React Native Tooltipster
Installation
npm install react-native-tooltipster
# or with yarn
yarn add react-native-tooltipsterNext install CocoaPods deps:
npx pod-install ios
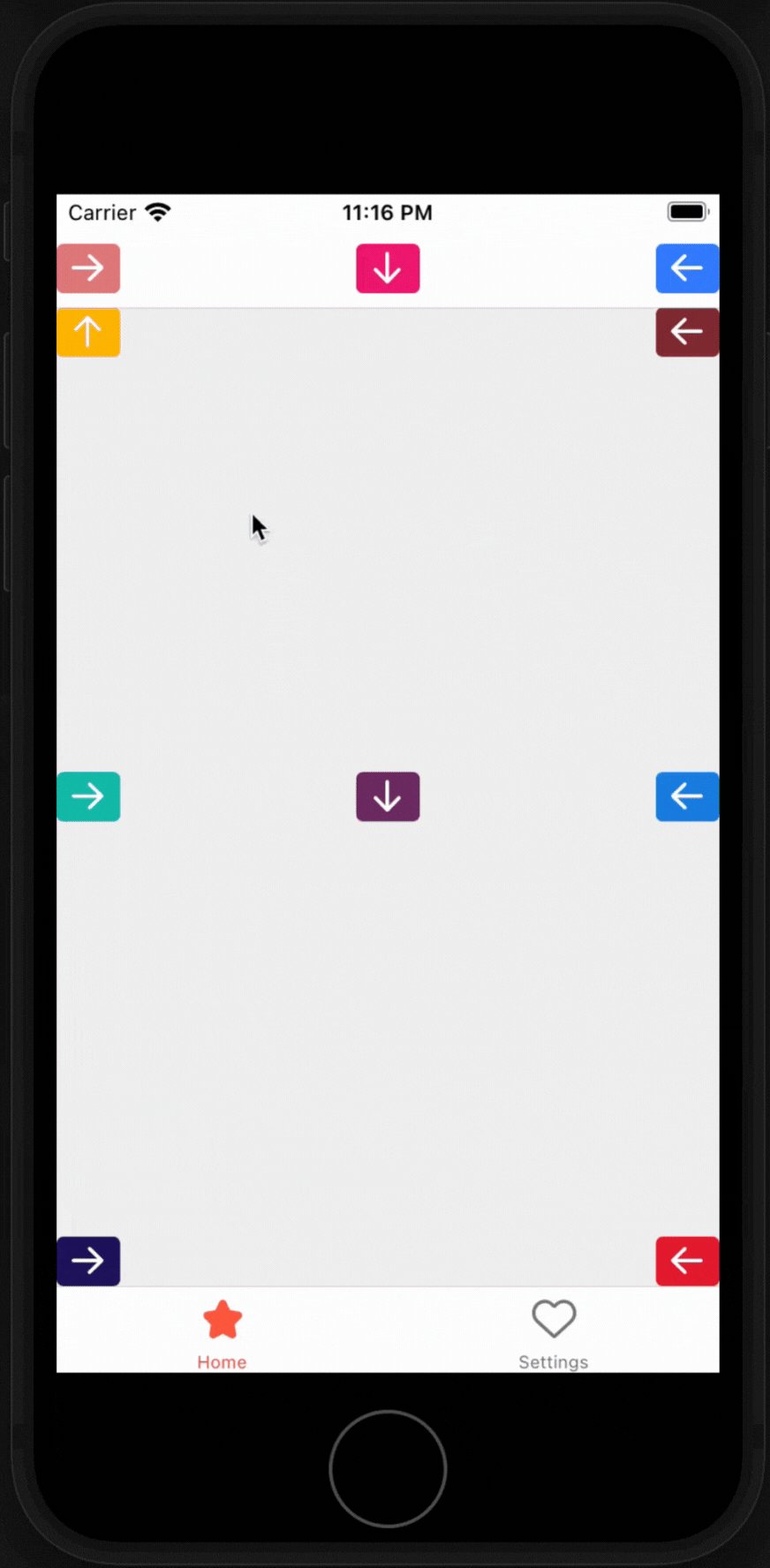
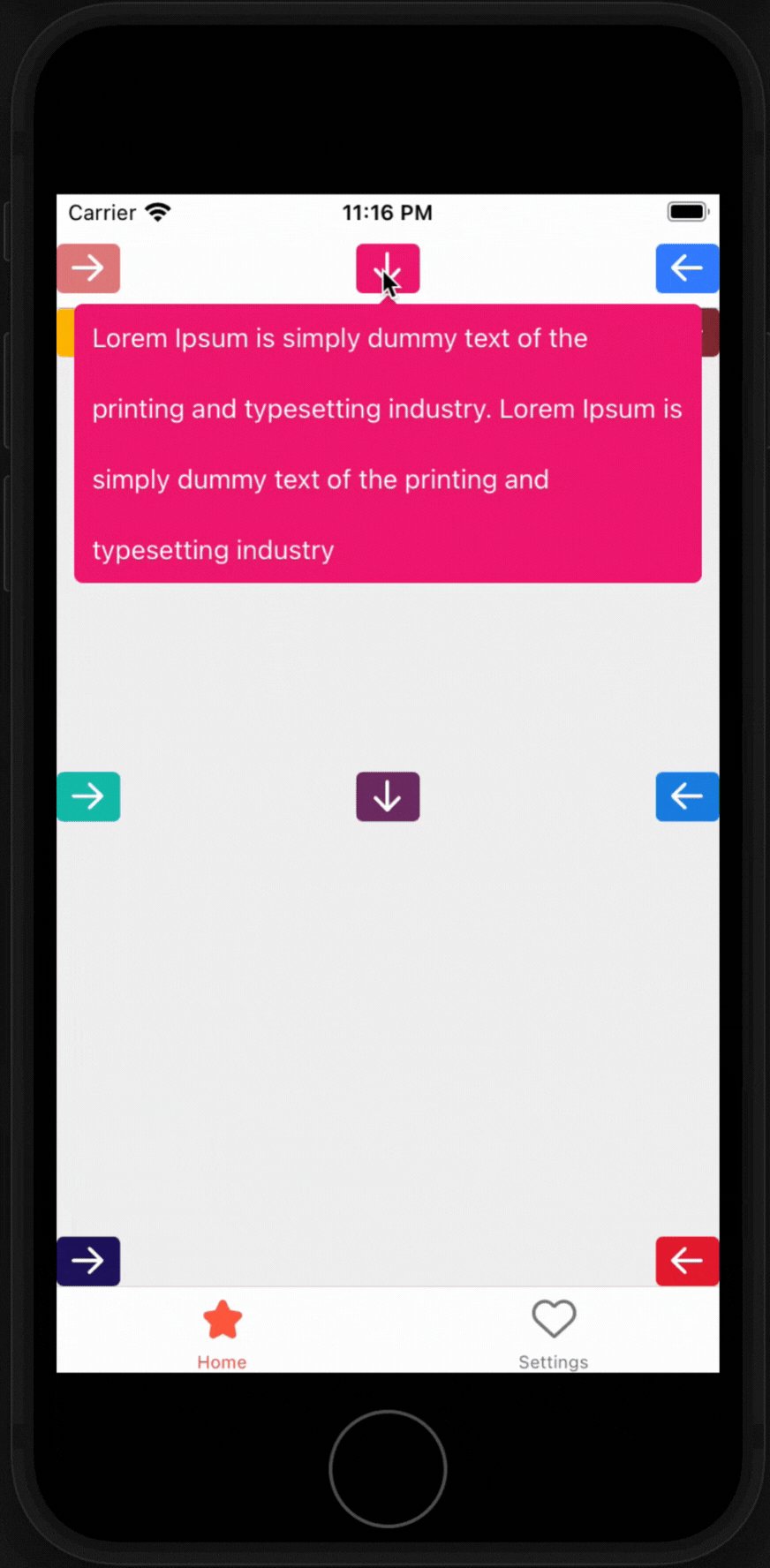
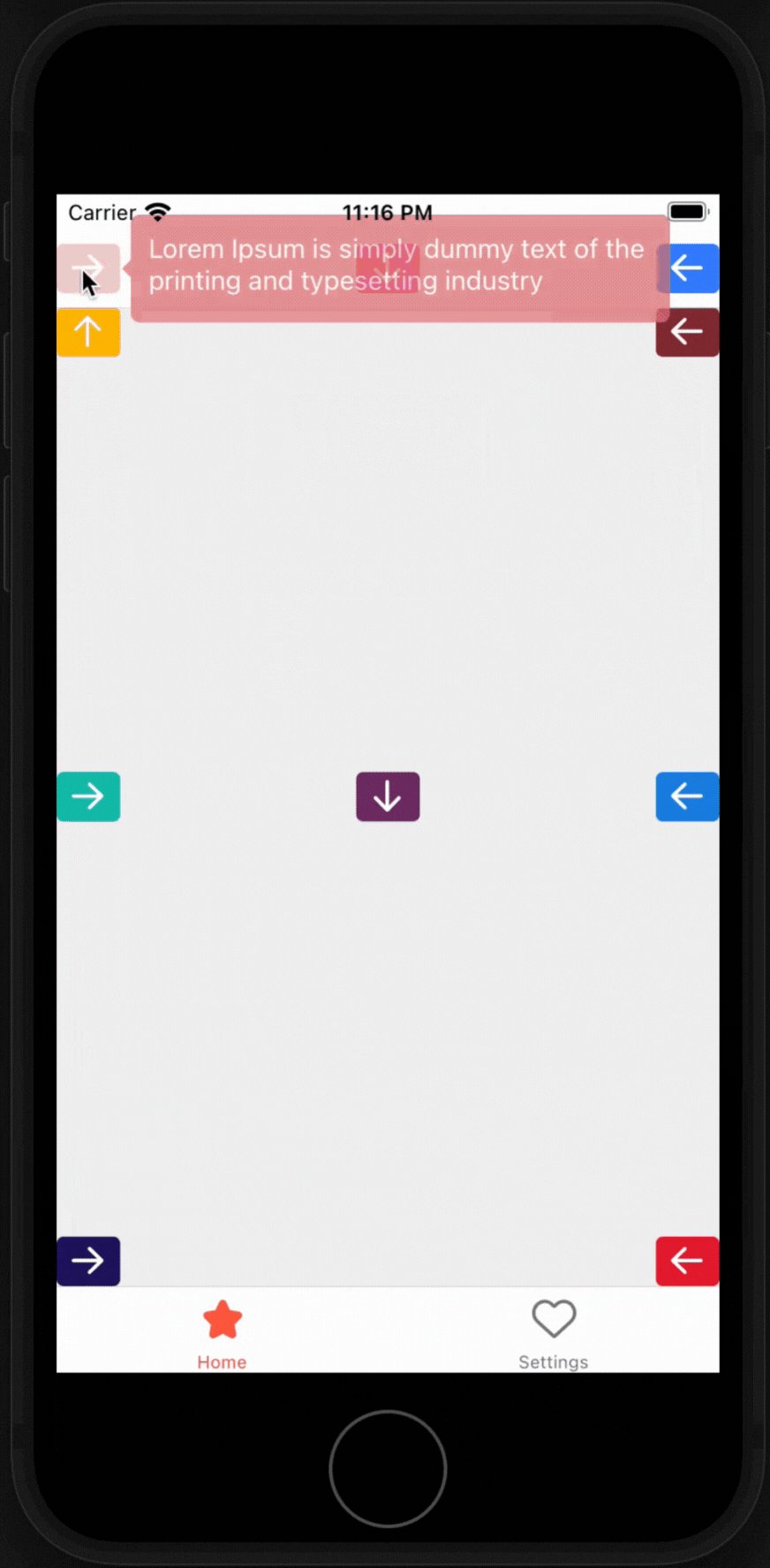
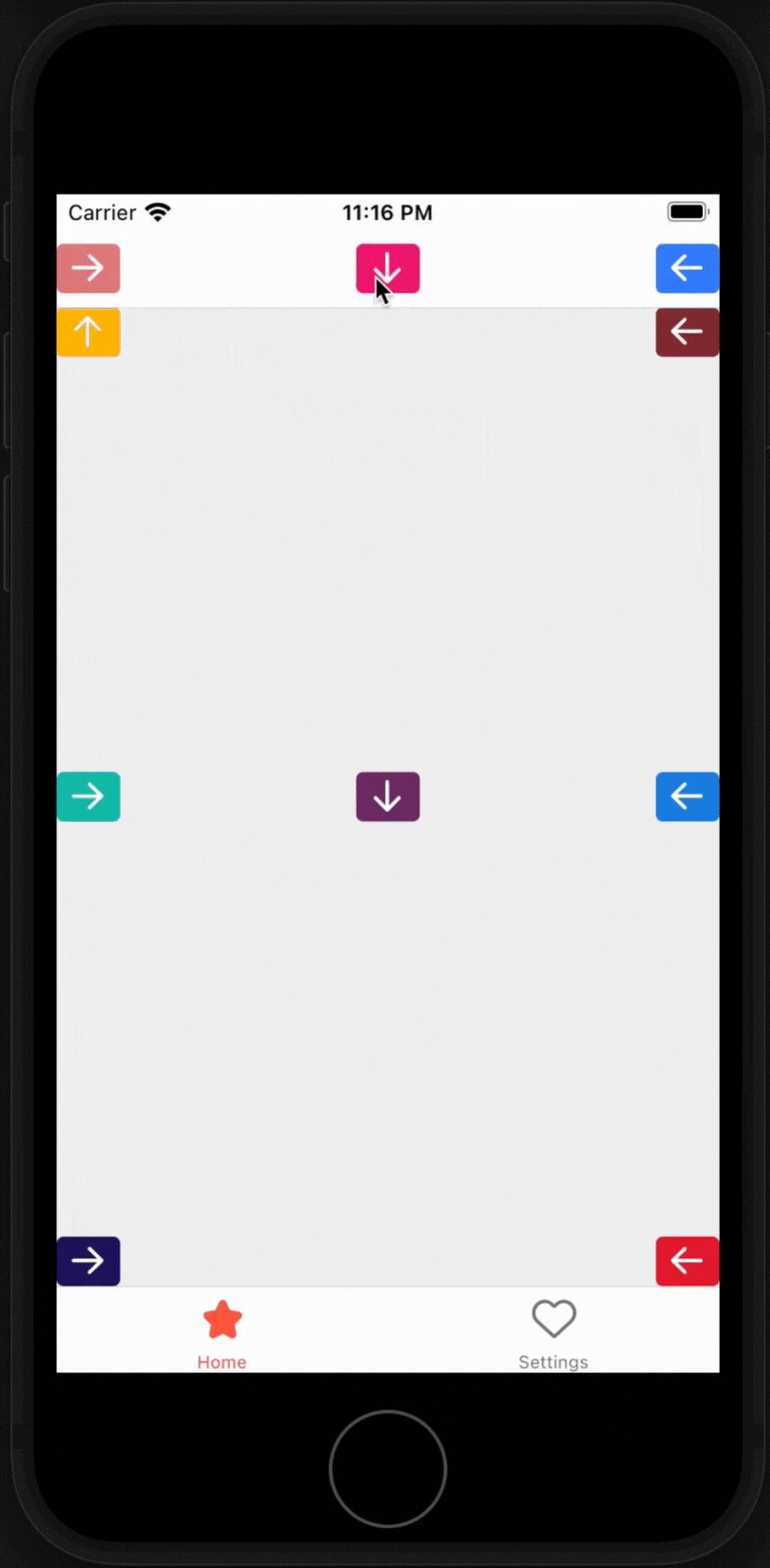
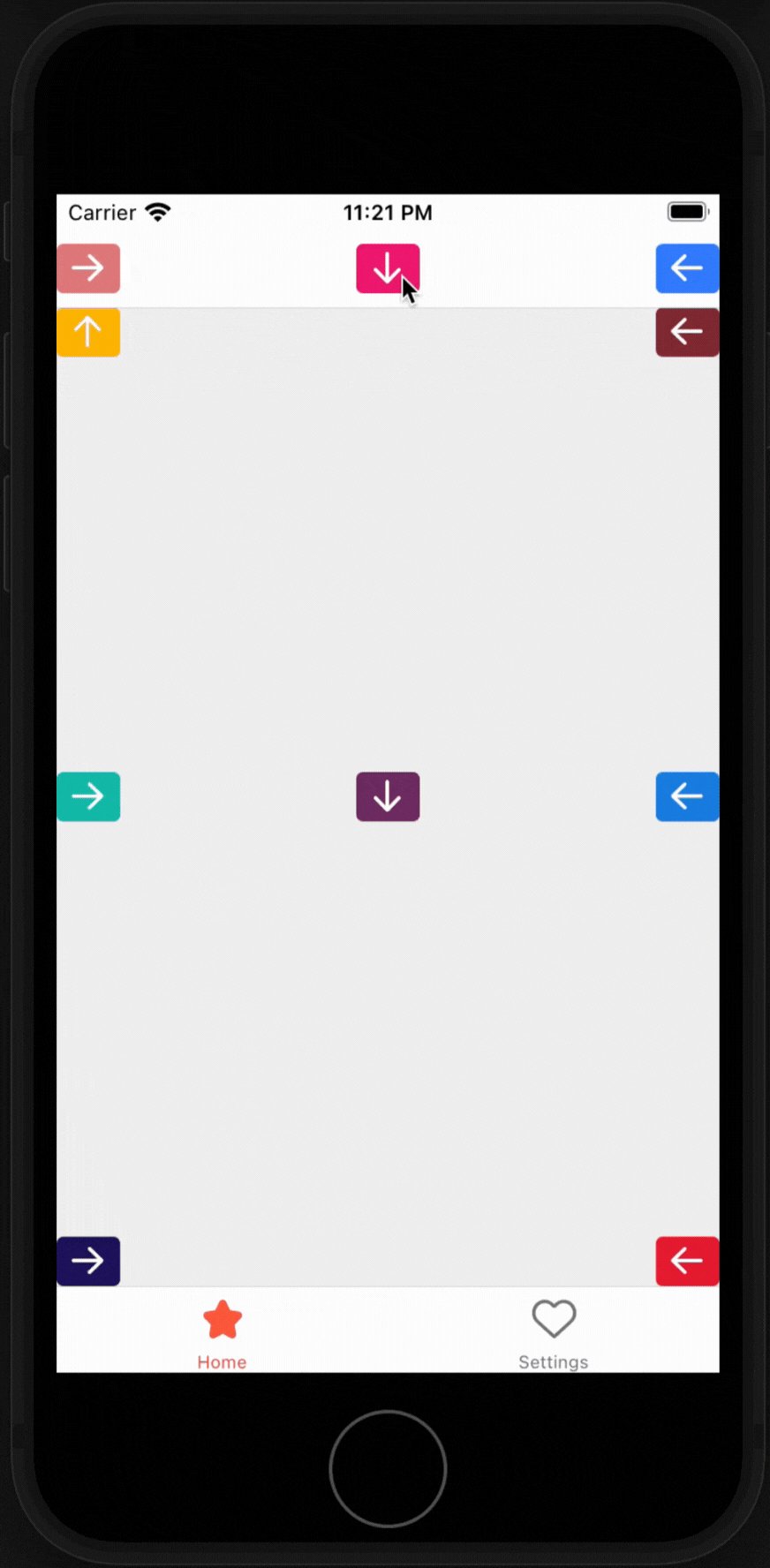
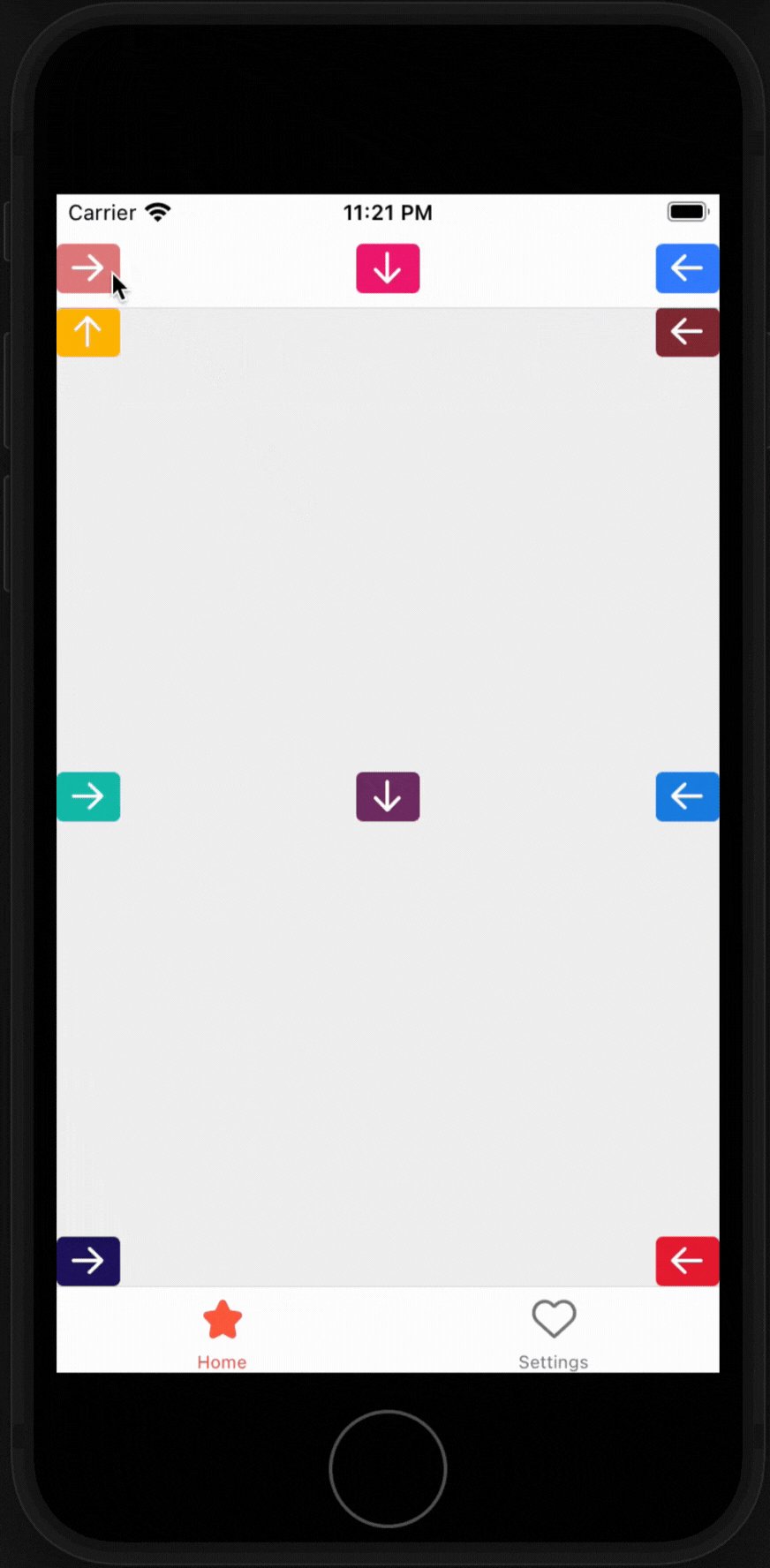
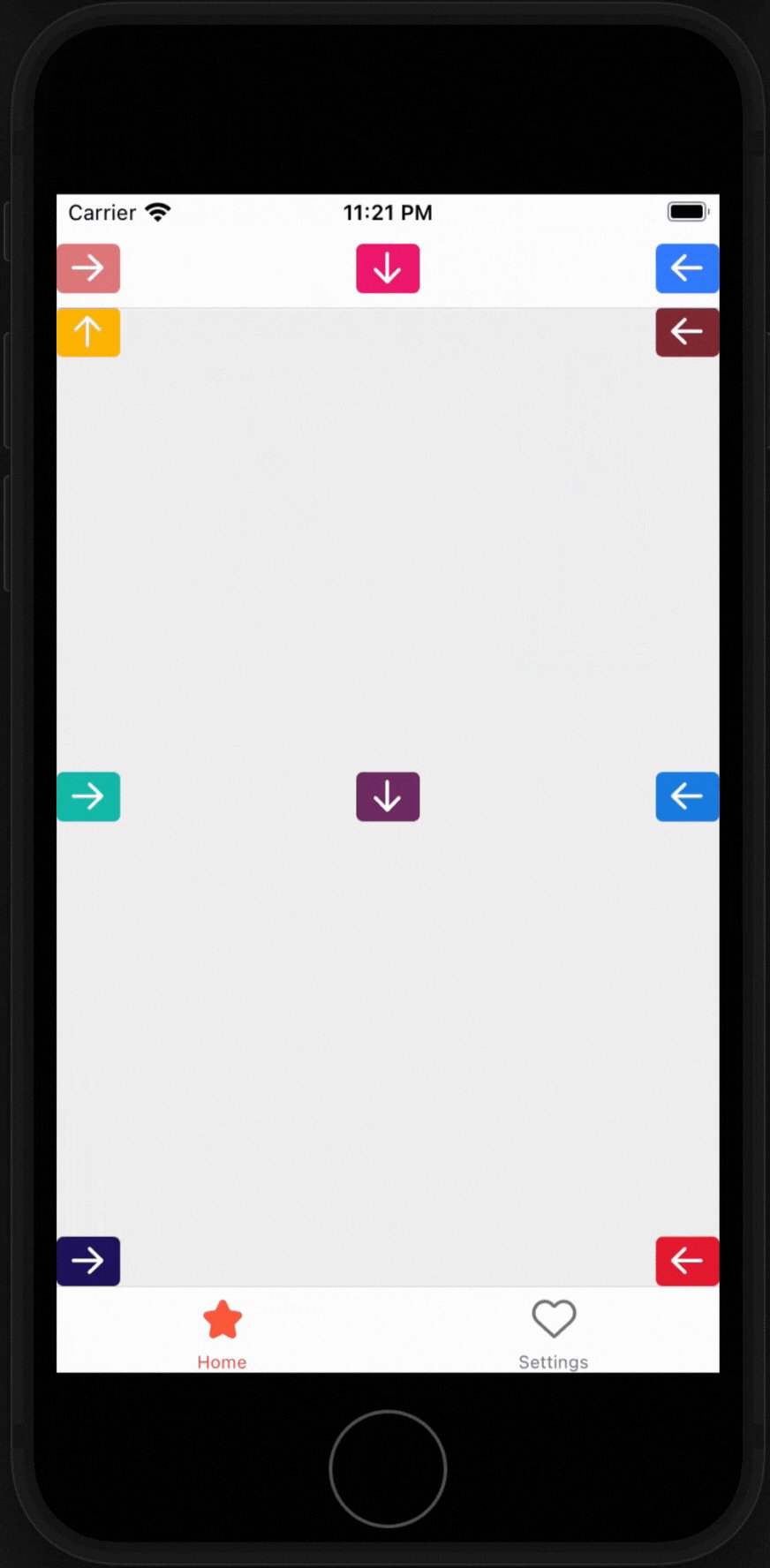
