react-radial-progress-indicator
A React component that displays a customisable circular progress indicator.
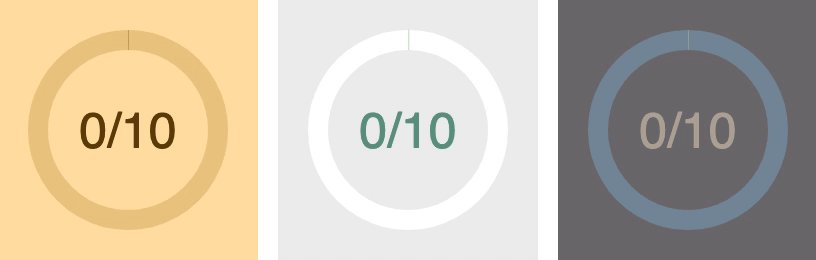
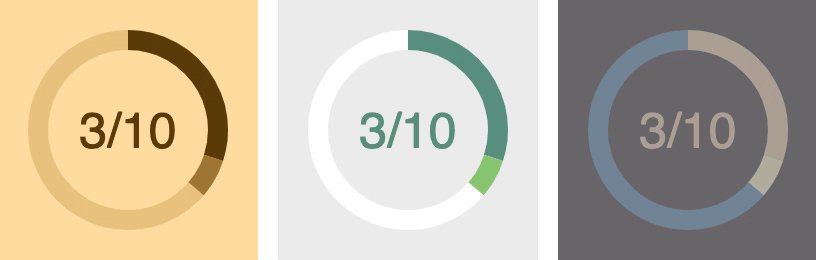
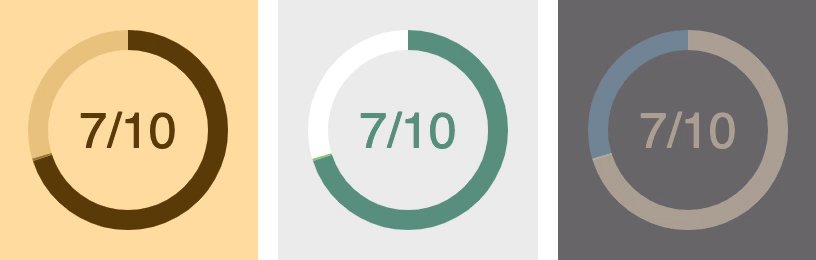
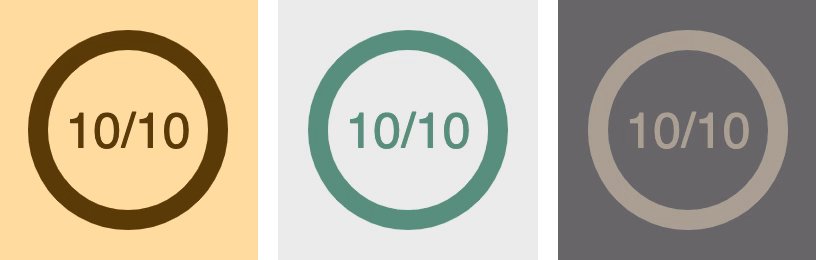
The indicator can display segmented steps (like “you’re on step 3/10”), or a smooth sweep to any position around the ring (useful when progress is measured as a percentage).
Features
- Lightweight: ~2kb when minified and gzipped. No runtime dependencies.
- Responsive: draws natively at the pixel density of your screen using HTML5 canvas.
- Tweakable: colours, layout metrics, and text can be fine-tuned for your layout.
- Animatable: animates between steps with customisable speed.
Install
Install with yarn…
yarn add react-radial-progress-indicator
…or npm:
npm install react-radial-progress-indicator
Examples

For examples and usage, have a look at this storybook.
Usage
import React from 'react'import RadialProgress from 'react-radial-progress-indicator'; const UsageExample = props return <RadialProgress = = = = /> ;);See the jsx tab in the storybook for more usage examples.
API
A full list of props available to customise the component can be found here: docs/api.md


