react-season-component
Introduction
날씨, 계절, 시간에 따른 아름다운 효과를 주고싶을 때 사용할 수 있습니다.
Get Started
npm i react-season-component
or
yarn add react-season-component
Quick Start
import { Season, Weather, Time } from "react-season-component"Document
Check out our documentation website
Components Usage
Season
| props | value | meaning |
|---|---|---|
| type |
auto(default), spring, summer, autumn, winter
|
value에 따른 계절 효과 제공 |
| isAnimated |
true(default), false
|
애니메이션 실행 여부 |
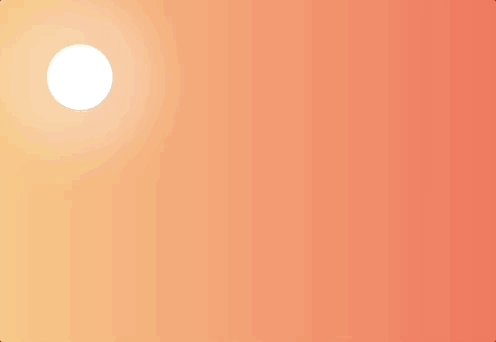
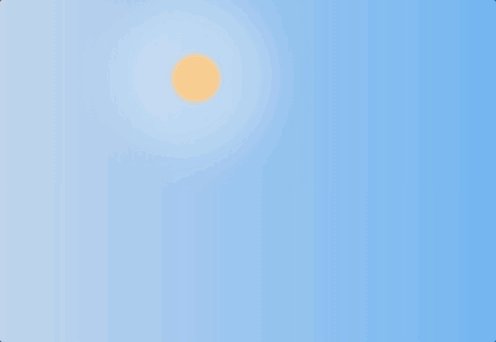
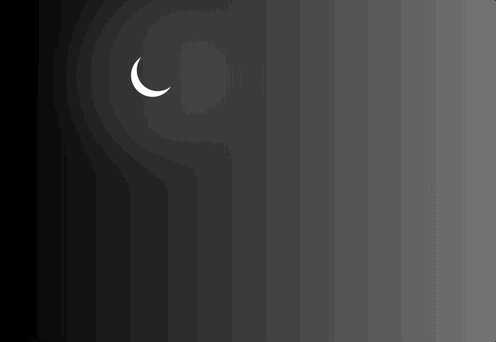
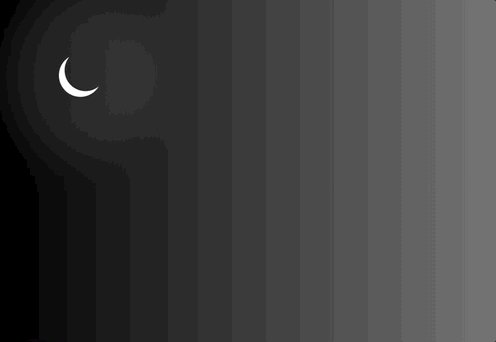
Time
| props | value | meaning |
|---|---|---|
| type |
auto, morning, day, evening, night
|
type에 따른 시간 배경 효과를 보여줍니다. |
| animationRoundTime | number (default: 1) |
아이콘의 애니메이션 실행 시간을 초(s)단위로 알려줍니다. |
| imagePosition |
left-top, left-center, left-bottom, right-top, right-center, right-bottom, center-top, center-center, center-bottom (default: left-top) |
아이콘의 위치를 지정합니다. |
| animation |
left-to-right, right-to-left, top-to-bottom, bottom-to-top, round (default: left-to-right) |
아이콘 애니메이션 실행 방향 |
| background | boolean | false시 기본 배경이 사라집니다. |
Weather
| props | value | meaning |
|---|---|---|
| type |
auto, sunny, cloudy, rainy, snowy (default: auto) |
type에 따른 날씨 배경효과를 보여줍니다. |
| typeChangeTerm | ms (default: 10000) |
type을 'auto'로 했을때, 효과가 변경되는 시간을 의미합니다. |
Contributors
|
다나 |
단테 |
junghyeonsu |
deveeni |
|
useonglee |
춘식 |
아이뽀송 |
세인트 |
License
MIT. Copyright (c) 2022 PPO F MAN.