Usage
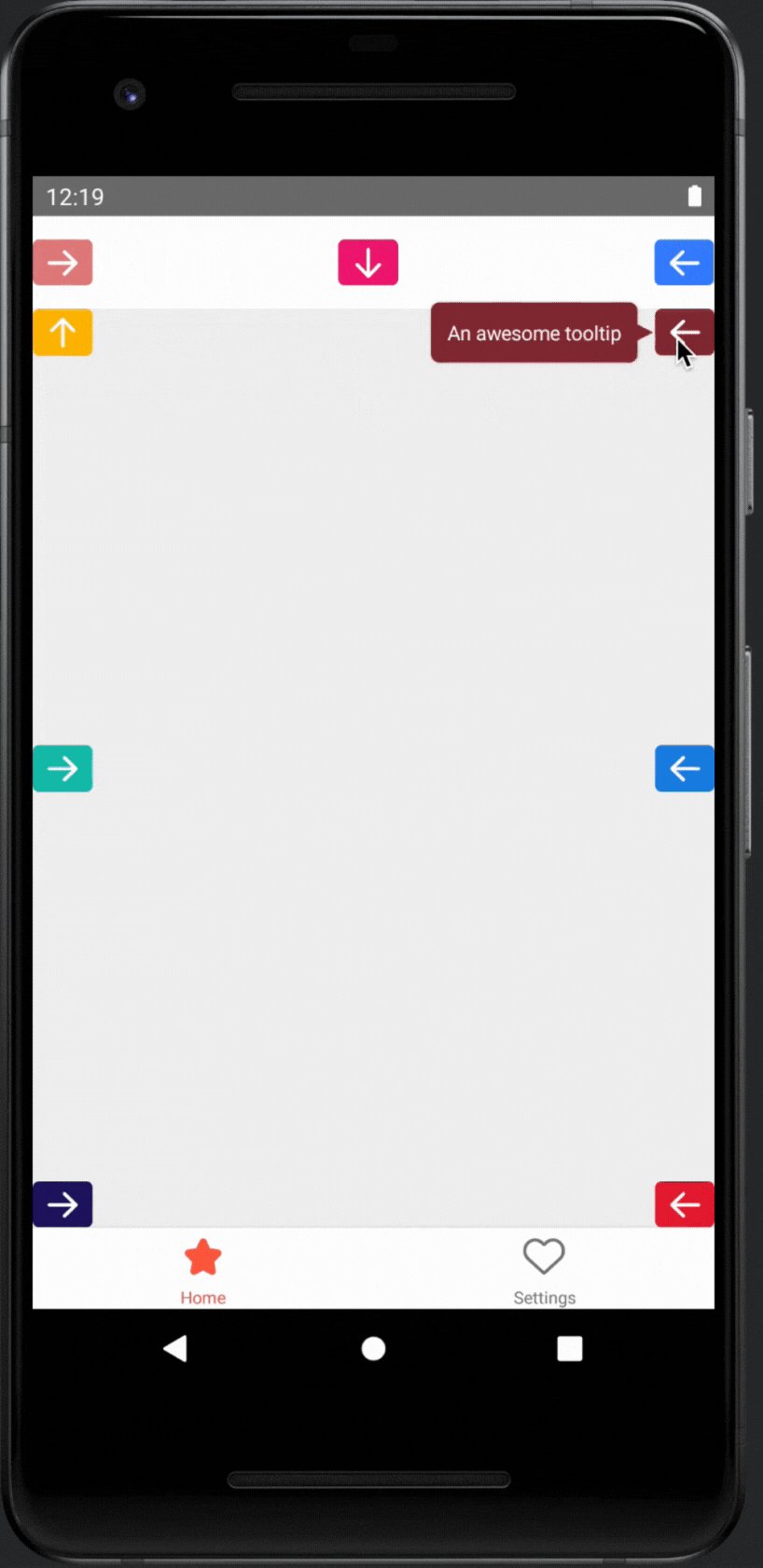
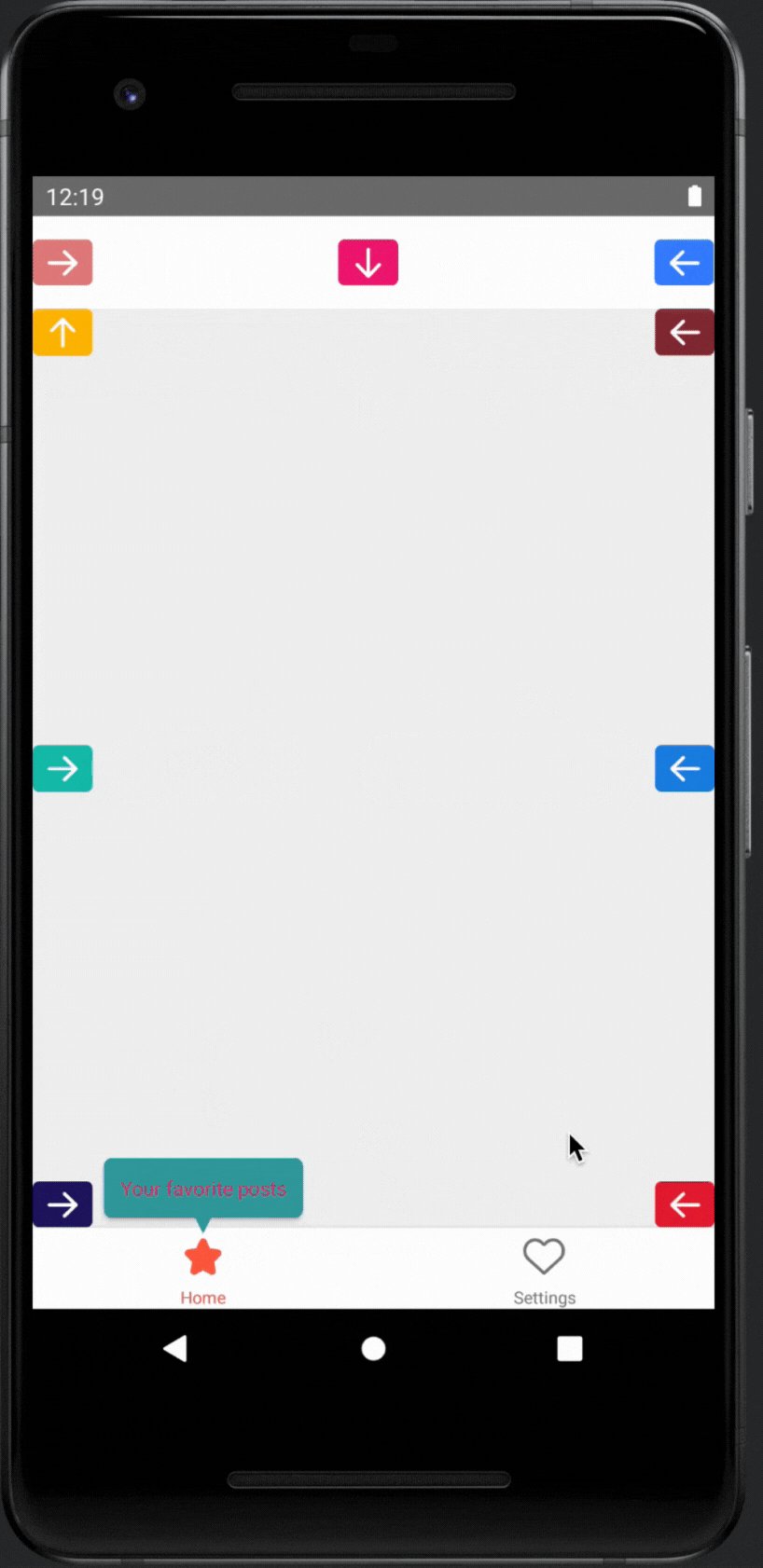
You can show tooltip for any component you want
import Tooltipster from 'react-native-tooltipster';
<Tooltipster
text="Lorem Ipsum ipdoor"
bgColor="#ffbd00"
>
<Text>Hello world</Text>
</Tooltipster>
// Or
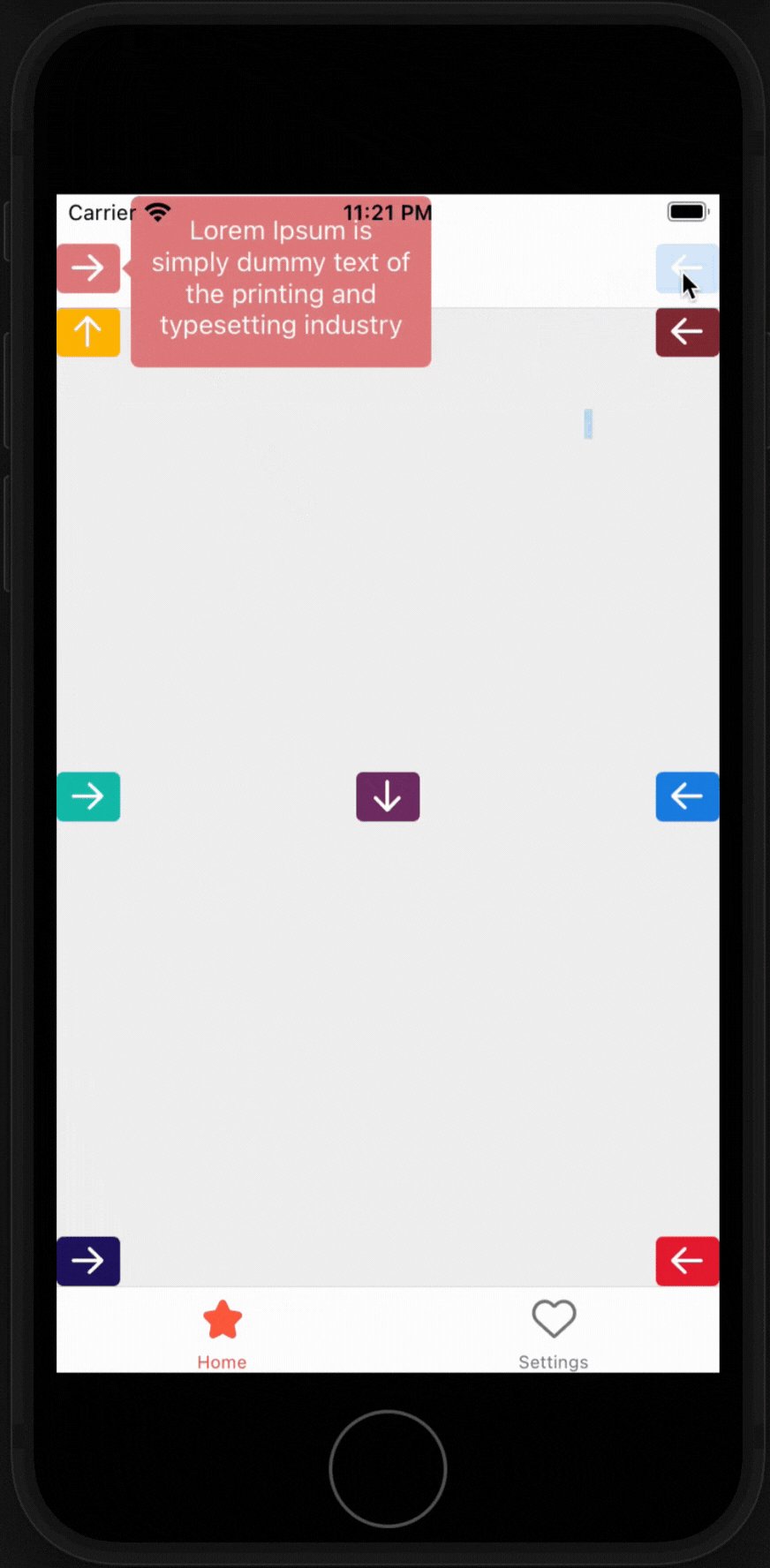
<Tooltipster
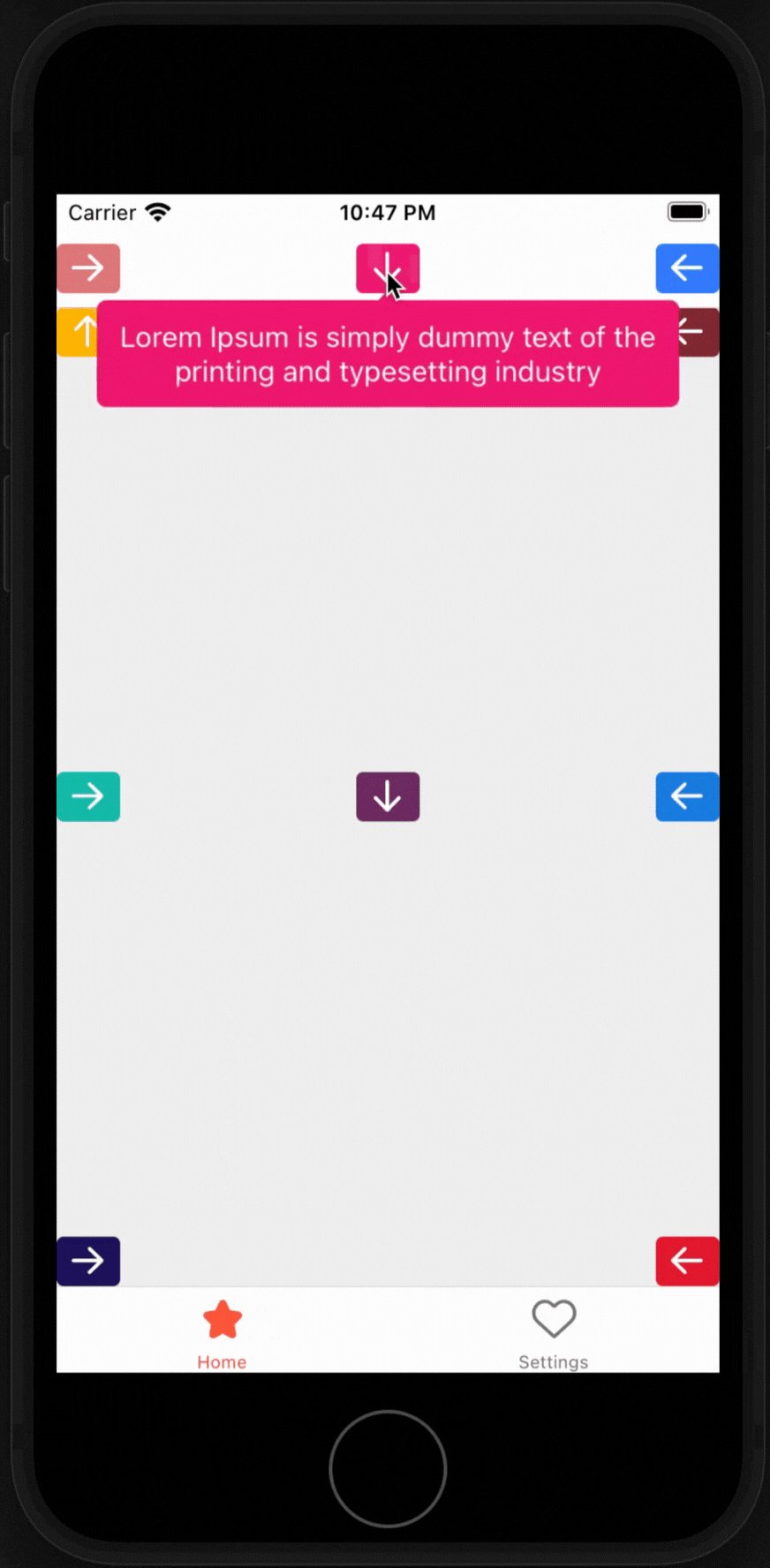
text="Lorem Ipsum is simply dummy text of the printing and typesetting industry"
