React Native transparent Spinner

Table of Contents
Install
npm:
npm i react-native-transparent-spinneryarn:
yarn add react-native-transparent-spinnerOptions
| Property | Type | Default | Description |
|---|---|---|---|
| cancelable | Boolean | false |
Android: If set to false, it will prevent spinner from hiding when pressing the hardware back button. If set to true, it will allow spinner to hide if the hardware back button is pressed. |
| color | String | "white" |
Changes the spinner's color (example values are red, #ff0000, etc). For adjusting the contrast see overlayColor prop below. |
| animation | String (enum) none, slide, fade |
"none" |
Changes animation on show and hide spinner's view. |
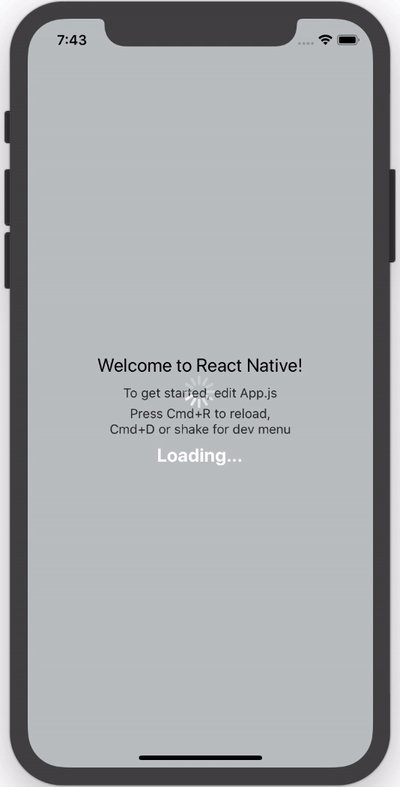
| overlayColor | String | rgba(0, 0, 0, 0.25) |
Changes the color of the overlay. |
| size | String (enum) small, normal, large |
"large" |
Sets the spinner's size. No other cross-platform sizes are supported right now. |
| textContent | String | "" |
Optional text field to be shown. |
| textStyle | StyleSheet | - |
The style to be applied to the <Text> that displays the textContent. |
| visible | Boolean | false |
Controls the visibility of the spinner. |
| indicatorStyle | StyleSheet | undefined |
Additional styles for the ActivityIndicator to inherit |
| customIndicator | Element | undefined |
An alternative, custom component to use instead of the default <ActivityIndicator /> |
| children | Element | undefined |
Children element(s) to nest inside the spinner |
License
MIT © Ankit Detroja