Toggle Labels 

Toggle Button between two options with flexibility to assign labels to the two options for toggle, rather than the generic 'ON/OFF'
Example :
<Toggle
defaultOption="STRING"
otherOption="INT"
onChange={this.handleChange}
/>
Currently it takes in 3 props:
- defaultOption : The default selected Option/label in Toggle
- otherOption : The second option/label in Toggle
- onChange : On shifting the toggle button
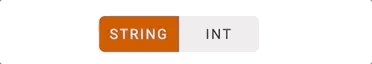
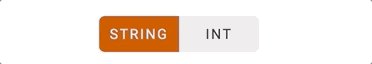
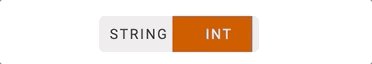
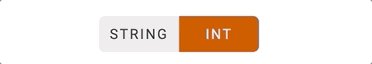
Example view

Updates Coming Soon: Color and Style Selection via props