bgColor="#ffbd00"
>
<View>
<Text>Hello world</Text>
<Text>It's a good day</Text>
</View>
</Tooltipster>Props
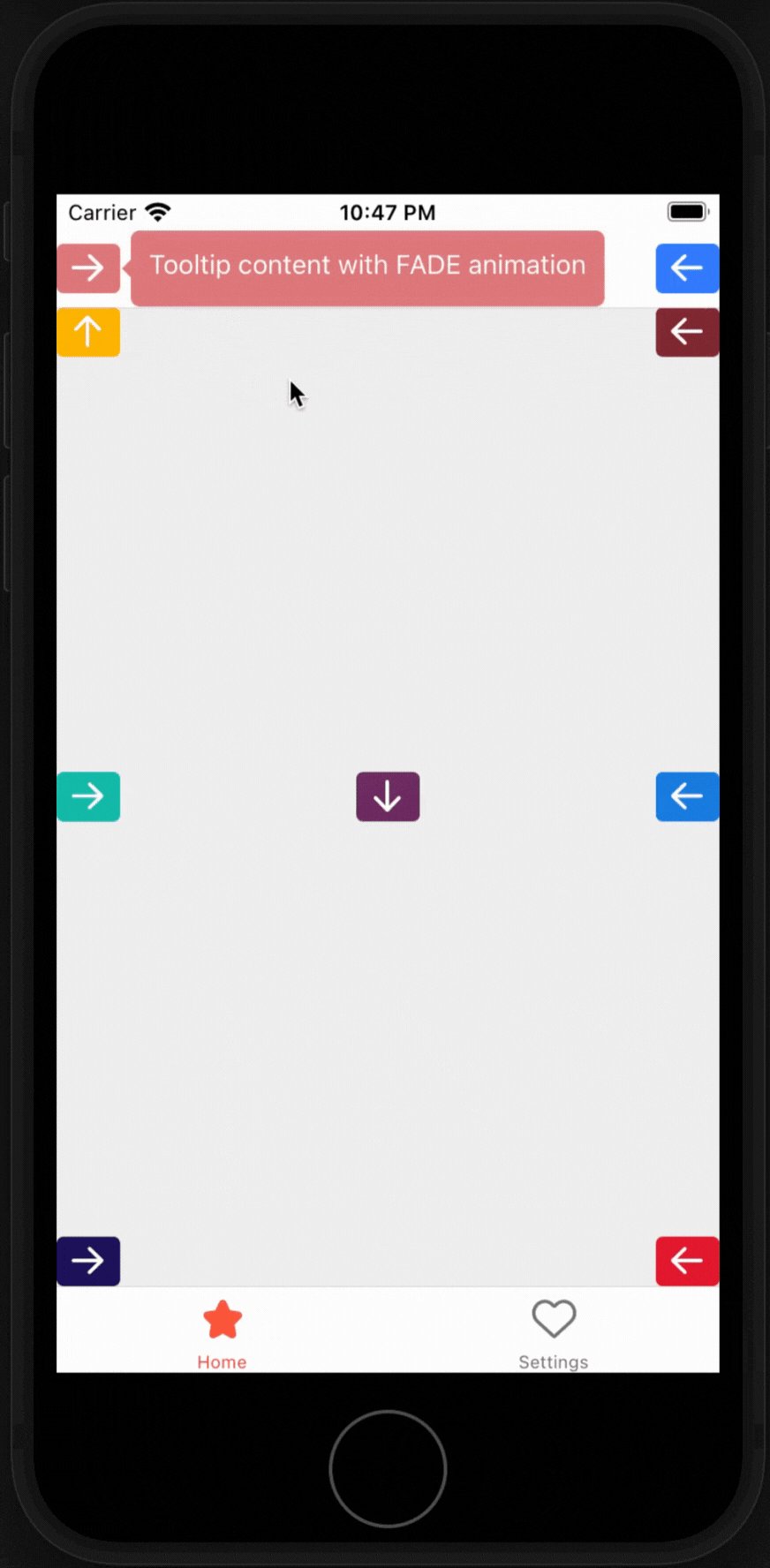
animation
- Description: tooltip show animation
- Value: type
SCALE|FADE. DefaultSCALE
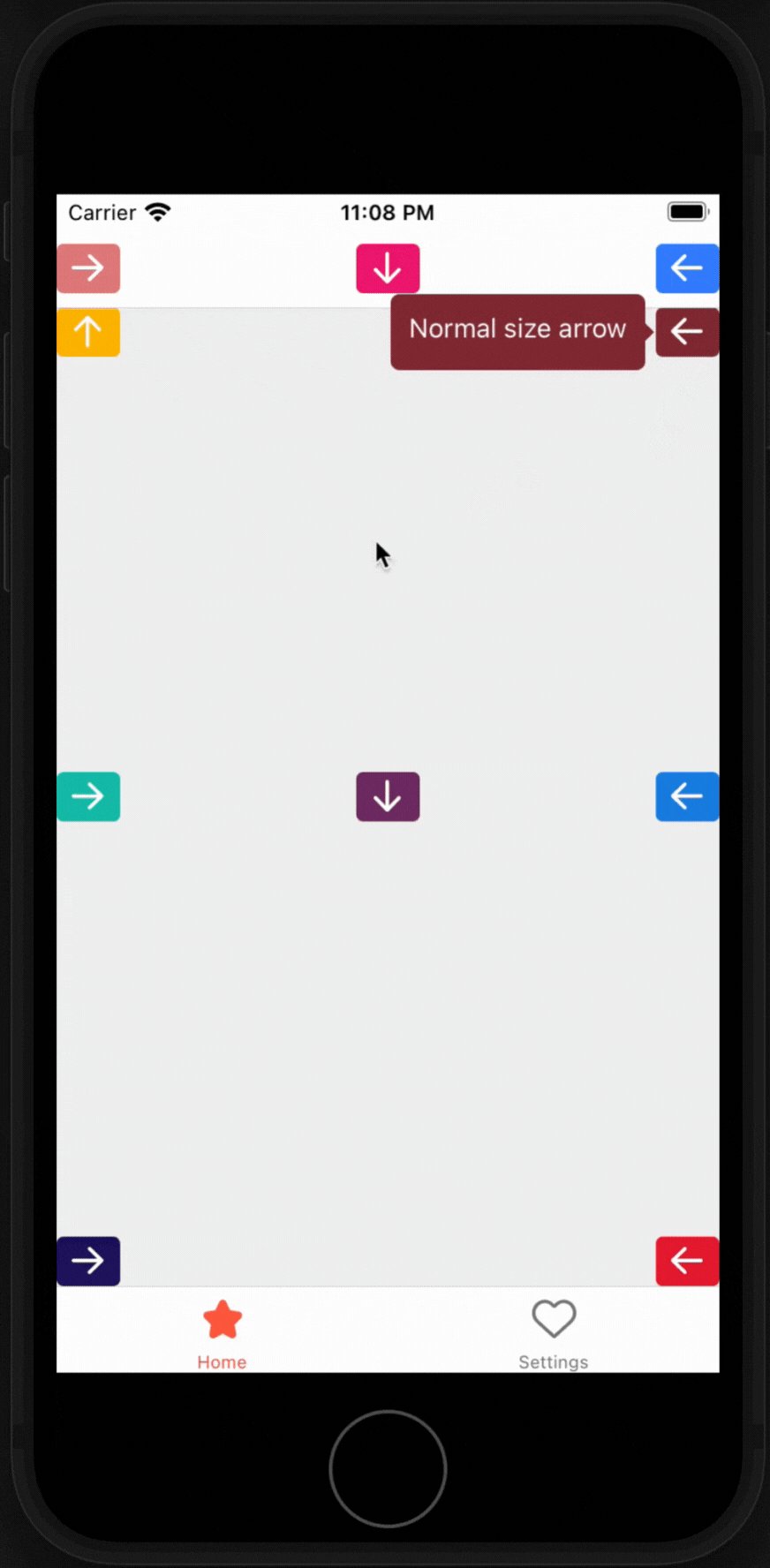
arrowSize
- Description: size of the arrow of tooltip
- Value: type
number. Default10
position
- Description: position of the arrow align to the anchor
- Value: type
