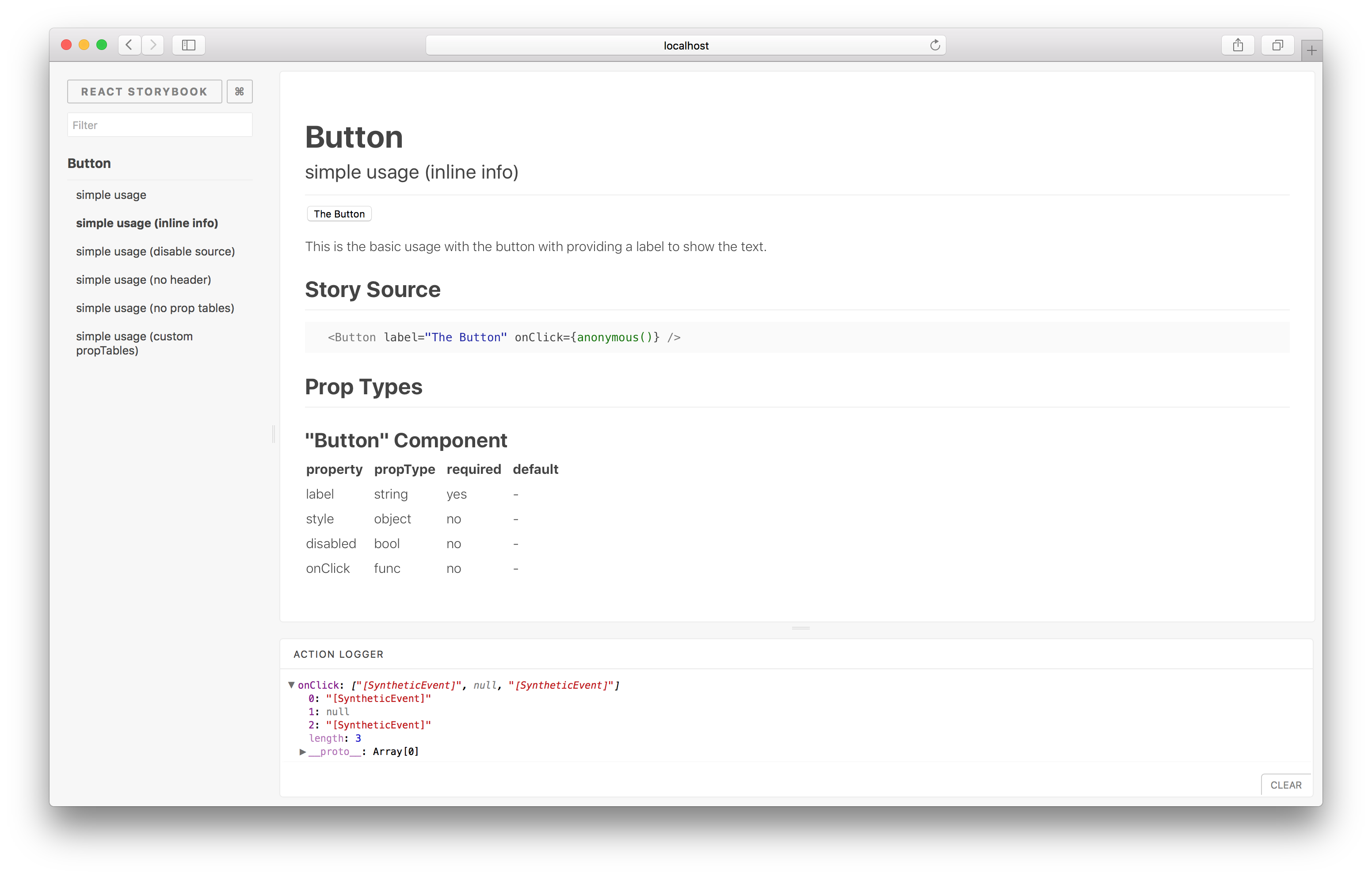
React Storybook Info Addon
A React Storybook addon to show additional information for your stories.
This repo has been deprecated because it's now included in https://github.com/storybooks/storybook

Usage
Install the following npm module:
npm i -D @kadira/react-storybook-addon-infoThen set the addon in the place you configure storybook like this:
;; ; ;Then create your stories with the .addWithInfo API.
;;; ;Have a look at this example stories to learn more about the
addWithInfoAPI.
Use with Docgen
To add a prop description, we can use a single line or multiple lines comment as below example:
Object;The FAQ
Components lose their names on static build
Component names also get minified with other javascript code when building for production. When creating components, set the displayName static property to show the correct component name on static builds.