react-native-tree-schema
Tree component for React Native apps.

Install
npm install react-native-tree-schema Architecture

Components
Root Component
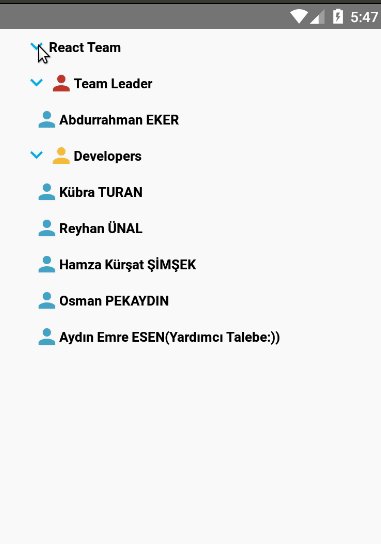
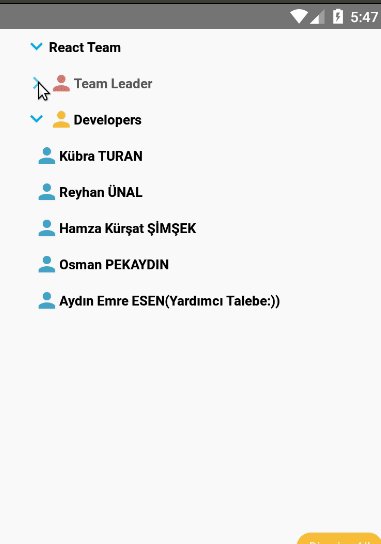
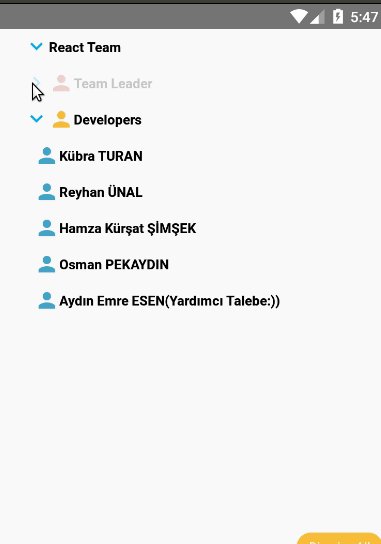
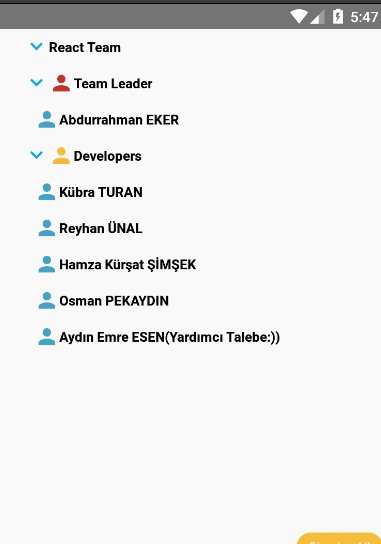
;; ;; Component { return <Icon color=color name='person'/> } { return <View> <Root childNodes= name: 'React Team' opened: true childNodes: name: 'Team Leader' icon: this {console} childNodes: name: 'Abdurrahman EKER' icon: this name: 'Developers' icon: this childNodes: name: 'Kübra TURAN' icon: this name: 'Reyhan ÜNAL' icon: this name: 'Hamza Kürşat ŞİMŞEK' icon: this name: 'Osman PEKAYDIN' icon: this name: 'Aydın Emre ESEN(Yardımcı Talebe:))' icon: this /> </View> } ;Root props
| prop | default | type | description |
|---|---|---|---|
| name | none | string | Node title |
| childNodes | none | array | Node items |
| opened | false | boolean | visible nodes of the noden |
| icon | none | object | icon of node |
| onPress | none | function | Node on press |
| onLongPress | none | function | Node on long press |
Child Node Item
| prop | default | type | description |
|---|---|---|---|
| name | none | string | Node title |
| childNodes | none | array | Node items |
| opened | false | boolean | visible nodes of the noden |
| icon | none | object | icon of node |
| onPress | none | function | Node on press |
| onLongPress | none | function | Node on long press |