDimensions extends React.Component { constructor(props) { super(props); this.updateDimensions = this.updateDimensions.bind(this); } componentWillMount() { this.updateDimensions(); } componentDidMount() { window.addEventListener("resize", this.updateDimensions); } componentWillUnmount() { window.removeEventListener("resize", this.updateDimensions); } updateDimensions() { this.setState({ width: window.innerWidth, height: window.innerHeight, }); } render() { return ( <span> {this.state.width} x {this.state.height} </span> ); } } ```
-
We can use
<pre>tag so that the formatting of theJSON.stringify()is retained:const data = { name: "John", age: 42 }; function User { return <pre>{JSON.stringify(data, null, 2)}</pre>; } const container = createRoot(document.getElementById("container")); container.render(<User />);
See Class
const data = { name: "John", age: 42 }; class User extends React.Component { render() { return <pre>{JSON.stringify(data, null, 2)}</pre>; } } React.render(<User />, document.getElementById("container"));
-
The React philosophy is that props should be immutable(read only) and top-down. This means that a parent can send any prop values to a child, but the child can't modify received props.
-
You need to use
useEffecthook to set focus on input field during page load time for functional component.import React, { useEffect, useRef } from "react"; const App = () => { const inputElRef = useRef(null); useEffect(() => { inputElRef.current.focus(); }, []); return ( <div> <input defaultValue={"Won't focus"} /> <input ref={inputElRef} defaultValue={"Will focus"} /> </div> ); }; ReactDOM.render(<App />, document.getElementById("app"));
See Class
You can do it by creating _ref_ for `input` element and using it in `componentDidMount()`:
class App extends React.Component { componentDidMount() { this.nameInput.focus(); } render() { return ( <div> <input defaultValue={"Won't focus"} /> <input ref={(input) => (this.nameInput = input)} defaultValue={"Will focus"} /> </div> ); } } ReactDOM.render(<App />, document.getElementById("app"));
-
You can use
React.versionto get the version.const REACT_VERSION = React.version; ReactDOM.render( <div>{`React version: ${REACT_VERSION}`}</div>, document.getElementById("app") );
-
Add a listener on the
historyobject to record each page view:history.listen(function (location) { window.ga("set", "page", location.pathname + location.search); window.ga("send", "pageview", location.pathname + location.search); });
-
React does not apply vendor prefixes automatically. You need to add vendor prefixes manually.
<div style={{ transform: "rotate(90deg)", WebkitTransform: "rotate(90deg)", // note the capital 'W' here msTransform: "rotate(90deg)", // 'ms' is the only lowercase vendor prefix }} />
-
You should use default for exporting the components
import User from "user"; export default function MyProfile { return <User type="customer">//...</User>; }
See Class
```jsx harmony import React from "react"; import User from "user";
export default class MyProfile extends React.Component { render() { return //...; } }
</p> </details> With the export specifier, the MyProfile is going to be the member and exported to this module and the same can be imported without mentioning the name in other components.
-
The component names should start with an uppercase letter but there are few exceptions to this convention. The lowercase tag names with a dot (property accessors) are still considered as valid component names. For example, the below tag can be compiled to a valid component,
render() { return ( <obj.component/> // `React.createElement(obj.component)` ) }
-
If you want to use
async/awaitin React, you will need Babel and transform-async-to-generator plugin. React Native ships with Babel and a set of transforms.
-
There are two common practices for React project file structure.
-
Grouping by features or routes:
One common way to structure projects is locate CSS, JS, and tests together, grouped by feature or route.
common/ ├─ Avatar.js ├─ Avatar.css ├─ APIUtils.js └─ APIUtils.test.js feed/ ├─ index.js ├─ Feed.js ├─ Feed.css ├─ FeedStory.js ├─ FeedStory.test.js └─ FeedAPI.js profile/ ├─ index.js ├─ Profile.js ├─ ProfileHeader.js ├─ ProfileHeader.css └─ ProfileAPI.js -
Grouping by file type:
Another popular way to structure projects is to group similar files together.
api/ ├─ APIUtils.js ├─ APIUtils.test.js ├─ ProfileAPI.js └─ UserAPI.js components/ ├─ Avatar.js ├─ Avatar.css ├─ Feed.js ├─ Feed.css ├─ FeedStory.js ├─ FeedStory.test.js ├─ Profile.js ├─ ProfileHeader.js └─ ProfileHeader.css
-
-
React Transition Group and React Motion are popular animation packages in React ecosystem.
-
It is recommended to avoid hard coding style values in components. Any values that are likely to be used across different UI components should be extracted into their own modules.
For example, these styles could be extracted into a separate component:
export const colors = { white, black, blue, }; export const space = [0, 8, 16, 32, 64];
And then imported individually in other components:
import { space, colors } from "./styles";
-
ESLint is a popular JavaScript linter. There are plugins available that analyse specific code styles. One of the most common for React is an npm package called
eslint-plugin-react. By default, it will check a number of best practices, with rules checking things from keys in iterators to a complete set of prop types.Another popular plugin is
eslint-plugin-jsx-a11y, which will help fix common issues with accessibility. As JSX offers slightly different syntax to regular HTML, issues withalttext andtabindex, for example, will not be picked up by regular plugins.
-
React Router is a powerful routing library built on top of React that helps you add new screens and flows to your application incredibly quickly, all while keeping the URL in sync with what's being displayed on the page.
-
React Router is a wrapper around the
historylibrary which handles interaction with the browser'swindow.historywith its browser and hash histories. It also provides memory history which is useful for environments that don't have global history, such as mobile app development (React Native) and unit testing with Node.
-
React Router v4 provides below 3
<Router>components:<BrowserRouter><HashRouter><MemoryRouter>
The above components will create browser, hash, and memory history instances. React Router v4 makes the properties and methods of the
historyinstance associated with your router available through the context in therouterobject.
-
A history instance has two methods for navigation purpose.
push()replace()
If you think of the history as an array of visited locations,
push()will add a new location to the array andreplace()will replace the current location in the array with the new one.
-
There are three different ways to achieve programmatic routing/navigation within components.
