react-native-voise
react-native-voise provide voice recognition service to app,the voice recognition service come from baidu voise
Regist baidu voise account
Go to Baidu Voise,Regist account for voise service ,and create a app ,then get App ID、 API Key、Secret Key.
Installation
npm install react-native-voise --save
Link
react-native link react-native-voise
Modify AndroidManifest.xml
Add user permission
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
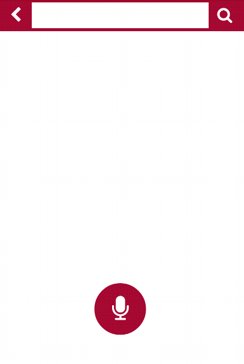
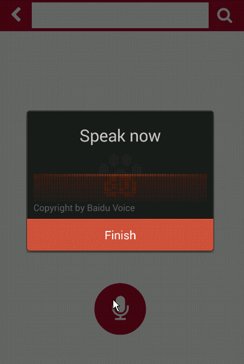
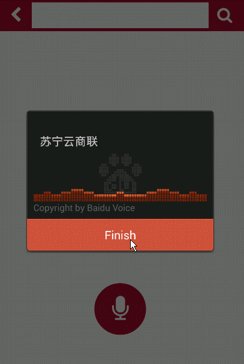
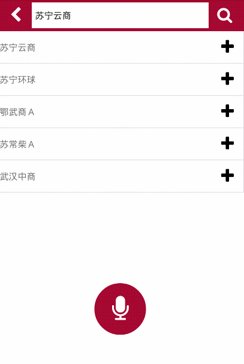
Example
/* @flow */'use strict'; var React = ;var BaiduVoise SpeechRecognizer=; var StyleSheet View Text = React; var Component = React; var styles = StyleSheet; moduleexports = Component;