top|right|bottom|left. Defaultbottomon Android,any(auto) on iOS
arrowPositionRules (Android only)
- Description: align arrow by Anchor or bubble (the tooltip itself). This is useful in some cases where
position=left|right - Value: type
ALIGN_BUBBLE|ALIGN_ANCHOR. DefaultALIGN_ANCHOR
text
- Description: text of tooltip
- Value: type
string. Default""(empty string)
textAlign
- Description: text alignment
- Value: type
left|right|center. Defaultcenter
textLineHeight
- Description: line height of the text
- Value: type
number. Defaultundefined
textColor
- Description: text color
- Value: type
string. Defaultwhite
fontSize
- Description: text font size
- Value: type
number. Default12on Android,15on iOS
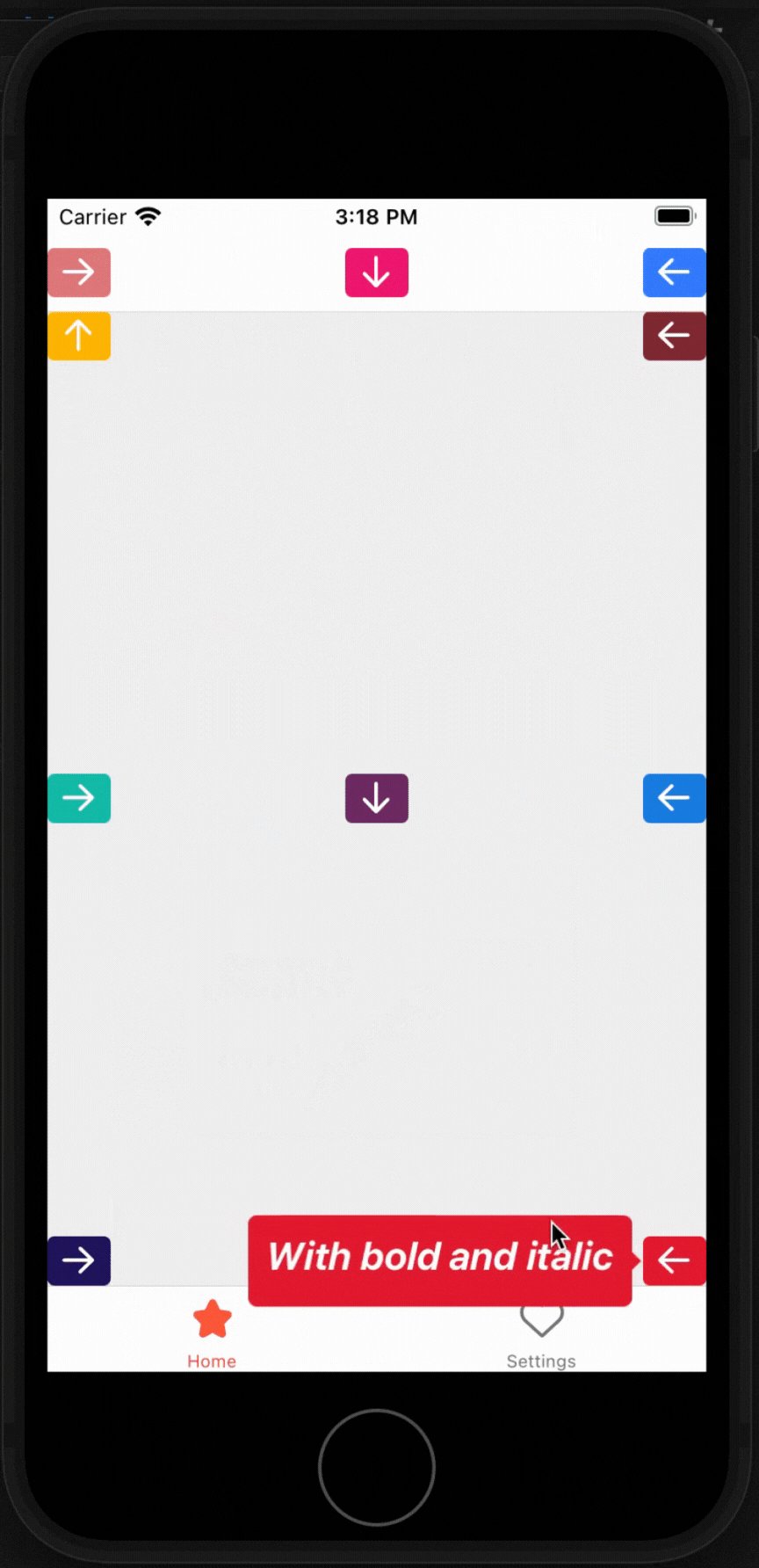
fontWeight
- Description: text font weight
- Value: type
BOLD|BOLD_ITALIC|ITALIC|NORMAL. DefaultNORMAL
cornerRadius
- Description: tooltip border radius
- Value: type
number. Default5