-
Using the
withRouter()higher-order function:The
withRouter()higher-order function will inject the history object as a prop of the component. This object providespush()andreplace()methods to avoid the usage of context.import { withRouter } from "react-router-dom"; // this also works with 'react-router-native' const Button = withRouter(({ history }) => ( <button type="button" onClick={() => { history.push("/new-location"); }} > {"Click Me!"} </button> ));
-
Using
<Route>component and render props pattern:The
<Route>component passes the same props aswithRouter(), so you will be able to access the history methods through the history prop.import { Route } from "react-router-dom"; const Button = () => ( <Route render={({ history }) => ( <button type="button" onClick={() => { history.push("/new-location"); }} > {"Click Me!"} </button> )} /> );
-
Using context:
This option is not recommended and treated as unstable API.
const Button = (props, context) => ( <button type="button" onClick={() => { context.history.push("/new-location"); }} > {"Click Me!"} </button> ); Button.contextTypes = { history: React.PropTypes.shape({ push: React.PropTypes.func.isRequired, }), };
-
-
The ability to parse query strings was taken out of React Router v4 because there have been user requests over the years to support different implementation. So the decision has been given to users to choose the implementation they like. The recommended approach is to use query strings library.
const queryString = require("query-string"); const parsed = queryString.parse(props.location.search);
You can also use
URLSearchParamsif you want something native:const params = new URLSearchParams(props.location.search); const foo = params.get("name");
You should use a polyfill for IE11.
-
You have to wrap your Route's in a
<Switch>block because<Switch>is unique in that it renders a route exclusively.At first you need to add
Switchto your imports:import { Switch, Router, Route } from "react-router";
Then define the routes within
<Switch>block:<Router> <Switch> <Route {/* ... */} /> <Route {/* ... */} /> </Switch> </Router>
-
While navigating you can pass props to the
historyobject:this.props.history.push({ pathname: "/template", search: "?name=sudheer", state: { detail: response.data }, });
The
searchproperty is used to pass query params inpush()method.
-
A
<Switch>renders the first child<Route>that matches. A<Route>with no path always matches. So you just need to simply drop path attribute as below<Switch> <Route exact path="/" component={Home} /> <Route path="/user" component={User} /> <Route component={NotFound} /> </Switch>
-
Below are the list of steps to get history object on React Router v4,
-
Create a module that exports a
historyobject and import this module across the project.For example, create
history.jsfile:import { createBrowserHistory } from "history"; export default createBrowserHistory({ /* pass a configuration object here if needed */ });
-
You should use the
<Router>component instead of built-in routers. Import the abovehistory.jsinsideindex.jsfile:import { Router } from "react-router-dom"; import history from "./history"; import App from "./App"; ReactDOM.render( <Router history={history}> <App /> </Router>, holder );
-
You can also use push method of
historyobject similar to built-in history object:// some-other-file.js import history from "./history"; history.push("/go-here");
-
-
The
react-routerpackage provides<Redirect>component in React Router. Rendering a<Redirect>will navigate to a new location. Like server-side redirects, the new location will override the current location in the history stack.import { Redirect } from "react-router"; export default function Login { if (this.state.isLoggedIn === true) { return <Redirect to="/your/redirect/page" />; } else { return <div>{"Login Please"}</div>; } }
See Class
import React, { Component } from "react"; import { Redirect } from "react-router"; export default class LoginComponent extends Component { render() { if (this.state.isLoggedIn === true) { return <Redirect to="/your/redirect/page" />; } else { return <div>{"Login Please"}</div>; } } }
-
The React Intl library makes internationalization in React straightforward, with off-the-shelf components and an API that can handle everything from formatting strings, dates, and numbers, to pluralization. React Intl is part of FormatJS which provides bindings to React via its components and API.
-
Below are the main features of React Intl,
- Display numbers with separators.
- Display dates and times correctly.
- Display dates relative to "now".
- Pluralize labels in strings.
- Support for 150+ languages.
- Runs in the browser and Node.
- Built on standards.
-
The library provides two ways to format strings, numbers, and dates:
-
Using react components:
<FormattedMessage id={"account"} defaultMessage={"The amount is less than minimum balance."} />
-
Using an API:
const messages = defineMessages({ accountMessage: { id: "account", defaultMessage: "The amount is less than minimum balance.", }, }); formatMessage(messages.accountMessage);
-
-
The
<Formatted... />components fromreact-intlreturn elements, not plain text, so they can't be used for placeholders, alt text, etc. In that case, you should use lower level APIformatMessage(). You can inject theintlobject into your component usinginjectIntl()higher-order component and then format the message usingformatMessage()available on that object.import React from "react"; import { injectIntl, intlShape } from "react-intl"; const MyComponent = ({ intl }) => { const placeholder = intl.formatMessage({ id: "messageId" }); return <input placeholder={placeholder} />; }; MyComponent.propTypes = { intl: intlShape.isRequired, }; export default injectIntl(MyComponent);
-
You can get the current locale in any component of your application using
injectIntl():import { injectIntl, intlShape } from "react-intl"; const MyComponent = ({ intl }) => ( <div>{`The current locale is ${intl.locale}`}</div> ); MyComponent.propTypes = { intl: intlShape.isRequired, }; export default injectIntl(MyComponent);
-
The `injectIntl()` higher-order component will give you access to the `formatDate()` method via the props in your component. The method is used internally by instances of `FormattedDate` and it returns the string representation of the formatted date. ```jsx harmony import { injectIntl, intlShape } from "react-intl"; const stringDate = this.props.intl.formatDate(date, { year: "numeric", month: "numeric", day: "numeric", }); const MyComponent = ({ intl }) => ( <div>{`The formatted date is ${stringDate}`}</div> ); MyComponent.propTypes = { intl: intlShape.isRequired, }; export default injectIntl(MyComponent); ```
-
Shallow rendering is useful for writing unit test cases in React. It lets you render a component one level deep and assert facts about what its render method returns, without worrying about the behavior of child components, which are not instantiated or rendered.
For example, if you have the following component:
function MyComponent() { return ( <div> <span className={"heading"}>{"Title"}</span> <span className={"description"}>{"Description"}</span> </div> ); }
Then you can assert as follows:
import ShallowRenderer from "react-test-renderer/shallow"; // in your test const renderer = new ShallowRenderer(); renderer.render(<MyComponent />); const result = renderer.getRenderOutput(); expect(result.type).toBe("div"); expect(result.props.children).toEqual([ <span className={"heading"}>{"Title"}</span>, <span className={"description"}>{"Description"}</span>, ]);
-
This package provides a renderer that can be used to render components to pure JavaScript objects, without depending on the DOM or a native mobile environment. This package makes it easy to grab a snapshot of the platform view hierarchy (similar to a DOM tree) rendered by a ReactDOM or React Native without using a browser or
jsdom.import TestRenderer from "react-test-renderer"; const Link = ({ page, children }) => <a href={page}>{children}</a>; const testRenderer = TestRenderer.create( <Link page={"https://www.facebook.com/"}>{"Facebook"}</Link> ); console.log(testRenderer.toJSON()); // { // type: 'a', // props: { href: 'https://www.facebook.com/' }, // children: [ 'Facebook' ] // }
-
ReactTestUtils are provided in the
with-addonspackage and allow you to perform actions against a simulated DOM for the purpose of unit testing.
