react-native-webview-android
Simple React Native Android module to use Android's WebView inside your app (with experimental html file input support to handle file uploads in forms).
Installation
npm install react-native-webview-android --saveAdd it to your android project
- In
android/setting.gradle
...include ':RNWebView', ':app'project(':RNWebView').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-webview-android/android')- In
android/app/build.gradle
...dependencies { ... compile project(':RNWebView')}- Register Module - RN >= 0.29 (in MainApplication.java)
// <--- import If you need to see the install instructions for older React Native versions look here.
Example
var React = ;var StyleSheet = React; var WebViewAndroid = ; var SITE_URL = "https://www.google.com"; var WebViewAndroidExample = React; var styles = StyleSheet;Note about HTML file input (files upload)
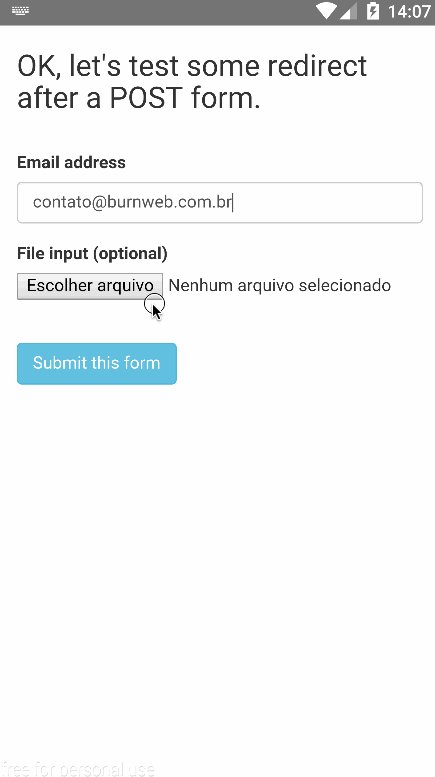
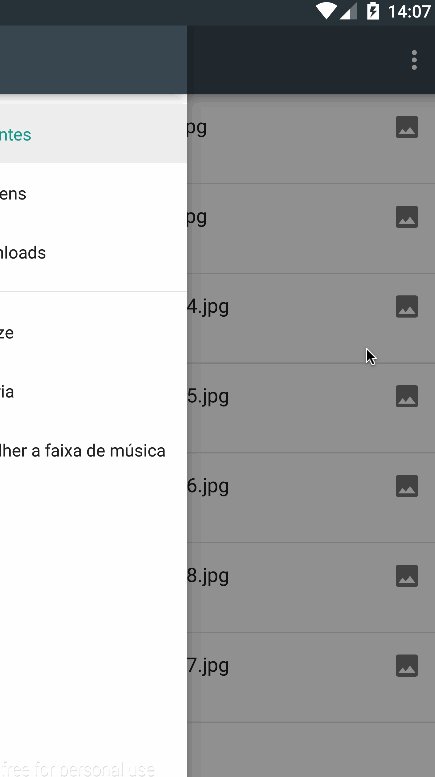
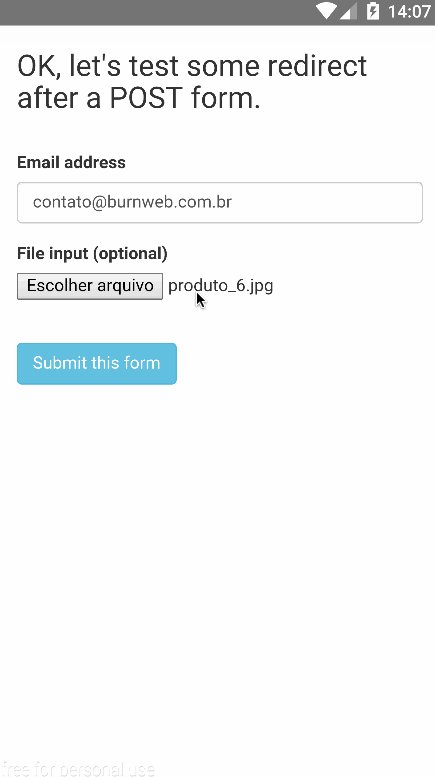
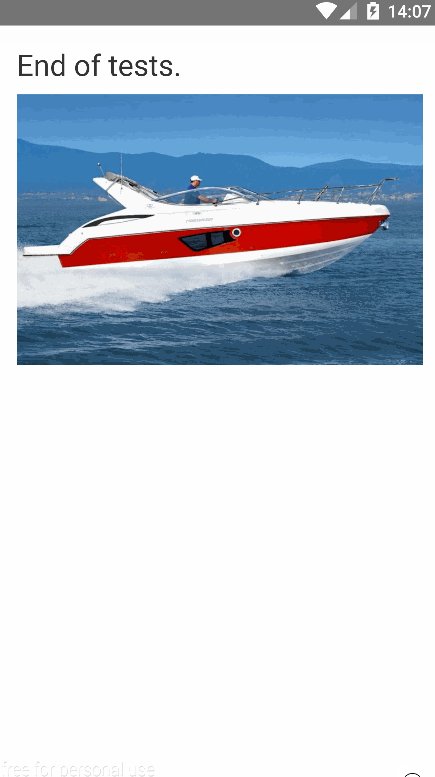
This module implements an experimental support to handle file input in HTML forms for upload files. It was tested in some Android versions 4.1+, but it's possible that some device won't work OK with that new feature.

Tips for Video (HTML5) inside WebView
To work with some html5 video player inside your Webview, I recommend you to set the android:hardwareAccelerated="true" in your AndroidManifest.xml file.
More info here: http://stackoverflow.com/questions/17259636/enabling-html5-video-playback-in-android-webview
License
MIT


