react-schema-viewer

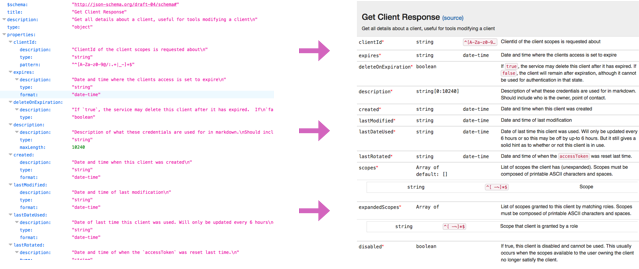
React Schema Viewer takes a schema as input and uses it to generate comprehensible views. It has full support for Joi and JSON schema (version 3 and 4).
SchemaTable
Props
| Property | Type | Required? | Description |
|---|---|---|---|
schema |
Object | ✓ | A JSON schema object. |
headerBackgroundColor |
string | - | The header background color given that a schema title is provided. Default: 'rgb(245, 245, 245)'. |
maxHeight |
string | - | Max height of the panel. Default: '100%'. |
JoiSchemaTable
Props
| Property | Type | Required? | Description |
|---|---|---|---|
schema |
Object | ✓ | A Joi schema object. |
headerBackgroundColor |
string | - | The header background color given that a schema title is provided. Default: 'rgb(245, 245, 245)'. |
maxHeight |
string | - | Max height of the panel. Default: '100%'. |
Usage
react-schema-viewer is an ES-compatible module, so it can be imported as expected. If you want to use it with CJS require, you'll need to use the .default property to access the default exports:
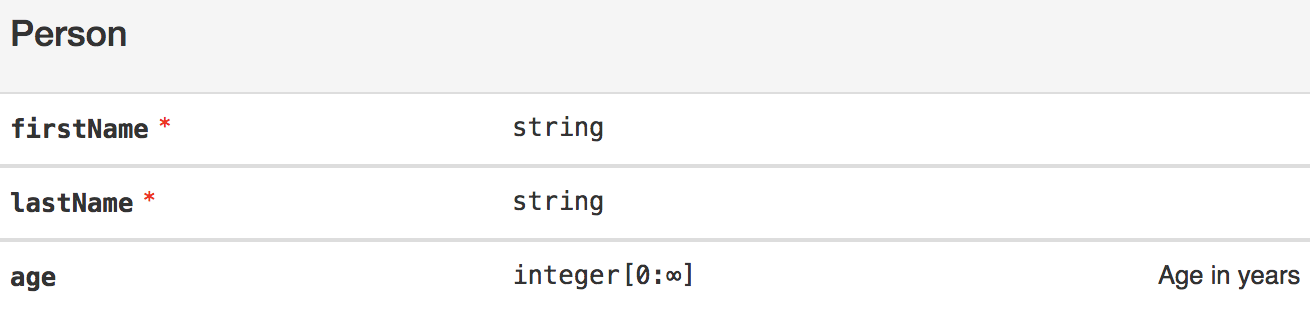
Example: Importing SchemaTable
// CJS requireconst SchemaTable = default; // ES module;Example: Rendering a JSON schema:
;;; const jsonSchema = 'title': 'Person' 'type': 'object' 'properties': 'firstName': 'type': 'string' 'lastName': 'type': 'string' 'age': 'description': 'Age in years' 'type': 'integer' 'minimum': 0 'required': 'firstName' 'lastName'; ;

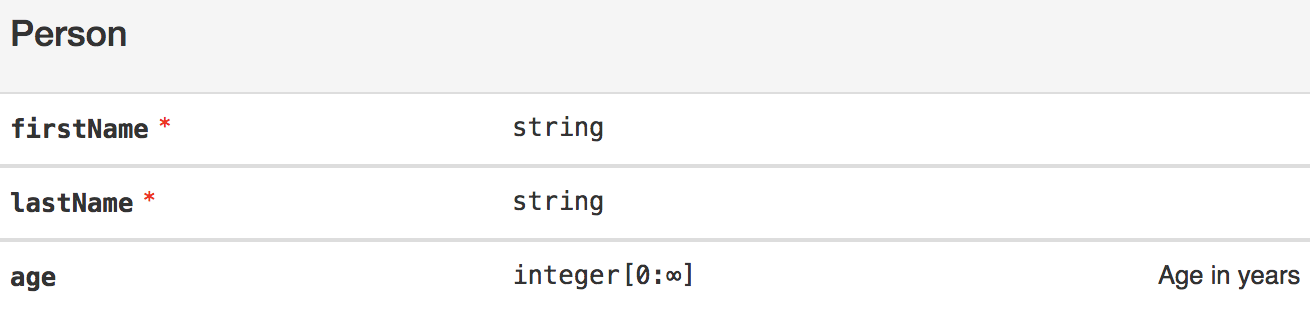
Example: Rendering a Joi object schema:
;;; joiobject firstName: joi lastName: joi age: joidescription'Age in years'label'Person'; ;

Development and Contributing
This repository uses Neutrino and neutrino-preset-react-components for developing, previewing, and building React components. To get started:
- Fork and clone this repo.
- Install the dependencies with
yarn. - Start the development servers with
yarn start. - Use CTRL-C to exit the development server.
- Use
yarn buildto generate the compiled component for publishing to npm.
Feel free to open an issue, submit a pull request, or contribute however you would like. Understand that this documentation is still a work in progress, so file an issue or submit a PR to ask questions or make improvements. Thanks!
License
react-schema-viewer is released as MPL 2.0.