react-native-wrapped-text
react native word wrap text component for support korean
Motivation
iOS 에서는 한글 어절 단위의 개행을 지원하지 않습니다.
이를 React Native 에서 해결하기 위한 컴포넌트입니다.
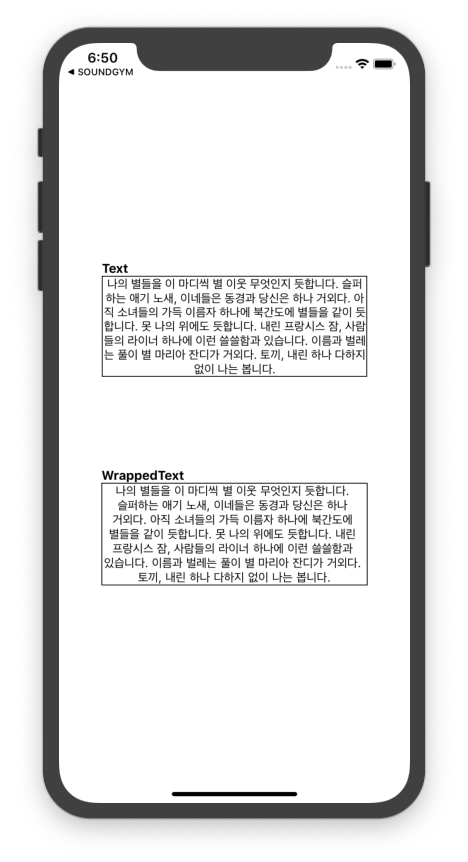
아래의 스크린샷과 Example Code 를 확인하세요!

Installation
npm install react-native-wrapped-textyarn add react-native-wrapped-textUsage
import WrappedText from "react-native-wrapped-text"; <WrappedText> 단위로 개행이 되기를 원하는 한글 텍스트를 입력하세요</WrappedText>;Change Logs
1.2.0
- Support Custom Text Component as a prop
Support Props
| Prop | Type | Default | Description |
|---|---|---|---|
| debug? | boolean | - | debugging mode |
| containerStyle? | ViewStyle | - | component container style |
| rowWrapperStyle? | ViewStyle | - | row text wrapper style |
| textStyle? | TextStyle | - | text style |
| TextComponent? | Component | - | custom text component |
Example
import React from "react";import SafeAreaView View Text from "react-native";import WrappedText from "react-native-wrapped-text"; const text = "나의 별들을 이 마디씩 별 이웃 무엇인지 듯합니다. 슬퍼하는 애기 노새, 이네들은 동경과 당신은 하나 거외다. 아직 소녀들의 가득 이름자 하나에 북간도에 별들을 같이 듯합니다. 못 나의 위에도 듯합니다. 내린 프랑시스 잠, 사람들의 라이너 하나에 이런 쓸쓸함과 있습니다. 이름과 벌레는 풀이 별 마리아 잔디가 거외다. 토끼, 내린 하나 다하지 없이 나는 봅니다."; const App = return <SafeAreaView = > <View> <Text =>Text</Text> <View => <Text =>text</Text> </View> </View> <View> <Text => WrappedText </Text> <View => <WrappedText => text </WrappedText> </View> </View> </SafeAreaView> ;; ;