-
Jest is a JavaScript unit testing framework created by Facebook based on Jasmine and provides automated mock creation and a
jsdomenvironment. It's often used for testing components.
-
There are couple of advantages compared to Jasmine:
- Automatically finds tests to execute in your source code.
- Automatically mocks dependencies when running your tests.
- Allows you to test asynchronous code synchronously.
- Runs your tests with a fake DOM implementation (via
jsdom) so that your tests can be run on the command line. - Runs tests in parallel processes so that they finish sooner.
-
Let's write a test for a function that adds two numbers in
sum.jsfile:const sum = (a, b) => a + b; export default sum;
Create a file named
sum.test.jswhich contains actual test:import sum from "./sum"; test("adds 1 + 2 to equal 3", () => { expect(sum(1, 2)).toBe(3); });
And then add the following section to your
package.json:{ "scripts": { "test": "jest" } }Finally, run
yarn testornpm testand Jest will print a result:$ yarn test PASS ./sum.test.js ✓ adds 1 + 2 to equal 3 (2ms)
-
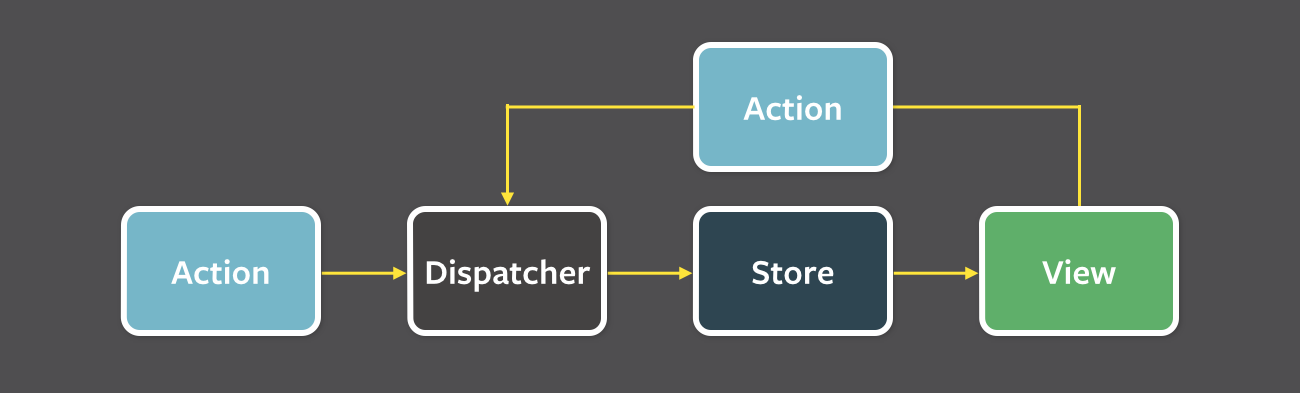
Flux is an application design paradigm used as a replacement for the more traditional MVC pattern. It is not a framework or a library but a new kind of architecture that complements React and the concept of Unidirectional Data Flow. Facebook uses this pattern internally when working with React.
The workflow between dispatcher, stores and views components with distinct inputs and outputs as follows:
-
Redux is a predictable state container for JavaScript apps based on the Flux design pattern. Redux can be used together with React, or with any other view library. It is tiny (about 2kB) and has no dependencies.
-
Redux follows three fundamental principles:
- Single source of truth: The state of your whole application is stored in an object tree within a single store. The single state tree makes it easier to keep track of changes over time and debug or inspect the application.
- State is read-only: The only way to change the state is to emit an action, an object describing what happened. This ensures that neither the views nor the network callbacks will ever write directly to the state.
- Changes are made with pure functions: To specify how the state tree is transformed by actions, you write reducers. Reducers are just pure functions that take the previous state and an action as parameters, and return the next state.
-
Instead of saying downsides we can say that there are few compromises of using Redux over Flux. Those are as follows:
-
You will need to learn to avoid mutations: Flux is un-opinionated about mutating data, but Redux doesn't like mutations and many packages complementary to Redux assume you never mutate the state. You can enforce this with dev-only packages like
redux-immutable-state-invariant, Immutable.js, or instructing your team to write non-mutating code. - You're going to have to carefully pick your packages: While Flux explicitly doesn't try to solve problems such as undo/redo, persistence, or forms, Redux has extension points such as middleware and store enhancers, and it has spawned a rich ecosystem.
- There is no nice Flow integration yet: Flux currently lets you do very impressive static type checks which Redux doesn't support yet.
-
You will need to learn to avoid mutations: Flux is un-opinionated about mutating data, but Redux doesn't like mutations and many packages complementary to Redux assume you never mutate the state. You can enforce this with dev-only packages like
-
mapStateToProps()is a utility which helps your component get updated state (which is updated by some other components):const mapStateToProps = (state) => { return { todos: getVisibleTodos(state.todos, state.visibilityFilter), }; };
mapDispatchToProps()is a utility which will help your component to fire an action event (dispatching action which may cause change of application state):const mapDispatchToProps = (dispatch) => { return { onTodoClick: (id) => { dispatch(toggleTodo(id)); }, }; };
It is recommended to always use the “object shorthand” form for the
mapDispatchToProps.Redux wraps it in another function that looks like (…args) => dispatch(onTodoClick(…args)), and pass that wrapper function as a prop to your component.
const mapDispatchToProps = { onTodoClick, };
-
Dispatching an action within a reducer is an anti-pattern. Your reducer should be without side effects, simply digesting the action payload and returning a new state object. Adding listeners and dispatching actions within the reducer can lead to chained actions and other side effects.
-
You just need to export the store from the module where it created with
createStore(). Also, it shouldn't pollute the global window object.store = createStore(myReducer); export default store;
-
- DOM manipulation is very expensive which causes applications to behave slow and inefficient.
- Due to circular dependencies, a complicated model was created around models and views.
- Lot of data changes happens for collaborative applications(like Google Docs).
- No way to do undo (travel back in time) easily without adding so much extra code.
-
These libraries are very different for very different purposes, but there are some vague similarities.
