Original Component
https://github.com/lizashkod/react-timeline-range-slider
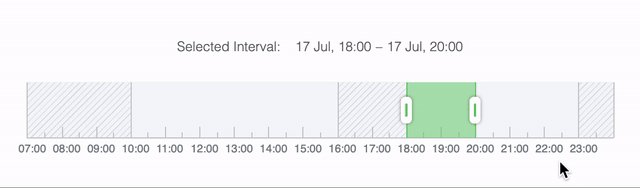
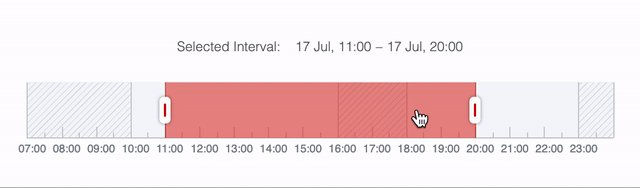
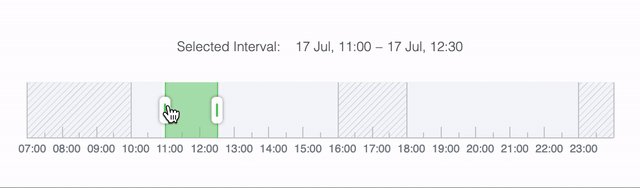
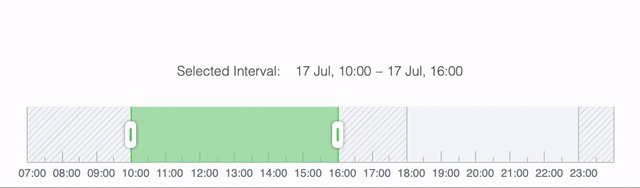
react-timeline-range-slider

Installation
npm i react-timeline-range-slider-with-disabled
Props
| Prop | Type | Default | Description |
|---|---|---|---|
| timelineInterval | array | [startOfToday(), endOfToday()] | Interval to display |
| selectedInterval | array | [new Date(), addHours(new Date(), 1)] | Selected interval inside the timeline |
| disabledIntervals | array | [] | Array of disabled intervals inside the timeline |
| containerClassName | string | ClassName of the wrapping container | |
| step | number | 48 | Number of milliseconds between steps |
| ticksNumber | number | 1800000 | Number of steps on the timeline (the default value is 30 minutes) |
| error | bool | false | Is the selected interval is not valid |
| disabled | bool | false | Disable Slide |
| onUpdateCallback | function | ||
| onChangeCallback | function |
Example
const now = const getTodayAtSpecificHour = const selectedStart = const selectedEnd = const startTime = const endTime = const disabledIntervals = start: end: start: end: start: end: Component state = error: false selectedInterval: selectedStart selectedEnd this this { const selectedInterval error = thisstate return <TimeRange error=error ticksNumber=36 selectedInterval=selectedInterval timelineInterval=startTime endTime onUpdateCallback=thiserrorHandler onChangeCallback=thisonChangeCallback disabledIntervals=disabledIntervals /> }