react-select-toolbar

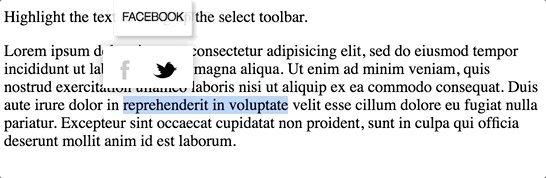
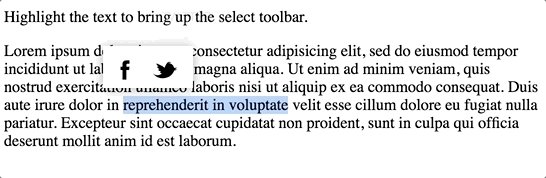
A select toolbar for sharing text highlights similar to medium
Installation
yarn add react-select-toolbar
Usage
import SelectToolbar from 'react-select-toolbar'import ReactDOM from 'react-dom'import React Component PropTypes from 'react' const TestComponent = <div> <div > <p>Highlight the text to bring up the select toolbar</p> </div> <SelectToolbar = /> </div> ReactDOMStyles
react-select-toolbar uses uses styled-components 💅 for the base styling.
Development
yarn
yarn dev
Test
yarn test
Build
yarn
yarn build
Publish
npm login
npm version patch
git add -A
git push origin master
npm publish