Redux is a tool for managing state throughout the application. It is usually used as an architecture for UIs. Think of it as an alternative to (half of) Angular. RxJS is a reactive programming library. It is usually used as a tool to accomplish asynchronous tasks in JavaScript. Think of it as an alternative to Promises. Redux uses the Reactive paradigm because the Store is reactive. The Store observes actions from a distance, and changes itself. RxJS also uses the Reactive paradigm, but instead of being an architecture, it gives you basic building blocks, Observables, to accomplish this pattern.
-
You need to write a root reducer in your application which delegate handling the action to the reducer generated by
combineReducers().For example, let us take
rootReducer()to return the initial state afterUSER_LOGOUTaction. As we know, reducers are supposed to return the initial state when they are called withundefinedas the first argument, no matter the action.const appReducer = combineReducers({ /* your app's top-level reducers */ }); const rootReducer = (state, action) => { if (action.type === "USER_LOGOUT") { state = undefined; } return appReducer(state, action); };
In case of using
redux-persist, you may also need to clean your storage.redux-persistkeeps a copy of your state in a storage engine. First, you need to import the appropriate storage engine and then, to parse the state before setting it to undefined and clean each storage state key.const appReducer = combineReducers({ /* your app's top-level reducers */ }); const rootReducer = (state, action) => { if (action.type === "USER_LOGOUT") { Object.keys(state).forEach((key) => { storage.removeItem(`persist:${key}`); }); state = undefined; } return appReducer(state, action); };
-
You can use Context in your application directly and is going to be great for passing down data to deeply nested components which what it was designed for.
Whereas Redux is much more powerful and provides a large number of features that the Context API doesn't provide. Also, React Redux uses context internally but it doesn't expose this fact in the public API.
-
Reducers always return the accumulation of the state (based on all previous and current actions). Therefore, they act as a reducer of state. Each time a Redux reducer is called, the state and action are passed as parameters. This state is then reduced (or accumulated) based on the action, and then the next state is returned. You could reduce a collection of actions and an initial state (of the store) on which to perform these actions to get the resulting final state.
-
You can use
redux-thunkmiddleware which allows you to define async actions.Let's take an example of fetching specific account as an AJAX call using fetch API:
export function fetchAccount(id) { return (dispatch) => { dispatch(setLoadingAccountState()); // Show a loading spinner fetch(`/account/${id}`, (response) => { dispatch(doneFetchingAccount()); // Hide loading spinner if (response.status === 200) { dispatch(setAccount(response.json)); // Use a normal function to set the received state } else { dispatch(someError); } }); }; } function setAccount(data) { return { type: "SET_Account", data: data }; }
-
Keep your data in the Redux store, and the UI related state internally in the component.
-
The best way to access your store in a component is to use the
connect()function, that creates a new component that wraps around your existing one. This pattern is called Higher-Order Components, and is generally the preferred way of extending a component's functionality in React. This allows you to map state and action creators to your component, and have them passed in automatically as your store updates.Let's take an example of
<FilterLink>component using connect:import { connect } from "react-redux"; import { setVisibilityFilter } from "../actions"; import Link from "../components/Link"; const mapStateToProps = (state, ownProps) => ({ active: ownProps.filter === state.visibilityFilter, }); const mapDispatchToProps = (dispatch, ownProps) => ({ onClick: () => dispatch(setVisibilityFilter(ownProps.filter)), }); const FilterLink = connect(mapStateToProps, mapDispatchToProps)(Link); export default FilterLink;
Due to it having quite a few performance optimizations and generally being less likely to cause bugs, the Redux developers almost always recommend using
connect()over accessing the store directly (using context API).function MyComponent { someMethod() { doSomethingWith(this.context.store); } }
-
Component is a class or function component that describes the presentational part of your application.
Container is an informal term for a component that is connected to a Redux store. Containers subscribe to Redux state updates and dispatch actions, and they usually don't render DOM elements; they delegate rendering to presentational child components.
-
Constants allows you to easily find all usages of that specific functionality across the project when you use an IDE. It also prevents you from introducing silly bugs caused by typos – in which case, you will get a
ReferenceErrorimmediately.Normally we will save them in a single file (
constants.jsoractionTypes.js).export const ADD_TODO = "ADD_TODO"; export const DELETE_TODO = "DELETE_TODO"; export const EDIT_TODO = "EDIT_TODO"; export const COMPLETE_TODO = "COMPLETE_TODO"; export const COMPLETE_ALL = "COMPLETE_ALL"; export const CLEAR_COMPLETED = "CLEAR_COMPLETED";
In Redux, you use them in two places:
-
During action creation:
Let's take
actions.js:import { ADD_TODO } from "./actionTypes"; export function addTodo(text) { return { type: ADD_TODO, text }; }
-
In reducers:
Let's create
reducer.js:import { ADD_TODO } from "./actionTypes"; export default (state = [], action) => { switch (action.type) { case ADD_TODO: return [ ...state, { text: action.text, completed: false, }, ]; default: return state; } };
-
-
There are a few ways of binding action creators to
dispatch()inmapDispatchToProps().Below are the possible options:
const mapDispatchToProps = (dispatch) => ({ action: () => dispatch(action()), });
const mapDispatchToProps = (dispatch) => ({ action: bindActionCreators(action, dispatch), });
const mapDispatchToProps = { action };
The third option is just a shorthand for the first one.
-
If the
ownPropsparameter is specified, React Redux will pass the props that were passed to the component into your connect functions. So, if you use a connected component:import ConnectedComponent from "./containers/ConnectedComponent"; <ConnectedComponent user={"john"} />;
The
ownPropsinside yourmapStateToProps()andmapDispatchToProps()functions will be an object:{ user: "john"; }
You can use this object to decide what to return from those functions.
-
Most of the applications has several top-level directories as below:
- Components: Used for dumb components unaware of Redux.
- Containers: Used for smart components connected to Redux.
- Actions: Used for all action creators, where file names correspond to part of the app.
- Reducers: Used for all reducers, where files name correspond to state key.
- Store: Used for store initialization.
This structure works well for small and medium size apps.
-
redux-sagais a library that aims to make side effects (asynchronous things like data fetching and impure things like accessing the browser cache) in React/Redux applications easier and better.It is available in NPM:
$ npm install --save redux-saga
-
Saga is like a separate thread in your application, that's solely responsible for side effects.
redux-sagais a redux middleware, which means this thread can be started, paused and cancelled from the main application with normal Redux actions, it has access to the full Redux application state and it can dispatch Redux actions as well.
