react-nested
This is an experimental plugin. It helps you hide nested parent components while using React DevTools. Exports ReactNested component which has parents prop. Components you specify in this prop will be used as wrappers. What this plugin does under the hood is adding _hidden_ suffix to display names of your components by cloning them.
Usage
Without using react-nested:
ReactDOM;With react-nested:
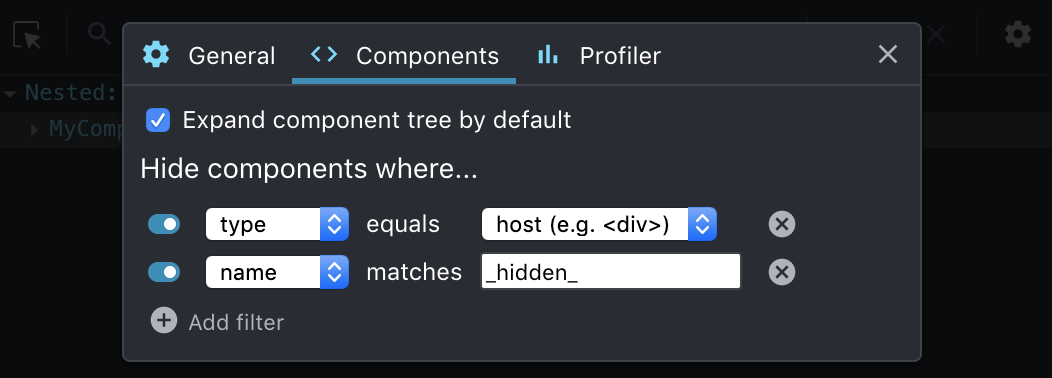
ReactDOM;There is also one more step: In your React DevTools, by clicking 'Add Filter' in settings, add the following filter:
Hide components when 'name' matches '_hidden_'

Comparison
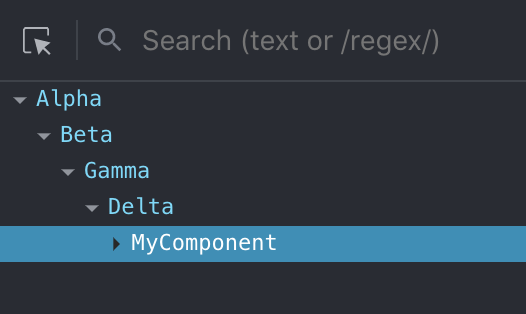
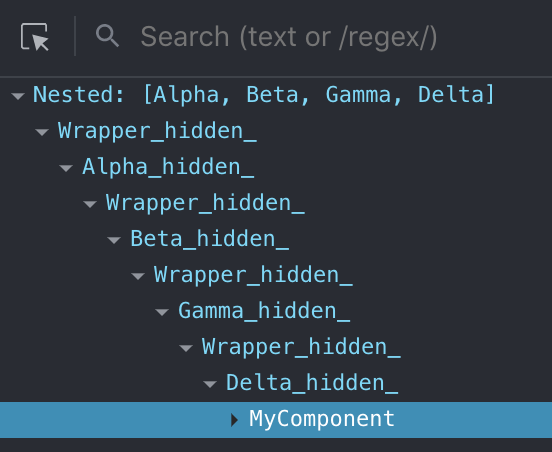
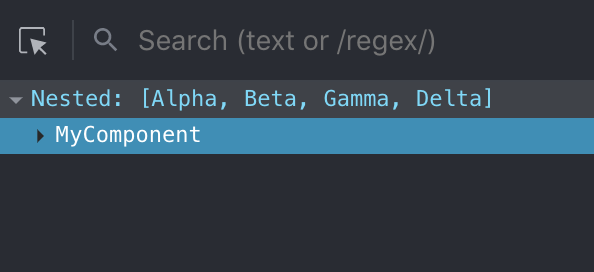
| Without this plugin | With this plugin | With this plugin, Filter is set on Settings |
|---|---|---|
 |
 |
 |