bgColor
- Description: tooltip background
- Value: type
string. Default#1c7bf6
maxWidth
- Description: tooltip max width
- Value: type
number. Default<SCREEN_WIDTH>
padding
- Description: padding of the tooltip
- Value: type
{top?: number, right?: number, bottom?: number , left?: number}. Defaultundefined
margin
- Description: margin of the tooltip
- Value: type
{top?: number, right?: number, bottom?: number , left?: number}. Defaultundefined
dismissOnClick
- Description: dismiss the tooltip if click on itself
- Value: type
boolean. Defaultfalse
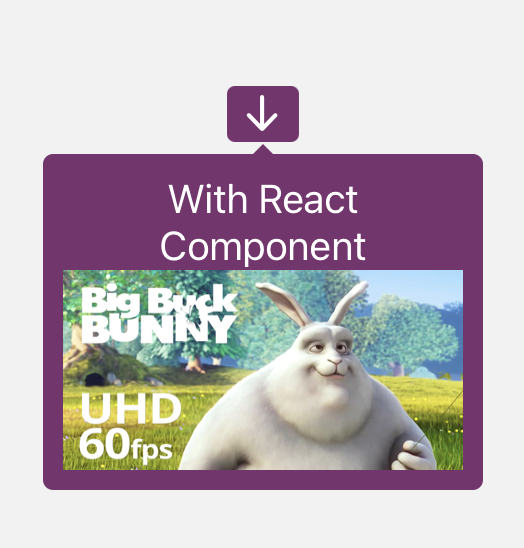
renderTemplate (iOS only)
- Description: React component for the tooltip
- Value: type
Function. Defaultundefined
Example:
<Tooltipster
bgColor="#7A316F"
animation="FADE"
renderTemplate={() => (
<>
<Text
style={{ color: 'white', fontSize: 20, textAlign: 'center' }}
>
With React Component
</Text>
<Image
source={require('./assets/bunny.jpg')}
