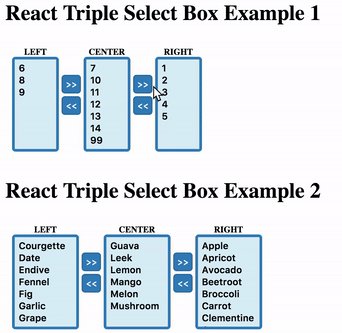
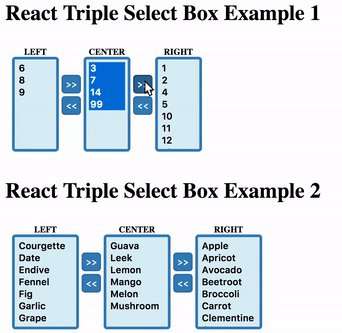
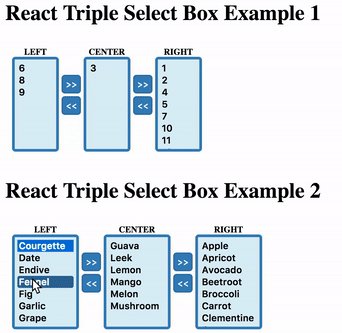
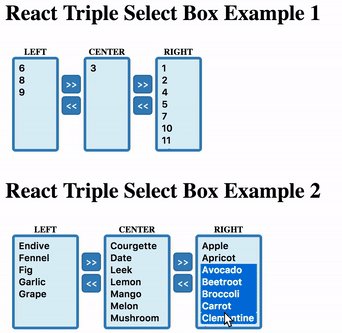
A simple, dependencies-free and dumb react component to render triple select boxes. Since version 2.0.0 requires React v16.8 or greater.
| Statements | Branches | Functions | Lines |
|---|---|---|---|
 |
 |
 |
 |
const TripleSelectBox = require('react-triple-select-box')
import TripleSelectBox from 'react-triple-select-box'
- Object:
{
/* MANDATORY */
value, // oneOfType: [ number, string ]
/* OPTIONAL */
label, // string
/* OPTIONAL */
selected, // boolean
}- String or Number:
'A valid option'
12 {
/* MANDATORY */
options: {
left, // Array of options to be rendered on left select box
center, // Array of options to be rendered on center select box
right // Array of options to be rendered on right select box
},
/* MANDATORY */
onChange: ({ left, center, right }) => {} // Callback invoked on values changes
/* OPTIONAL */
titles: {
left, // Left Select Box Tile (string)
center, // Center Select Box Tile (string)
right // Right Select Box Tile (string)
},
/* OPTIONAL */
numberOfLines: {
left, // Left Select Box size (number)
center, // Center Select Box size (number)
right // Right Select Box size (number)
},
/* OPTIONAL */
styles: {
container, // Root container style (Object)
box: {
label, // Select box labels style, (Object)
container, // Select box containers style (Object)
select, // Select Boxes styles (Object)
selectOption // Select Options style (Object)
},
boxController: {
container, // Select box controller container style (Object)
button // Button controller style (Object)
}
},
/* OPTIONAL */
ButtonsProps, // Props injected in the four button elements. You can overwrite style and className with that. (Object)
/* OPTIONAL */
SelectsProps, // Props injected in the three select elements. You can overwrite style and className with that. (Object)
/* OPTIONAL */
SelectOptionsProps // Props injected in the select options elements. You can overwrite style and className with that. (Object)
}<TripleSelectBox
options={{
left: [
'Courgette',
'Date',
'Grape'
],
center: [
'Mango',
'Lemon',
'Leek'
] ,
right: [
'Apple',
'Orange'
]
}}
onChange={({ left, center, right }) => {
console.log({ left, center, right })
}}
/><TripleSelectBox
options={{
left: [
{ value: 'Courgette', selected: true, label: 'cgt' },
{ value: 'Date' }
],
center: [
{ value: 'Mango' }
],
right: [
{ value: 'Apple' },
{ value: 'Orange' }
]
}}
onChange={values => {
console.log({ values })
}}
/>Contributions are welcome, just open a PR and contact me :-).