react-popup
Simple and powerful react popup component. Confirm, loading, progress, notify and so on
Usage
install
npm install react-popup-master --savecode
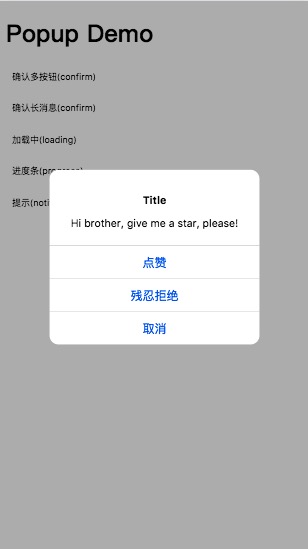
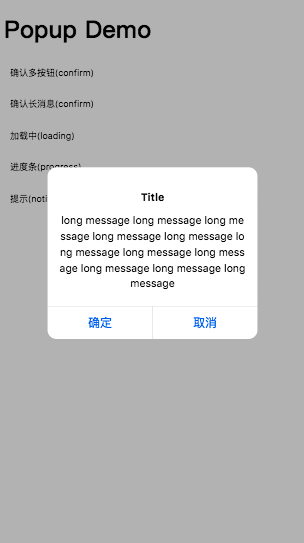
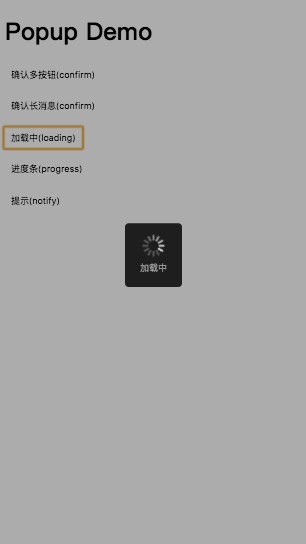
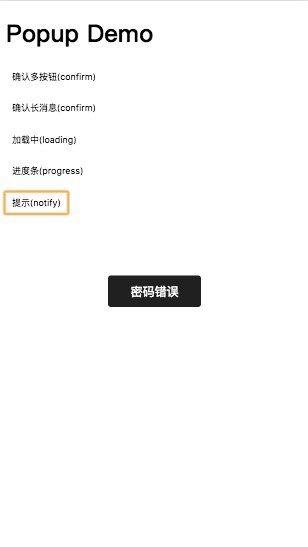
;; { return <div> <Popup /> <h1>Popup Demo</h1> <p> <button onClick={ P; }> </button> </p> <p> <button onClick={ P; }> </button> </p> <p> <button onClick={ P }></button> </p> <p> <button onClick={ Pprogressstart'图片上传中' let i = 01; let interval = }></button> </p> <p> <button onClick={ P }></button> </p> </div> ; }Demo





Props
- 'components': Custom middle context component
Methods
| Method | Description |
|---|---|
confirm() |
confirm dialogs |
loading() |
loading dialogs |
progress() |
progress dialogs |
notify() |
notify dialogs |