-
Both
call()andput()are effect creator functions.call()function is used to create effect description, which instructs middleware to call the promise.put()function creates an effect, which instructs middleware to dispatch an action to the store.Let's take example of how these effects work for fetching particular user data.
function* fetchUserSaga(action) { // `call` function accepts rest arguments, which will be passed to `api.fetchUser` function. // Instructing middleware to call promise, it resolved value will be assigned to `userData` variable const userData = yield call(api.fetchUser, action.userId); // Instructing middleware to dispatch corresponding action. yield put({ type: "FETCH_USER_SUCCESS", userData, }); }
-
Redux Thunk middleware allows you to write action creators that return a function instead of an action. The thunk can be used to delay the dispatch of an action, or to dispatch only if a certain condition is met. The inner function receives the store methods
dispatch()andgetState()as parameters.
-
Both Redux Thunk and Redux Saga take care of dealing with side effects. In most of the scenarios, Thunk uses Promises to deal with them, whereas Saga uses Generators. Thunk is simple to use and Promises are familiar to many developers, Sagas/Generators are more powerful but you will need to learn them. But both middleware can coexist, so you can start with Thunks and introduce Sagas when/if you need them.
-
Redux DevTools is a live-editing time travel environment for Redux with hot reloading, action replay, and customizable UI. If you don't want to bother with installing Redux DevTools and integrating it into your project, consider using Redux DevTools Extension for Chrome and Firefox.
-
Some of the main features of Redux DevTools are below,
- Lets you inspect every state and action payload.
- Lets you go back in time by cancelling actions.
- If you change the reducer code, each staged action will be re-evaluated.
- If the reducers throw, you will see during which action this happened, and what the error was.
- With
persistState()store enhancer, you can persist debug sessions across page reloads.
-
Selectors are functions that take Redux state as an argument and return some data to pass to the component.
For example, to get user details from the state:
const getUserData = (state) => state.user.data;
These selectors have two main benefits,
- The selector can compute derived data, allowing Redux to store the minimal possible state
- The selector is not recomputed unless one of its arguments changes
-
Redux Form works with React and Redux to enable a form in React to use Redux to store all of its state. Redux Form can be used with raw HTML5 inputs, but it also works very well with common UI frameworks like Material UI, React Widgets and React Bootstrap.
-
Some of the main features of Redux Form are:
- Field values persistence via Redux store.
- Validation (sync/async) and submission.
- Formatting, parsing and normalization of field values.
-
You can use
applyMiddleware().For example, you can add
redux-thunkandloggerpassing them as arguments toapplyMiddleware():import { createStore, applyMiddleware } from "redux"; const createStoreWithMiddleware = applyMiddleware( ReduxThunk, logger )(createStore);
-
You need to pass initial state as second argument to createStore:
const rootReducer = combineReducers({ todos: todos, visibilityFilter: visibilityFilter, }); const initialState = { todos: [{ id: 123, name: "example", completed: false }], }; const store = createStore(rootReducer, initialState);
-
Relay is similar to Redux in that they both use a single store. The main difference is that relay only manages state originated from the server, and all access to the state is used via GraphQL queries (for reading data) and mutations (for changing data). Relay caches the data for you and optimizes data fetching for you, by fetching only changed data and nothing more.
-
Actions are plain JavaScript objects or payloads of information that send data from your application to your store. They are the only source of information for the store. Actions must have a type property that indicates the type of action being performed.
For example, let's take an action which represents adding a new todo item:
{ type: ADD_TODO, text: 'Add todo item' }
-
React is a JavaScript library, supporting both front end web and being run on the server, for building user interfaces and web applications.
React Native is a mobile framework that compiles to native app components, allowing you to build native mobile applications (iOS, Android, and Windows) in JavaScript that allows you to use React to build your components, and implements React under the hood.
-
React Native can be tested only in mobile simulators like iOS and Android. You can run the app in your mobile using expo app (https://expo.io) Where it syncs using QR code, your mobile and computer should be in same wireless network.
-
You can use
console.log,console.warn, etc. As of React Native v0.29 you can simply run the following to see logs in the console:$ react-native log-ios $ react-native log-android
-
Follow the below steps to debug React Native app:
- Run your application in the iOS simulator.
- Press
Command + Dand a webpage should open up athttp://localhost:8081/debugger-ui. - Enable Pause On Caught Exceptions for a better debugging experience.
- Press
Command + Option + Ito open the Chrome Developer tools, or open it viaView->Developer->Developer Tools. - You should now be able to debug as you normally would.
-
Reselect is a selector library (for Redux) which uses memoization concept. It was originally written to compute derived data from Redux-like applications state, but it can't be tied to any architecture or library.
Reselect keeps a copy of the last inputs/outputs of the last call, and recomputes the result only if one of the inputs changes. If the the same inputs are provided twice in a row, Reselect returns the cached output. It's memoization and cache are fully customizable.
-
Flow is a static type checker designed to find type errors in JavaScript. Flow types can express much more fine-grained distinctions than traditional type systems. For example, Flow helps you catch errors involving
null, unlike most type systems.
-
Flow is a static analysis tool (static checker) which uses a superset of the language, allowing you to add type annotations to all of your code and catch an entire class of bugs at compile time.
PropTypes is a basic type checker (runtime checker) which has been patched onto React. It can't check anything other than the types of the props being passed to a given component. If you want more flexible typechecking for your entire project Flow/TypeScript are appropriate choices.
-
The below steps followed to include Font Awesome in React:
-
Install
font-awesome:$ npm install --save font-awesome -
Import
font-awesomein yourindex.jsfile:import "font-awesome/css/font-awesome.min.css";
-
Add Font Awesome classes in
className:function MyComponent { return <div><i className={'fa fa-spinner'} /></div> }
-
-
React Developer Tools let you inspect the component hierarchy, including component props and state. It exists both as a browser extension (for Chrome and Firefox), and as a standalone app (works with other environments including Safari, IE, and React Native).
The official extensions available for different browsers or environments.
- Chrome extension
- Firefox extension
- Standalone app (Safari, React Native, etc)
-
If you opened a local HTML file in your browser (
file://...) then you must first open Chrome Extensions and checkAllow access to file URLs.
-
You need to follow below steps to use Polymer in React,
-
Create a Polymer element:
<link rel="import" href="../../bower_components/polymer/polymer.html" />; Polymer({ is: "calendar-element", ready: function () { this.textContent = "I am a calendar"; }, });
-
Create the Polymer component HTML tag by importing it in a HTML document, e.g. import it in the
index.htmlof your React application:<link rel="import" href="./src/polymer-components/calendar-element.html" />
-
Use that element in the JSX file:
export default function MyComponent { return <calendar-element />; }
-
-
React has the following advantages over Vue.js:
- Gives more flexibility in large apps developing.
