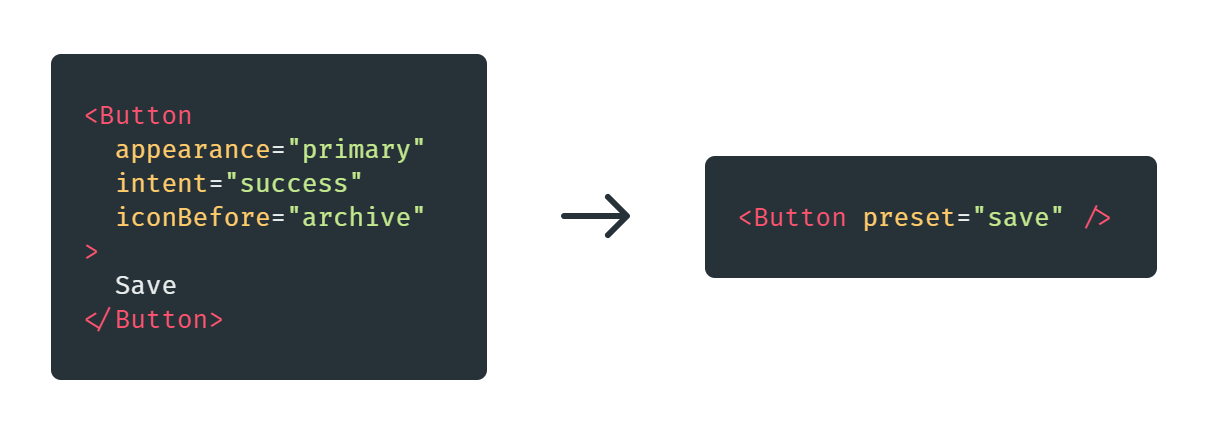
Smash your props into single `preset` prop.
npm install react-preset- Create preset object and extend TypeScript definitions:
// preset.tsx
const preset = {
// Preset group name
button: {
// Single preset
save: {
// These props should be handled by component
children: 'Save',
appearance: 'primary'
},
cancel: {
children: 'Cancel',
appearance: 'minimal'
}
}
}
declare module 'react-preset' {
export interface DefaultPreset extends Required<typeof preset> {}
}
export default preset- Wrap your App component with preset provider
// App.tsx
import {PresetContext} from 'react-preset'
import Button from './Button'
import preset from './preset'
const App = () => (
<PresetContext.Provider value={preset}>
<Button preset="cancel" />
<Button preset="save" />
</PresetContext.Provider>
);- Wrap your component with
withPreset
// Button.tsx
import * as React from 'react'
import {withPreset} from 'react-preset'
type Props = {
appearance: 'minimal' | 'primary'
}
const Button: React.FC<Props> = (props) => <button {...props}/>
export default withPreset('button')(Button)Check example directory to learn more.
Used to provide presets to components.
<PresetContext.Provider value={preset}>
<Page />
</PresetContext.Provider>Hook used to get access to all presets inside component.
const MyComponent = () => {
const presets = usePreset()
// presets.button.save
}Apply preset to component.
const Card = () => <div {...props} />
export default withPreset('card')(Card)