react-stepper-component
stepper component for react.js

Installation
npm install react-stepper-component --saveUsage
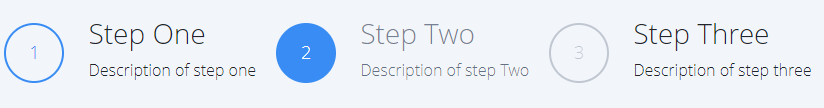
; // ...{ //id from Stepper.Content props 'id; console } { return <Stepper onClick=thishandlerStepperClick> <StepperContent id="1" > <StepperTitle> 1 </StepperTitle> <StepperDetail> <StepperTitleHeadline > Step One </StepperTitleHeadline> <StepperDescription> Description of step one </StepperDescription> </StepperDetail> </StepperContent> <StepperContent id="2" active > <StepperTitle> 2 </StepperTitle> <StepperDetail> <StepperTitleHeadline> Step Two </StepperTitleHeadline> <StepperDescription> Description of step Two </StepperDescription> </StepperDetail> </StepperContent> <StepperContent disabled> <StepperTitle> 3 </StepperTitle> <StepperDetail> <StepperTitleHeadline> Step Three </StepperTitleHeadline> <StepperDescription> Description of step three </StepperDescription> </StepperDetail> </StepperContent> </Stepper> ;}Props
| Property | Type | isRequired? | Default | Description |
|---|---|---|---|---|
OnClick |
func | required | - | Callback when content onClick |
id |
string | optional | undefined | indicator from container |
disabled |
bool | optional | false | disabled item stepper |
active |
bool | optional | false | indicator active of item stepper |
License
MIT