react-prefetch-image
This library is similar to libs which helping you lazy load your images. It aims to provide a flexible prefetch mechanism, make the image loading flow smoother when having lots of images but only serval of them should display at the same time (like slides or album display component).
Illustrate

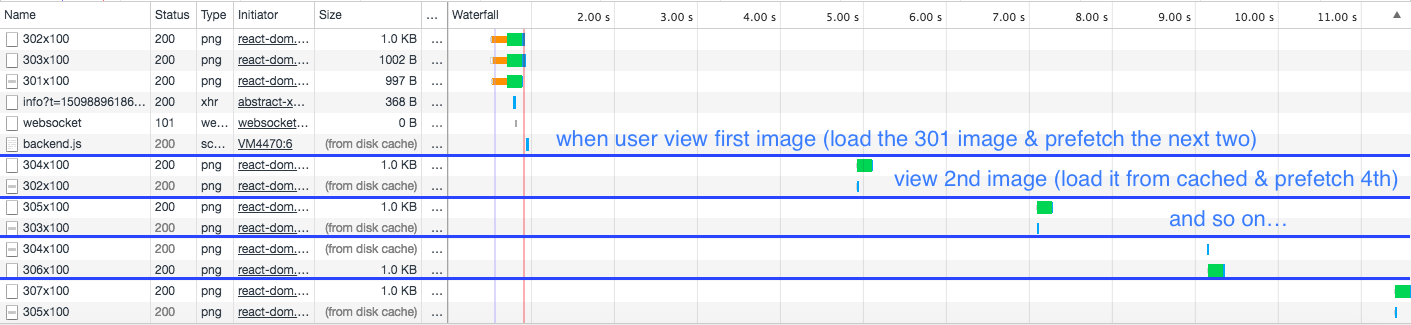
Result of prefetchNext=2, activeRange=[0, 0]
Install
$ npm install --save react-prefetch-imageUsage
import ImageManager from 'react-prefetch-image'; // ... <ImageManager = = = => meta</ImageManager> Props
prefetchNext
How many following images the lib will prefetch for you. If so, it will return a prefetch component to you. (Notice that we didn't use xhr prefetch at this time, instead, we returning a prefetch link)
activeIndex
Current index in the items array. you should iterate this value in most cases.
activeRange
The range beside current index will count as active. If an index is active, the lib will inject an isActive flag to your render function.
items
The image URLs it will manage.