react-rectangle-popup-menu
React rectangle popup menu library. Demo

<PopupMenu />
{ <PopupMenu> // Content </PopupMenu> }Parameters for <PopupMenu />
width: ?number = 200 height: ?number | 'auto' = 'auto' // If auto it's minimized to rows size direction: ?'top' | 'bottom' | 'left' | 'right' = 'top'}<PopupTable />
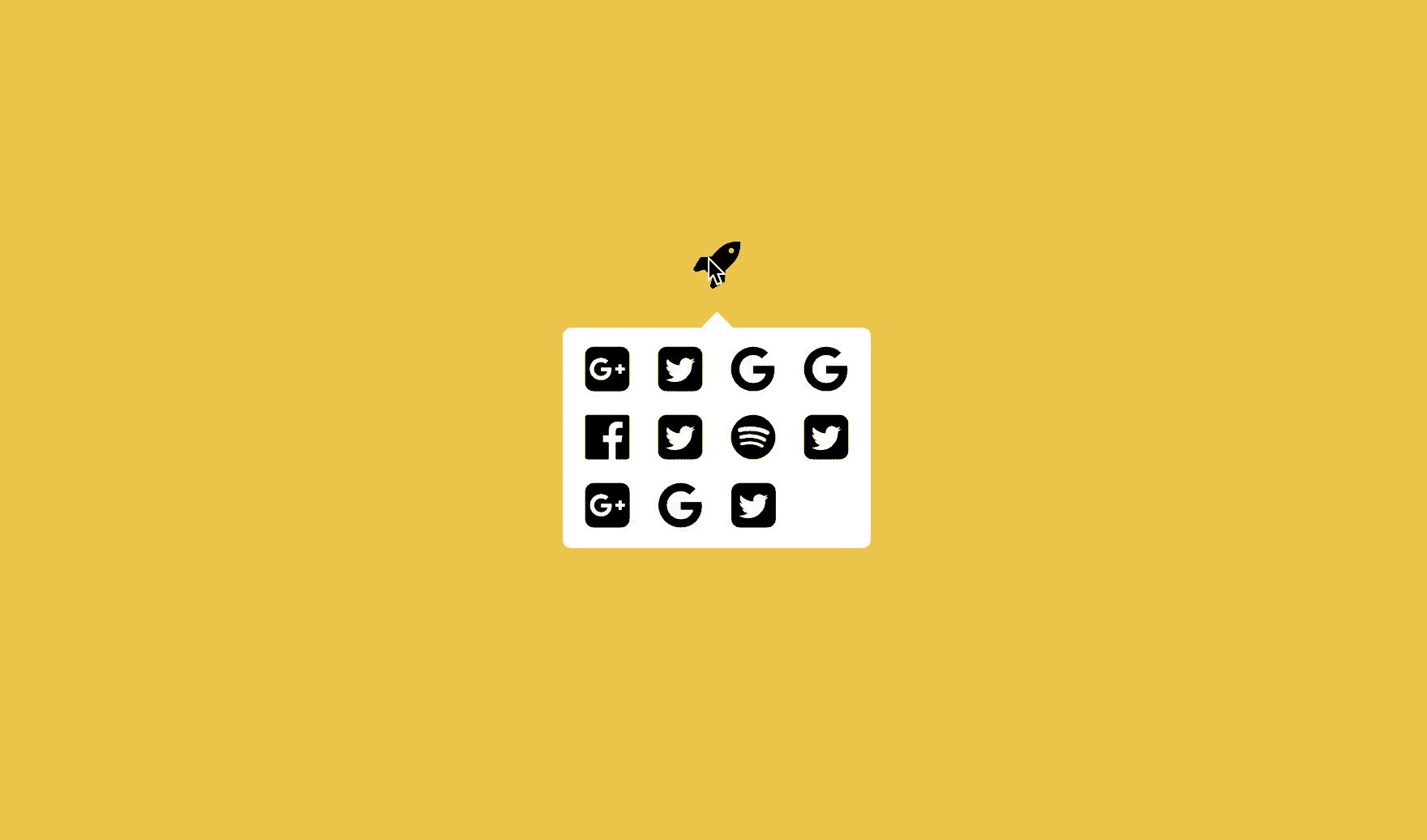
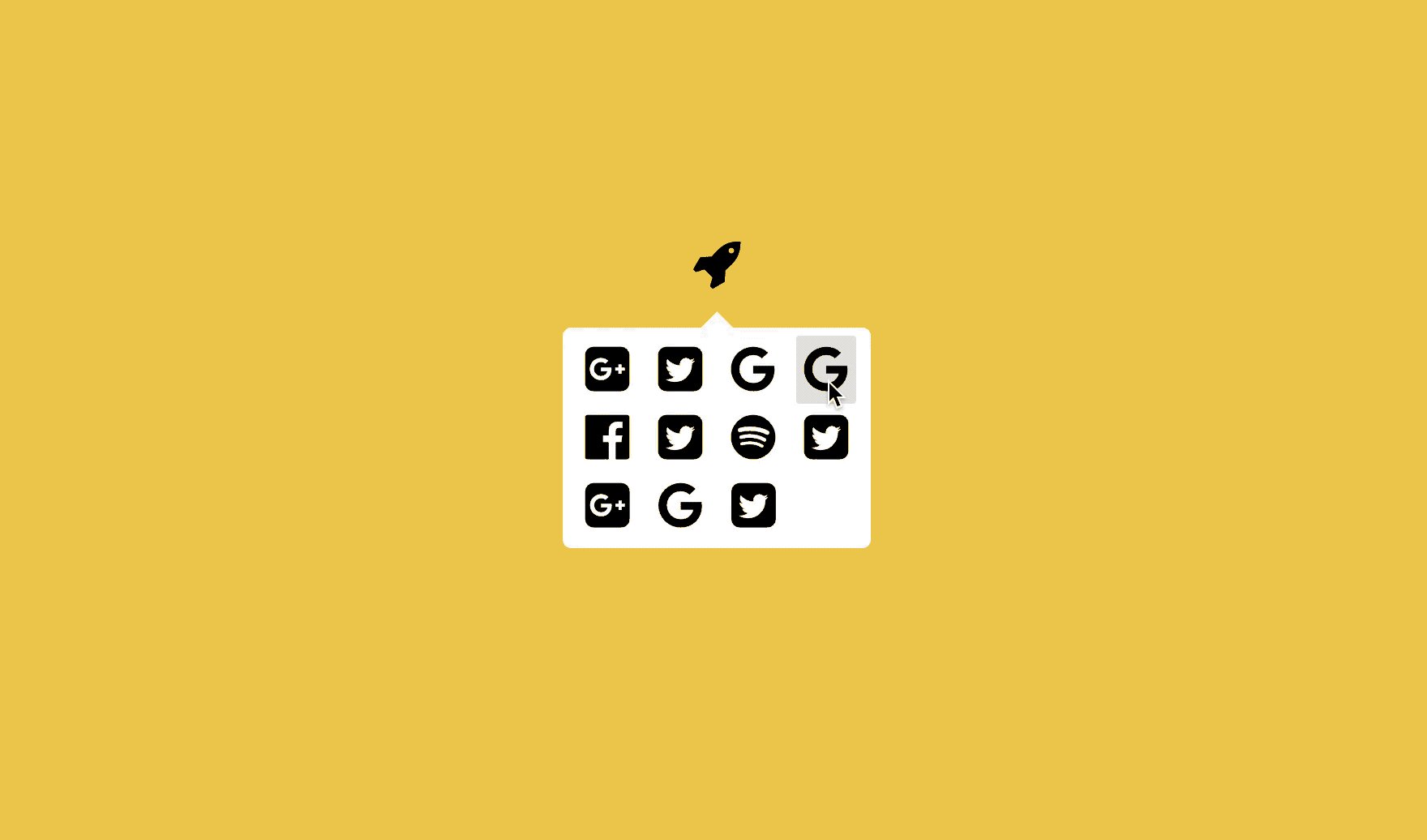
; const button = <FontAwesome name="rocket" size="2x" />; { <PopupMenu width=190 direction="bottom" button=button> <PopupTable rowItems=4> <FontAwesome name="google-plus-square" size="2x" /> <FontAwesome name="twitter-square" size="2x" /> <FontAwesome name="google" size="2x" /> <FontAwesome name="google" size="2x" /> <FontAwesome name="facebook-official" size="2x" /> <FontAwesome name="twitter-square" size="2x" /> <FontAwesome name="spotify" size="2x" /> <FontAwesome name="twitter-square" size="2x" /> <FontAwesome name="google-plus-square" size="2x" /> <FontAwesome name="google" size="2x" /> <FontAwesome name="twitter-square" size="2x" /> </PopupTable> </PopupMenu> }Parameters for <PopupTable />
// Items per row (used to generate normal width of placeholder) rowItems: ?number = 1}<PopupText />
{ <PopupMenu width=190 direction="bottom" button=button> <PopupText>Some text</PopupText> </PopupMenu> }