react-paystack
This is a react library for implementing paystack payment gateway
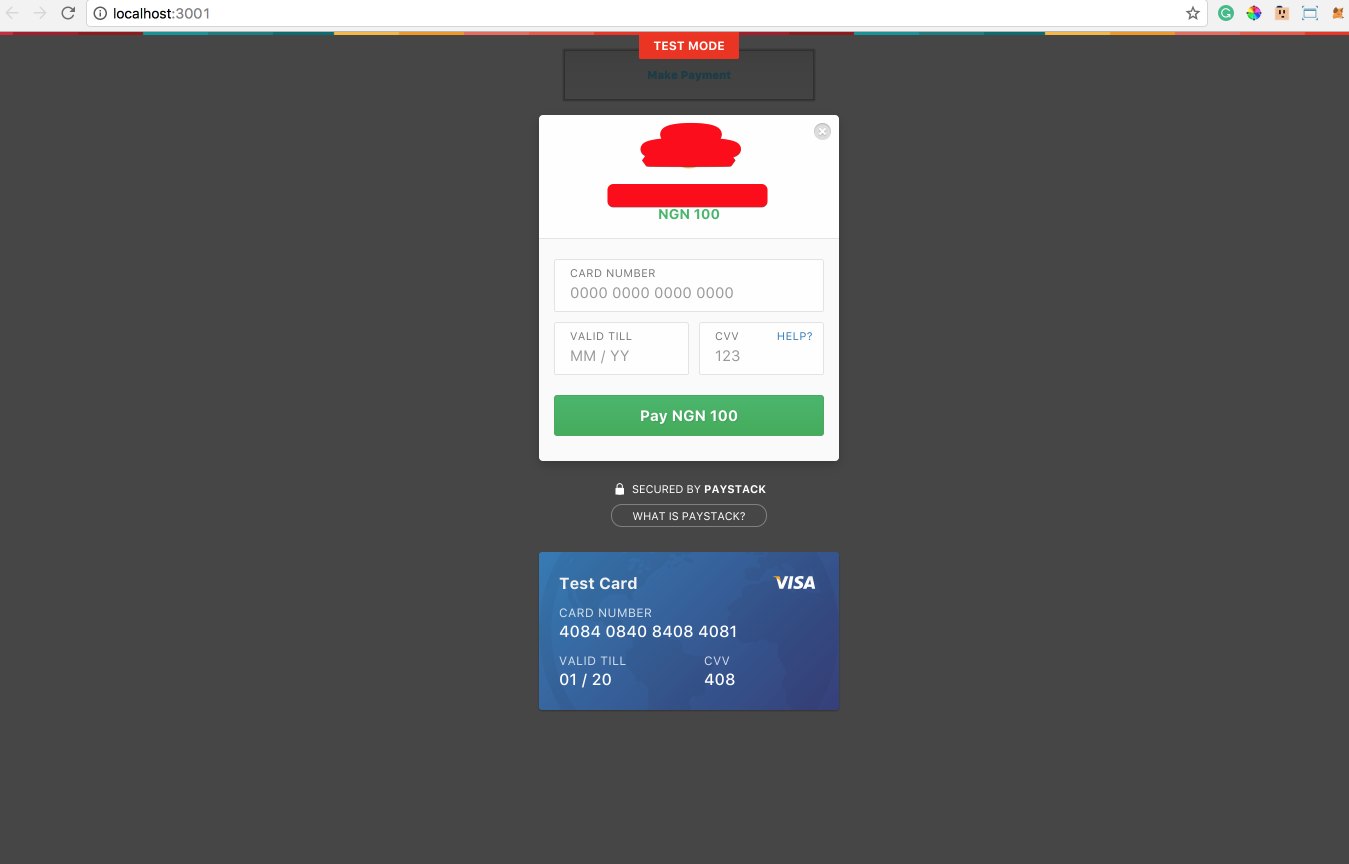
###Demo
Get Started
This React library provides a wrapper to add Paystack Payments to your React application
Install
npm install react-paystack --save
Then go ahead and reference the Paystack inline script in your index.html:
<script src="//js.paystack.co/v1/inline.js"></script>Usage
import React, { Component } from 'react';
//import the library
import PaystackButton from 'react-paystack';
class App extends Component {
state = {
key: "pk_test_########################################", //PAYSTACK PUBLIC KEY
email: "foobar@example.com", // customer email
amount: 10000 //equals NGN100,
}
callback = (response) => {
console.log(response); // card charged successfully, get reference here
}
close = () => {
console.log("Payment closed");
}
getReference = () => {
//you can put any unique reference implementation code here
let text = "";
let possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-.=";
for( let i=0; i < 15; i++ )
text += possible.charAt(Math.floor(Math.random() * possible.length));
return text;
}
render() {
return (
<div>
<p>
<PaystackButton
text="Make Payment"
class="payButton"
callback={this.callback}
close={this.close}
reference={this.getReference()}
email={this.state.email}
amount={this.state.amount}
paystackkey={this.state.key}
/>
</p>
</div>
);
}
}
export default App;Please checkout Paystack Documentation for other available options you can add to the tag
Deployment
REMEMBER TO CHANGE THE KEY WHEN DEPLOYING ON A LIVE/PRODUCTION SYSTEM
Contributing
- Fork it!
- Create your feature branch:
git checkout -b feature-name - Commit your changes:
git commit -am 'Some commit message' - Push to the branch:
git push origin feature-name - Submit a pull request 😉😉
How can I thank you?
Why not star the github repo? I'd love the attention! Why not share the link for this repository on Twitter or Any Social Media? Spread the word!
Don't forget to follow me on twitter!
Thanks! Ayeni Olusegun.
License
This project is licensed under the MIT License - see the LICENSE.md file for details