React-TV-Navigation was migrated to raphamorim/react-tv
Navigation for TVs using React-TV
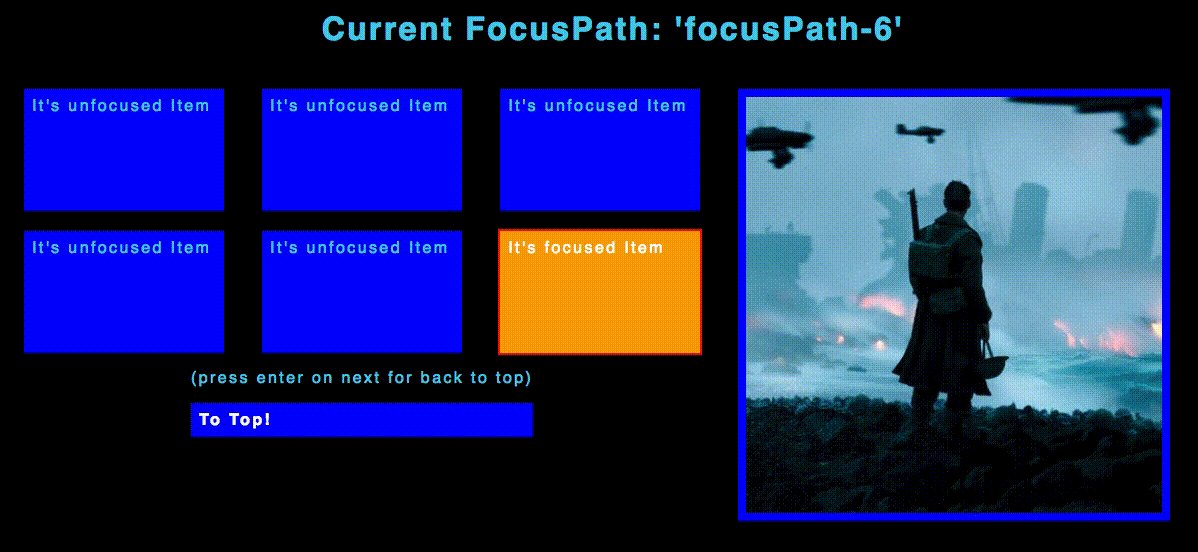
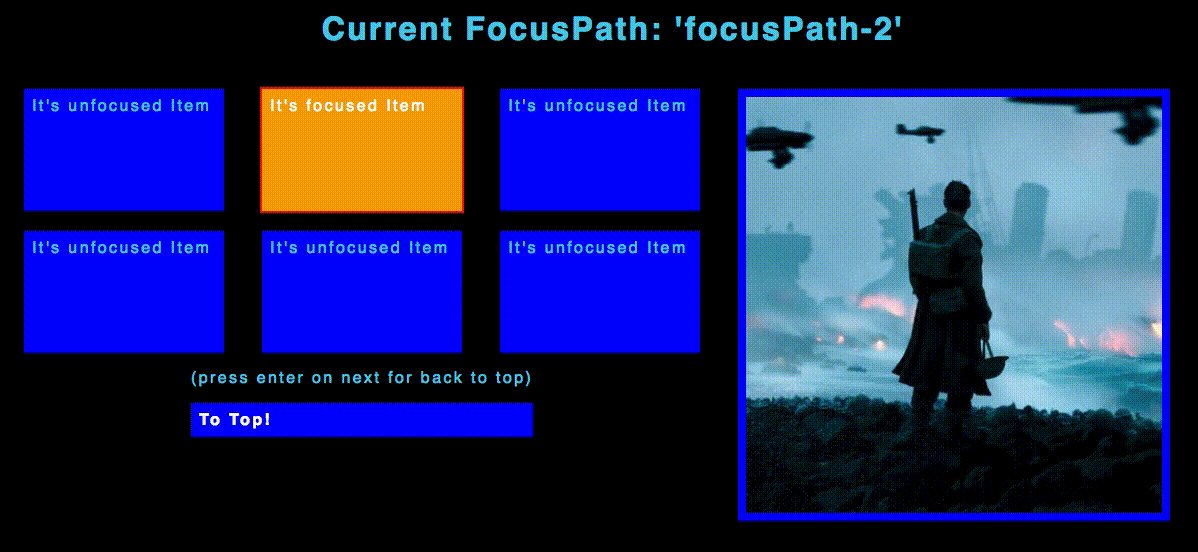
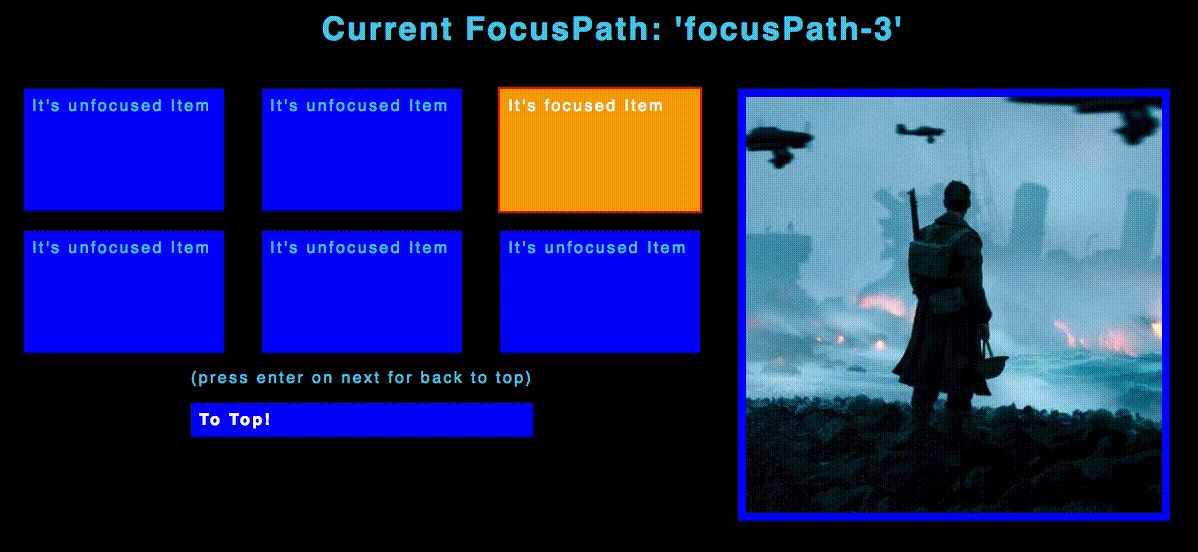
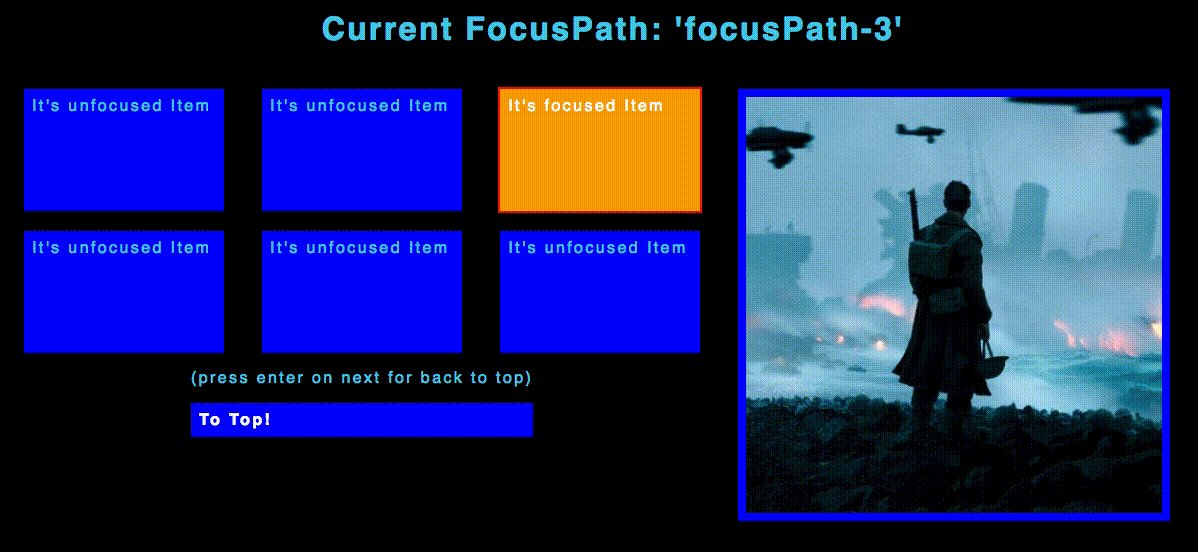
tl;dr: Based on Netflix TV Navigation System

React-TV-Navigation is a separated package from React-TV renderer to manage focusable components.
Installing
yarn add react-tv-navigationReact and React-TV are peer-dependencies.
withFocusable and withNavigation
React-TV Navigation exports two functions: withFocusable and withNavigation.
A declarative navigation system based on HOC's for focus and navigation control.
import React from 'react'import ReactTV from 'react-tv'import withFocusable withNavigation from 'react-tv-navigation' const Item = focused setFocus focusPath focused = focused ? 'focused' : 'unfocused' return <div = > focused Item </div> const Button = setFocus return <div => Back To First Item! </div> const FocusableItem = const FocusableButton = { return <div> <h1>Current FocusPath: '{currentFocusPath}'</h1> <FocusableItem ='item-1'/> <FocusableItem ='item-2'/> <FocusableButton ='button' =/> </div> } const NavigableApp = ReactTVSoon we'll write a decent README.md :)