- Easier to test.
- Suitable for mobile apps creating.
- More information and solutions available.
Note: The above list of advantages are purely opinionated and it vary based on the professional experience. But they are helpful as base parameters.
-
Let's see the difference between React and Angular in a table format.
React Angular React is a library and has only the View layer Angular is a framework and has complete MVC functionality React handles rendering on the server side AngularJS renders only on the client side but Angular 2 and above renders on the server side React uses JSX that looks like HTML in JS which can be confusing Angular follows the template approach for HTML, which makes code shorter and easy to understand React Native, which is a React type to build mobile applications are faster and more stable Ionic, Angular's mobile native app is relatively less stable and slower In React, data flows only in one way and hence debugging is easy In Angular, data flows both way i.e it has two-way data binding between children and parent and hence debugging is often difficult
Note: The above list of differences are purely opinionated and it vary based on the professional experience. But they are helpful as base parameters.
-
When the page loads, React DevTools sets a global named
__REACT_DEVTOOLS_GLOBAL_HOOK__, then React communicates with that hook during initialization. If the website is not using React or if React fails to communicate with DevTools then it won't show up the tab.
-
styled-componentsis a JavaScript library for styling React applications. It removes the mapping between styles and components, and lets you write actual CSS augmented with JavaScript.
-
Lets create
<Title>and<Wrapper>components with specific styles for each.import React from "react"; import styled from "styled-components"; // Create a <Title> component that renders an <h1> which is centered, red and sized at 1.5em const Title = styled.h1` font-size: 1.5em; text-align: center; color: palevioletred; `; // Create a <Wrapper> component that renders a <section> with some padding and a papayawhip background const Wrapper = styled.section` padding: 4em; background: papayawhip; `;
These two variables,
TitleandWrapper, are now components that you can render just like any other react component.<Wrapper> <Title>{"Lets start first styled component!"}</Title> </Wrapper>
-
Relay is a JavaScript framework for providing a data layer and client-server communication to web applications using the React view layer.
-
Let's see the main features of Reselect library,
- Selectors can compute derived data, allowing Redux to store the minimal possible state.
- Selectors are efficient. A selector is not recomputed unless one of its arguments changes.
- Selectors are composable. They can be used as input to other selectors.
-
Let's take calculations and different amounts of a shipment order with the simplified usage of Reselect:
import { createSelector } from "reselect"; const shopItemsSelector = (state) => state.shop.items; const taxPercentSelector = (state) => state.shop.taxPercent; const subtotalSelector = createSelector(shopItemsSelector, (items) => items.reduce((acc, item) => acc + item.value, 0) ); const taxSelector = createSelector( subtotalSelector, taxPercentSelector, (subtotal, taxPercent) => subtotal * (taxPercent / 100) ); export const totalSelector = createSelector( subtotalSelector, taxSelector, (subtotal, tax) => ({ total: subtotal + tax }) ); let exampleState = { shop: { taxPercent: 8, items: [ { name: "apple", value: 1.2 }, { name: "orange", value: 0.95 }, ], }, }; console.log(subtotalSelector(exampleState)); // 2.15 console.log(taxSelector(exampleState)); // 0.172 console.log(totalSelector(exampleState)); // { total: 2.322 }
-
Redux can be used as a data store for any UI layer. The most common usage is with React and React Native, but there are bindings available for Angular, Angular 2, Vue, Mithril, and more. Redux simply provides a subscription mechanism which can be used by any other code.
-
Redux is originally written in ES6 and transpiled for production into ES5 with Webpack and Babel. You should be able to use it regardless of your JavaScript build process. Redux also offers a UMD build that can be used directly without any build process at all.
-
You need to add
enableReinitialize : truesetting.const InitializeFromStateForm = reduxForm({ form: "initializeFromState", enableReinitialize: true, })(UserEdit);
If your
initialValuesprop gets updated, your form will update too.
-
You can use
oneOfType()method ofPropTypes.For example, the height property can be defined with either
stringornumbertype as below:Component.propTypes = { size: PropTypes.oneOfType([PropTypes.string, PropTypes.number]), };
-
You can import SVG directly as component instead of loading it as a file. This feature is available with
react-scripts@2.0.0and higher.import { ReactComponent as Logo } from "./logo.svg"; const App = () => ( <div> {/* Logo is an actual react component */} <Logo /> </div> );
Note: Don't forget about the curly braces in the import.
-
The concept of render hijacking is the ability to control what a component will output from another component. It means that you decorate your component by wrapping it into a Higher-Order component. By wrapping, you can inject additional props or make other changes, which can cause changing logic of rendering. It does not actually enable hijacking, but by using HOC you make your component behave differently.
-
We can pass
numbersaspropsto React component using curly braces{}where asstringsin double quotes""or single quotes''import React from "react"; const ChildComponent = ({ name, age }) => { return ( <> My Name is {name} and Age is {age} </> ); }; const ParentComponent = () => { return ( <> <ChildComponent name="Chetan" age={30} /> </> ); }; export default ParentComponent;
-
It is up to the developer's decision, i.e., it is developer's job to determine what kinds of state make up your application, and where each piece of state should live. Some users prefer to keep every single piece of data in Redux, to maintain a fully serializable and controlled version of their application at all times. Others prefer to keep non-critical or UI state, such as “is this dropdown currently open”, inside a component's internal state.
Below are the thumb rules to determine what kind of data should be put into Redux
- Do other parts of the application care about this data?
- Do you need to be able to create further derived data based on this original data?
- Is the same data being used to drive multiple components?
- Is there value to you in being able to restore this state to a given point in time (ie, time travel debugging)?
- Do you want to cache the data (i.e, use what's in state if it's already there instead of re-requesting it)?
-
React creates a service worker for you without any configuration by default. The service worker is a web API that helps you cache your assets and other files so that when the user is offline or on a slow network, he/she can still see results on the screen, as such, it helps you build a better user experience, that's what you should know about service worker for now. It's all about adding offline capabilities to your site.
