react-overlay-loader
A simple overlay loader for React web applications

Installation
Install using npm
npm install react-overlay-loader --save
Usage
Overlay on parts of the page
-
Import
LoaderandLoadingOverlayfromreact-overlay-loader -
Include the styles from
react-overlay-loader/styles.css -
Use
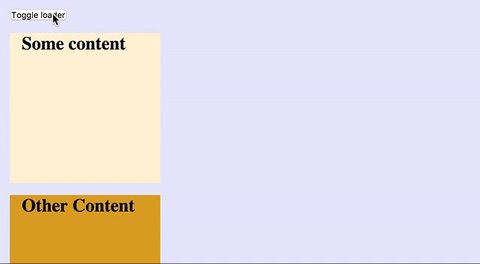
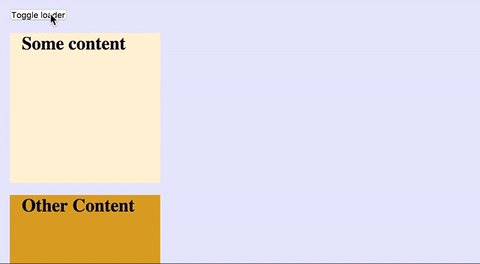
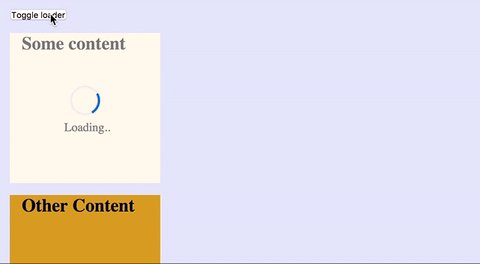
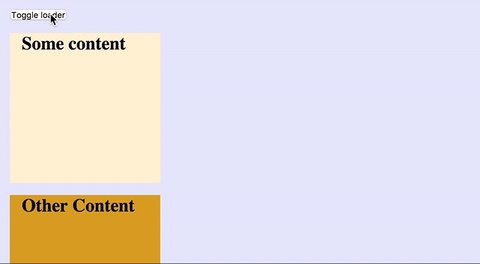
LoadingOverlaylike a normaldivand place aLoaderanywhere inside it. When theloadingprop passed toLoaderistrue, a translucent overlay is shown over the content insideLoadingOverlay, with a spinner in the center.
;;; ; state = loading: false { const loading = thisstate; return <div style= height: '100vh' backgroundColor: 'lavender' padding: 16 > <LoadingOverlay style= width: 200 height: 200 backgroundColor: 'papayawhip' > <h2 style= margin: 16> Some content</h2> <Loader loading=loading/> </LoadingOverlay> <button onClick= this> Toggle loader </button> <div style= width: 200 height: 200 backgroundColor: 'goldenrod' > <h2 style= margin: 16>Other Content</h2> </div> </div> } ; Overlay on the entire page
If you want to show the overlay over the entire page, just use Loader with the prop fullPage set to true (no need to use LoadingOverlay).
;; ; const App = <div> <h2>Some content</h2> <div> <h3> Some nested content</h3> <div> <span>This loader will show over the entire page</span> <Loader fullPage loading /> </div> </div> </div>; Spinner customization
The spinner can be customized by applying styles to react-overlay-loader-spinner:before. Here are the default styles: