React-OData-Table
This component provides a table similar to DataTable. You can pass an OData Url and columns you want to show as props. Does'not support $expand operation in Odata.
Ìnstallation:
npm i -s react-odata-table
Bootstap CDN:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css">
Usage
var columnsAndKeys =serverKey: "ID" visualName: "ID" type: 'num' orderBy: true key: trueserverKey: "Name" visualName: "Name" type: 'string'Component{return<div style=padding: 10><ODataTablecolumnsAndKeys=columnsAndKeysodataUrl="http://services.odata.org/V4/OData/OData.svc/Products"paginationLocation="top"/></div>}
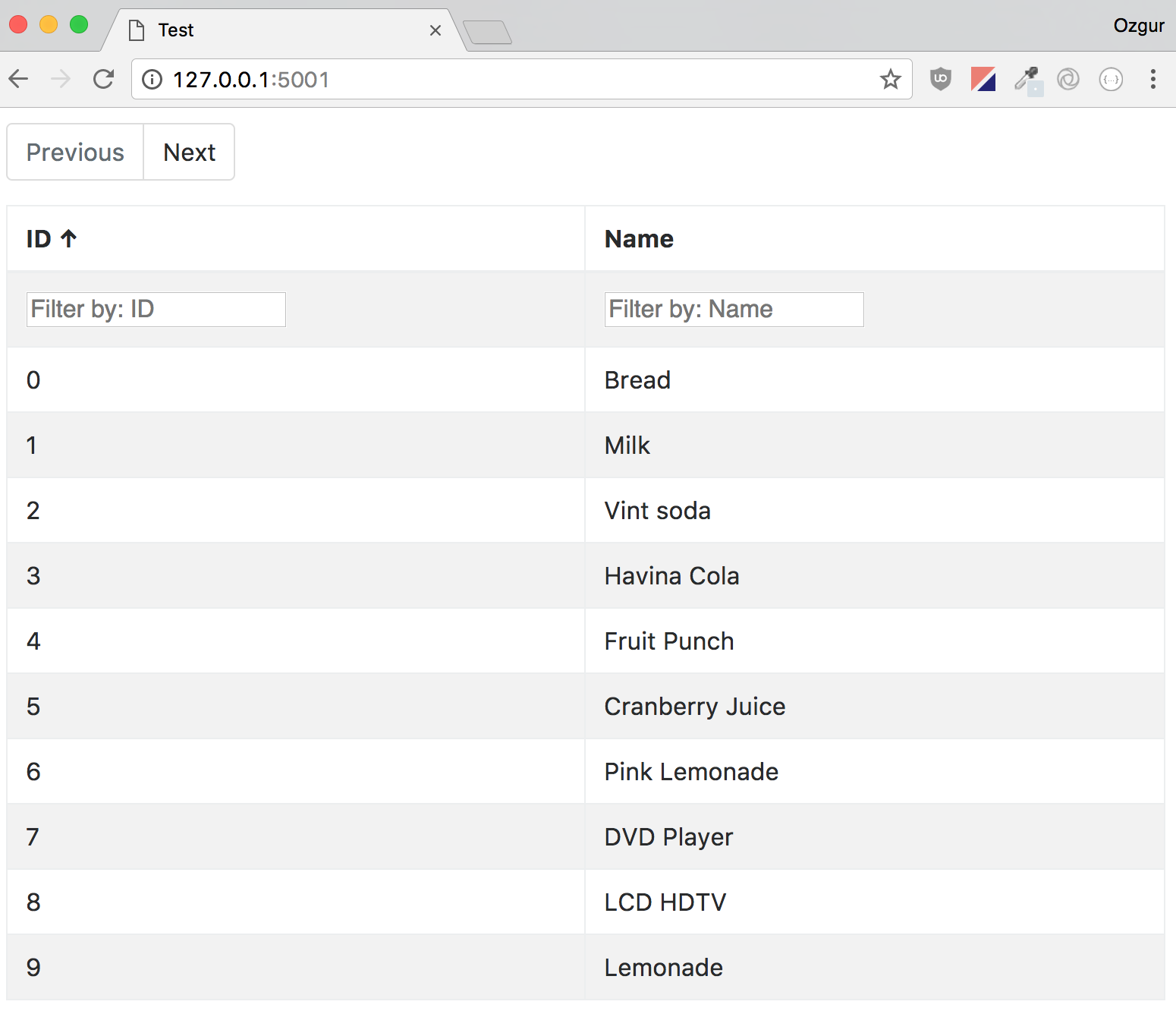
Output