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; import registerServiceWorker from "./registerServiceWorker"; ReactDOM.render(<App />, document.getElementById("root")); registerServiceWorker();
-
Class components can be restricted from re-rendering when their input props are the same using PureComponent or shouldComponentUpdate. Now you can do the same with function components by wrapping them in React.memo.
const MyComponent = React.memo(function MyComponent(props) { /* only rerenders if props change */ });
-
The
React.lazyfunction lets you render a dynamic import as a regular component. It will automatically load the bundle containing theOtherComponentwhen the component gets rendered. This must return a Promise which resolves to a module with a default export containing a React component.const OtherComponent = React.lazy(() => import("./OtherComponent")); function MyComponent() { return ( <div> <OtherComponent /> </div> ); }
Note:
React.lazyandSuspenseis not yet available for server-side rendering. If you want to do code-splitting in a server rendered app, we still recommend React Loadable.
-
You can compare the current value of the state with an existing state value and decide whether to rerender the page or not. If the values are the same then you need to return null to stop re-rendering otherwise return the latest state value.
For example, the user profile information is conditionally rendered as follows,
getUserProfile = (user) => { const latestAddress = user.address; this.setState((state) => { if (state.address === latestAddress) { return null; } else { return { title: latestAddress }; } }); };
-
Arrays: Unlike older releases, you don't need to make sure render method return a single element in React16. You are able to return multiple sibling elements without a wrapping element by returning an array.
For example, let us take the below list of developers,
const ReactJSDevs = () => { return [ <li key="1">John</li>, <li key="2">Jackie</li>, <li key="3">Jordan</li>, ]; };
You can also merge this array of items in another array component.
const JSDevs = () => { return ( <ul> <li>Brad</li> <li>Brodge</li> <ReactJSDevs /> <li>Brandon</li> </ul> ); };
Strings and Numbers: You can also return string and number type from the render method.
render() { return 'Welcome to ReactJS questions'; } // Number render() { return 2018; }
-
Hooks is a special JavaScript function that allows you use state and other React features without writing a class. This pattern has been introduced as a new feature in React 16.8 and helped to isolate the stateful logic from the components.
Let's see an example of useState hook:
import { useState } from "react"; function Example() { // Declare a new state variable, which we'll call "count" const [count, setCount] = useState(0); return ( <> <p>You clicked {count} times</p> <button onClick={() => setCount(count + 1)}>Click me</button> </> ); }
Note: Hooks can be used inside an existing function component without rewriting the component.
-
You need to follow two rules in order to use hooks,
- Call Hooks only at the top level of your react functions: You should always use hooks at the top level of react function before any early returns. i.e, You shouldn’t call Hooks inside loops, conditions, or nested functions. This will ensure that Hooks are called in the same order each time a component renders and it preserves the state of Hooks between multiple re-renders due to useState and useEffect calls.
- Call Hooks from React Functions only: You shouldn’t call Hooks from regular JavaScript functions or class components. Instead, you should call them from either function components or custom hooks.
-
React team released an ESLint plugin called eslint-plugin-react-hooks that enforces Hook's two rules. It is part of Hooks API. You can add this plugin to your project using the below command,
npm install eslint-plugin-react-hooks --save-dev
And apply the below config in your ESLint config file,
// Your ESLint configuration { "plugins": [ // ... "react-hooks" ], "rules": { // ... "react-hooks/rules-of-hooks": "error" } }
The recommended
eslint-config-react-apppreset already includes the hooks rules of this plugin. For example, the linter enforce proper naming convention for hooks. If you rename your custom hooks which as prefix "use" to something else then linter won't allow you to call built-in hooks such as useState, useEffect etc inside of your custom hook anymore.Note: This plugin is intended to use in Create React App by default.
-
Below are the major differences between Flux and Redux
Flux Redux State is mutable State is immutable The Store contains both state and change logic The Store and change logic are separate There are multiple stores exist There is only one store exist All the stores are disconnected and flat Single store with hierarchical reducers It has a singleton dispatcher There is no concept of dispatcher React components subscribe to the store Container components uses connect function
-
Below are the main benefits of React Router V4 module,
- In React Router v4(version 4), the API is completely about components. A router can be visualized as a single component(
<BrowserRouter>) which wraps specific child router components(<Route>). - You don't need to manually set history. The router module will take care history by wrapping routes with
<BrowserRouter>component. - The application size is reduced by adding only the specific router module(Web, core, or native)
- In React Router v4(version 4), the API is completely about components. A router can be visualized as a single component(
-
The componentDidCatch lifecycle method is invoked after an error has been thrown by a descendant component. The method receives two parameters,
- error: - The error object which was thrown
- info: - An object with a componentStack key contains the information about which component threw the error.
The method structure would be as follows
componentDidCatch(error, info);
-
Below are the cases in which error boundaries doesn't work,
- Inside Event handlers
- Asynchronous code using setTimeout or requestAnimationFrame callbacks
- During Server side rendering
- When errors thrown in the error boundary code itself
- In React 16, errors that were not caught by any error boundary will result in unmounting of the whole React component tree. The reason behind this decision is that it is worse to leave corrupted UI in place than to completely remove it. For example, it is worse for a payments app to display a wrong amount than to render nothing.
-
The granularity of error boundaries usage is up to the developer based on project needs. You can follow either of these approaches,
- You can wrap top-level route components to display a generic error message for the entire application.
- You can also wrap individual components in an error boundary to protect them from crashing the rest of the application.
-
Apart from error messages and javascript stack, React16 will display the component stack trace with file names and line numbers using error boundary concept.
For example, BuggyCounter component displays the component stack trace as below,
-
The defaultProps can be defined as a property on the component to set the default values for the props. These default props are used when props not supplied(i.e., undefined props), but not for null props. That means, If you provide null value then it remains null value.
For example, let us create color default prop for the button component,
function MyButton { // ... } MyButton.defaultProps = { color: "red", };
If
props.coloris not provided then it will set the default value to 'red'. i.e, Whenever you try to access the color prop it uses the default valuefunction MyButton() { return <MyButton />; // props.color will contain red value }
-
The displayName string is used in debugging messages. Usually, you don’t need to set it explicitly because it’s inferred from the name of the function or class that defines the component. You might want to set it explicitly if you want to display a different name for debugging purposes or when you create a higher-order component.
For example, To ease debugging, choose a display name that communicates that it’s the result of a withSubscription HOC.
function withSubscription(WrappedComponent) { class WithSubscription extends React.Component { /* ... */ } WithSubscription.displayName = `WithSubscription(${getDisplayName( WrappedComponent )})`; return WithSubscription; } function getDisplayName(WrappedComponent) { return ( WrappedComponent.displayName || WrappedComponent.name || "Component" ); }
- React supports all popular browsers, including Internet Explorer 9 and above, although some polyfills are required for older browsers such as IE 9 and IE 10. If you use es5-shim and es5-sham polyfill then it even support old browsers that doesn't support ES5 methods.
-
Code-Splitting is a feature supported by bundlers like Webpack and Browserify which can create multiple bundles that can be dynamically loaded at runtime. The react project supports code splitting via dynamic import() feature.
For example, in the below code snippets, it will make moduleA.js and all its unique dependencies as a separate chunk that only loads after the user clicks the 'Load' button. moduleA.js
const moduleA = "Hello"; export { moduleA };
App.js
export default function App { function handleClick() { import("./moduleA") .then(({ moduleA }) => { // Use moduleA }) .catch((err) => { // Handle failure }); }; return ( <div> <button onClick={this.handleClick}>Load</button> </div> ); }
<details><summary><b>See Class</b></summary>
<p>
```javascript
import React, { Component } from "react";
class App extends Component {
handleClick = () => {
import("./moduleA")
.then(({ moduleA }) => {
// Use moduleA
})
.catch((err) => {
// Handle failure
});
};
render() {
return (
<div>
<button onClick={this.handleClick}>Load</button>
</div>
);
}
}
export default App;
```
</p>
</details>
-
The Fragments declared with the explicit <React.Fragment> syntax may have keys. The general use case is mapping a collection to an array of fragments as below,
function Glossary(props) { return ( <dl> {props.items.map((item) => ( // Without the `key`, React will fire a key warning <React.Fragment key={item.id}> <dt>{item.term}</dt> <dd>{item.description}</dd> </React.Fragment> ))} </dl> ); }
Note: key is the only attribute that can be passed to Fragment. In the future, there might be a support for additional attributes, such as event handlers.
-
As of React 16, both standard or custom DOM attributes are fully supported. Since React components often take both custom and DOM-related props, React uses the camelCase convention just like the DOM APIs.
Let us take few props with respect to standard HTML attributes,
<div tabIndex="-1" /> // Just like node.tabIndex DOM API <div className="Button" /> // Just like node.className DOM API <input readOnly={true} /> // Just like node.readOnly DOM API
These props work similarly to the corresponding HTML attributes, with the exception of the special cases. It also support all SVG attributes.
-
If you pass no value for a prop, it defaults to true. This behavior is available so that it matches the behavior of HTML.
For example, below expressions are equivalent,
<MyInput autocomplete /> <MyInput autocomplete={true} />
Note: It is not recommended to use this approach because it can be confused with the ES6 object shorthand (example,
{name}which is short for{name: name})
-
Next.js is a popular and lightweight framework for static and server‑rendered applications built with React. It also provides styling and routing solutions. Below are the major features provided by NextJS,
- Server-rendered by default
- Automatic code splitting for faster page loads
- Simple client-side routing (page based)
- Webpack-based dev environment which supports (HMR)
- Able to implement with Express or any other Node.js HTTP server
- Customizable with your own Babel and Webpack configurations
-
You can pass event handlers and other functions as props to child components. The functions can be passed to child component as below,
function Button({ onClick }) { return <button onClick={onClick}>Download</button>; } export default function downloadExcel() { function handleClick() { alert("Downloaded"); } return <Button onClick={handleClick}></Button>; }
-
If you use an event handler such as onClick or onScroll and want to prevent the callback from being fired too quickly, then you can limit the rate at which callback is executed. This can be achieved in the below possible ways,
- Throttling: Changes based on a time based frequency. For example, it can be used using _.throttle lodash function
- Debouncing: Publish changes after a period of inactivity. For example, it can be used using _.debounce lodash function
- RequestAnimationFrame throttling: Changes based on requestAnimationFrame. For example, it can be used using raf-schd lodash function
-
React DOM escapes any values embedded in JSX before rendering them. Thus it ensures that you can never inject anything that’s not explicitly written in your application. Everything is converted to a string before being rendered.
For example, you can embed user input as below,
const name = response.potentiallyMaliciousInput; const element = <h1>{name}</h1>;
This way you can prevent XSS(Cross-site-scripting) attacks in the application.
-
You can update UI(represented by rendered element) by passing the newly created element to ReactDOM's render method.
For example, lets take a ticking clock example, where it updates the time by calling render method multiple times,
function tick() { const element = ( <div> <h1>Hello, world!</h1> <h2>It is {new Date().toLocaleTimeString()}.</h2> </div> ); ReactDOM.render(element, document.getElementById("root")); } setInterval(tick, 1000);
-
When you declare a component as a function or a class, it must never modify its own props.
Let us take a below capital function,
function capital(amount, interest) { return amount + interest; }
The above function is called “pure” because it does not attempt to change their inputs, and always return the same result for the same inputs. Hence, React has a single rule saying "All React components must act like pure functions with respect to their props."
-
There are three conditions to make sure, it is safe use the index as a key.
- The list and items are static– they are not computed and do not change
- The items in the list have no ids
- The list is never reordered or filtered.
-
The keys used within arrays should be unique among their siblings but they don’t need to be globally unique. i.e, You can use the same keys with two different arrays.
For example, the below
Bookcomponent uses two arrays with different arrays,function Book(props) { const index = ( <ul> {props.pages.map((page) => ( <li key={page.id}>{page.title}</li> ))} </ul> ); const content = props.pages.map((page) => ( <div key={page.id}> <h3>{page.title}</h3> <p>{page.content}</p> <p>{page.pageNumber}</p> </div> )); return ( <div> {index} <hr /> {content} </div> ); }
-
Formikis a form library for react which provides solutions such as validation, keeping track of the visited fields, and handling form submission.In detail, You can categorize them as follows,
- Getting values in and out of form state
- Validation and error messages
- Handling form submission
It is used to create a scalable, performant, form helper with a minimal API to solve annoying stuff.
-
Below are the main reasons to recommend formik over redux form library,
- The form state is inherently short-term and local, so tracking it in Redux (or any kind of Flux library) is unnecessary.
- Redux-Form calls your entire top-level Redux reducer multiple times ON EVERY SINGLE KEYSTROKE. This way it increases input latency for large apps.
- Redux-Form is 22.5 kB minified gzipped whereas Formik is 12.7 kB
- In React, it is recommended to use composition over inheritance to reuse code between components. Both Props and composition give you all the flexibility you need to customize a component’s look and behavior explicitly and safely. Whereas, If you want to reuse non-UI functionality between components, it is suggested to extract it into a separate JavaScript module. Later components import it and use that function, object, or class, without extending it.
-
Yes, you can use web components in a react application. Even though many developers won't use this combination, it may require especially if you are using third-party UI components that are written using Web C