style={{
width: 200,
height: 100,
resizeMode: 'stretch',
}}
/>
</>
)}
>
<TouchableOpacity
style={[styles.button, { backgroundColor: '#7A316F' }]}
>
<Icon name={'arrowdown'} size={24} color={'white'} />
</TouchableOpacity>
</Tooltipster>Events
-
onClick: on click bubble (the tooltip) -
onDismissed: on tooltip dismissed
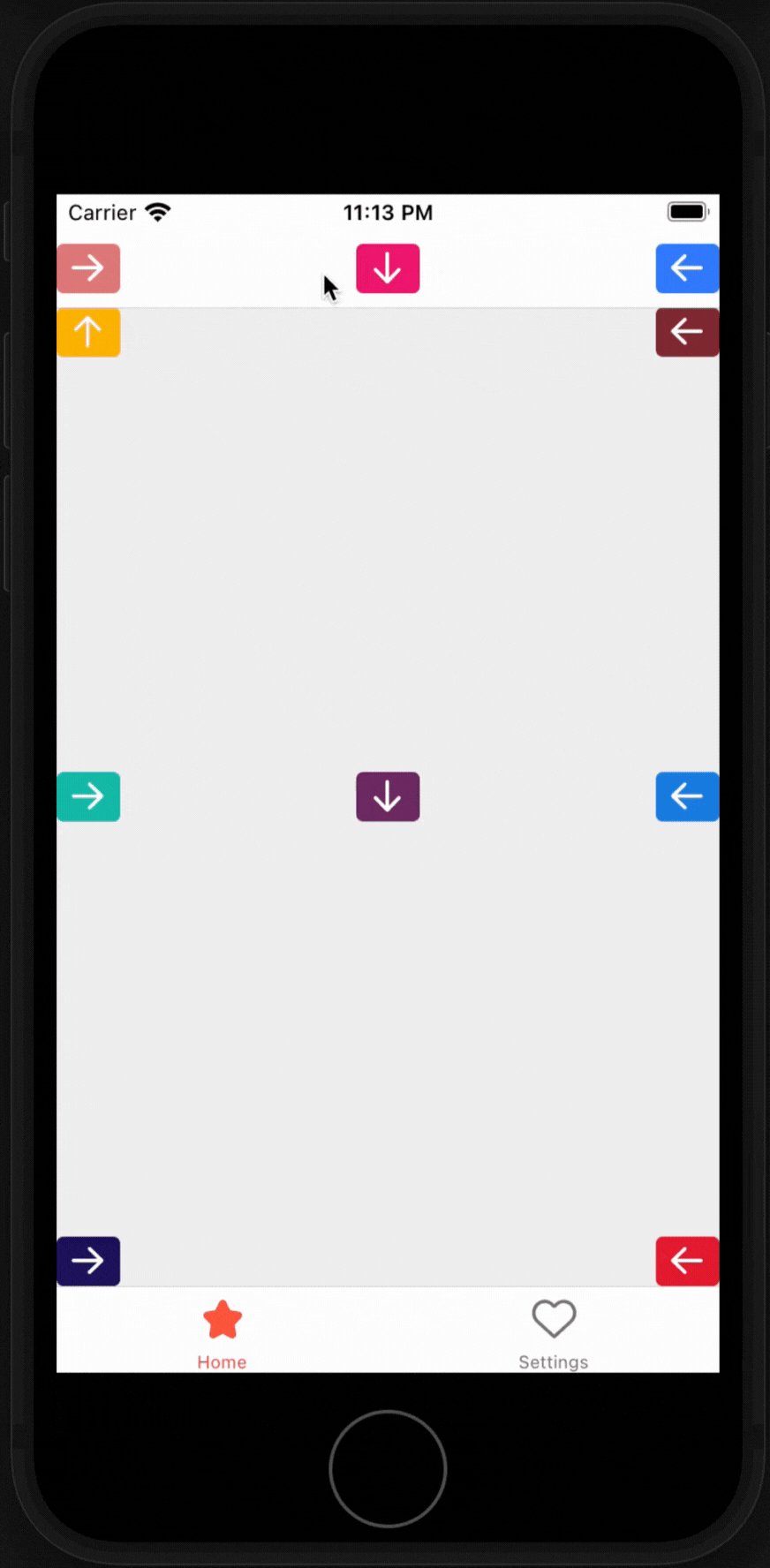
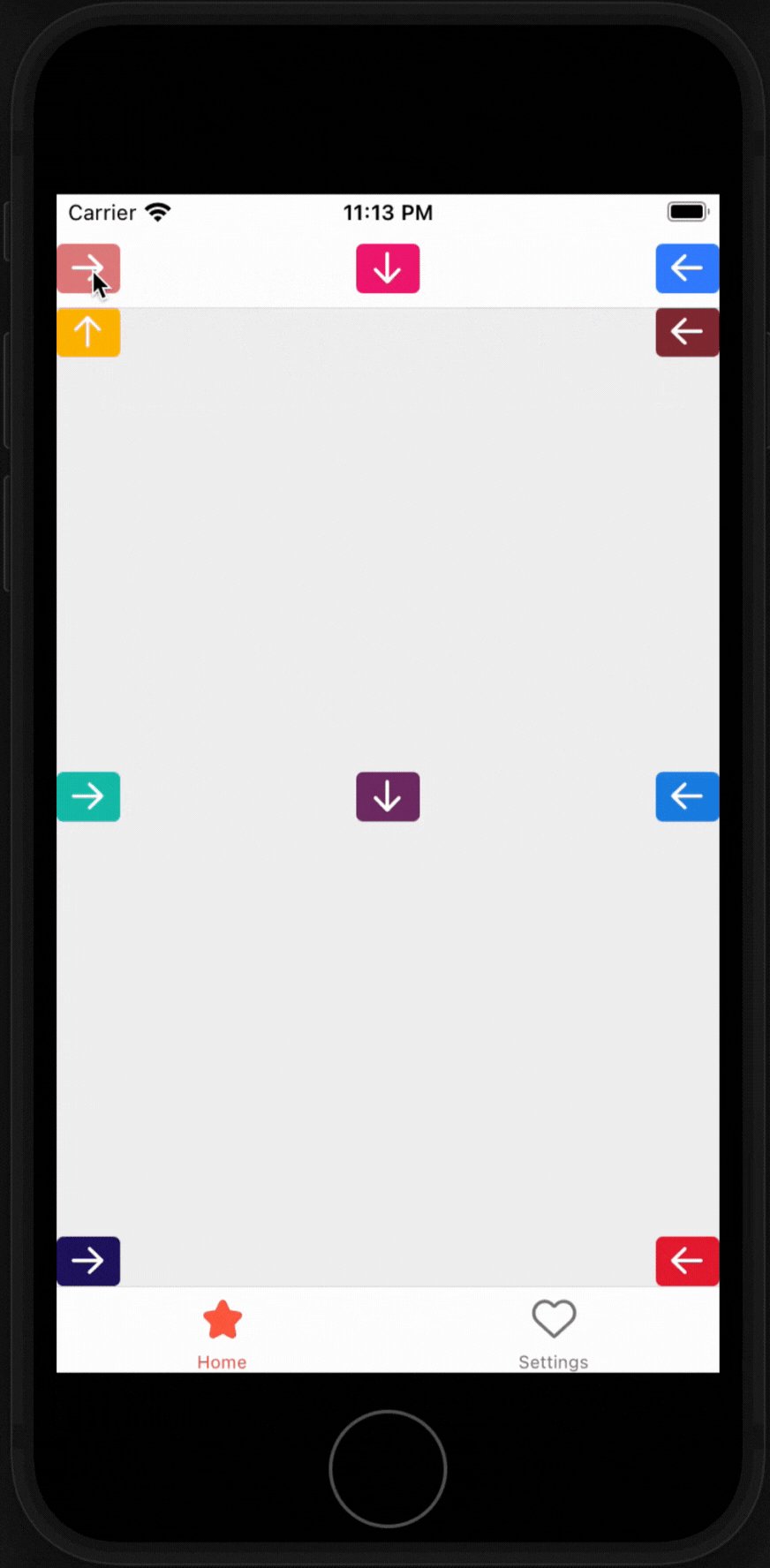
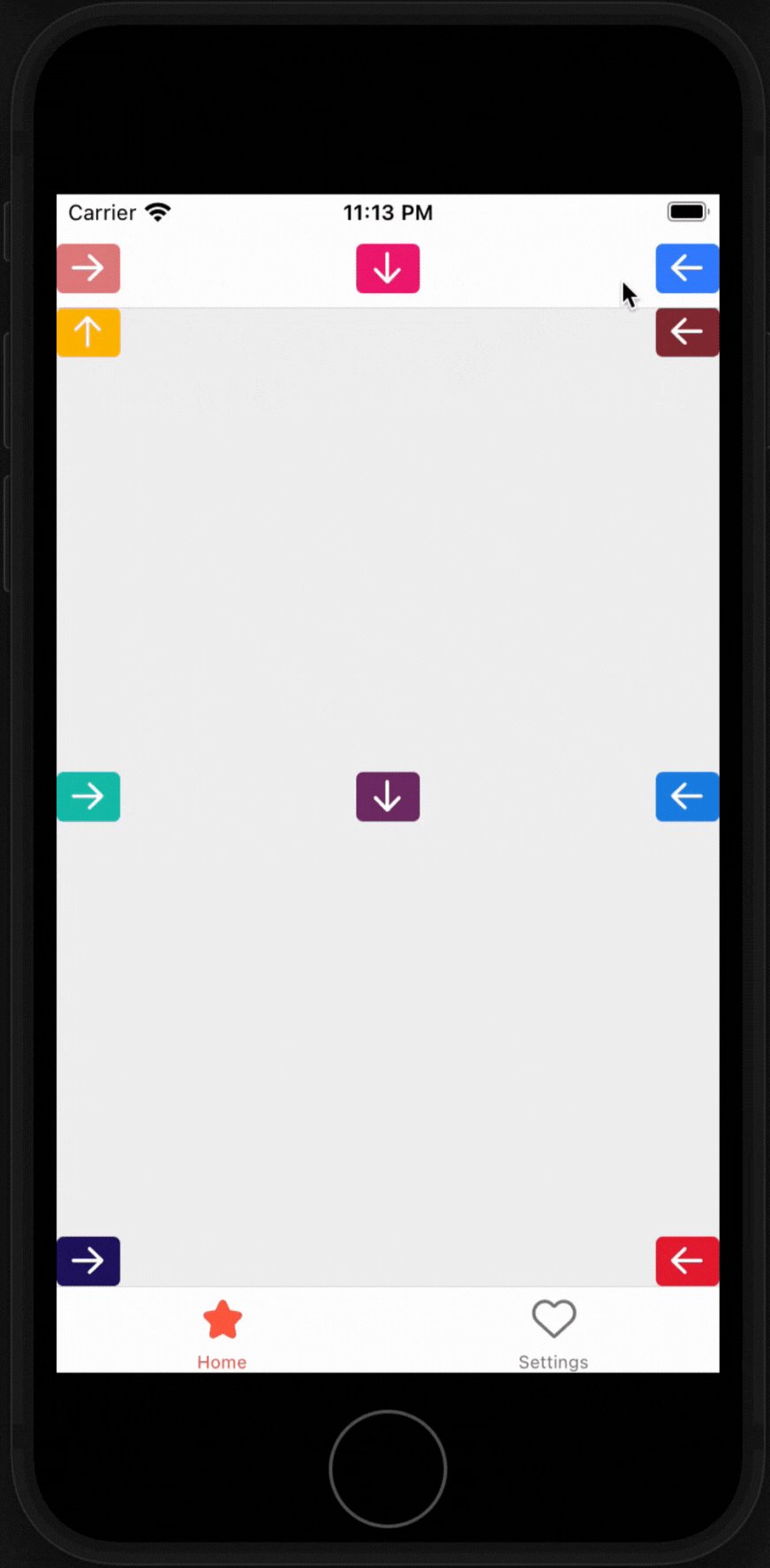
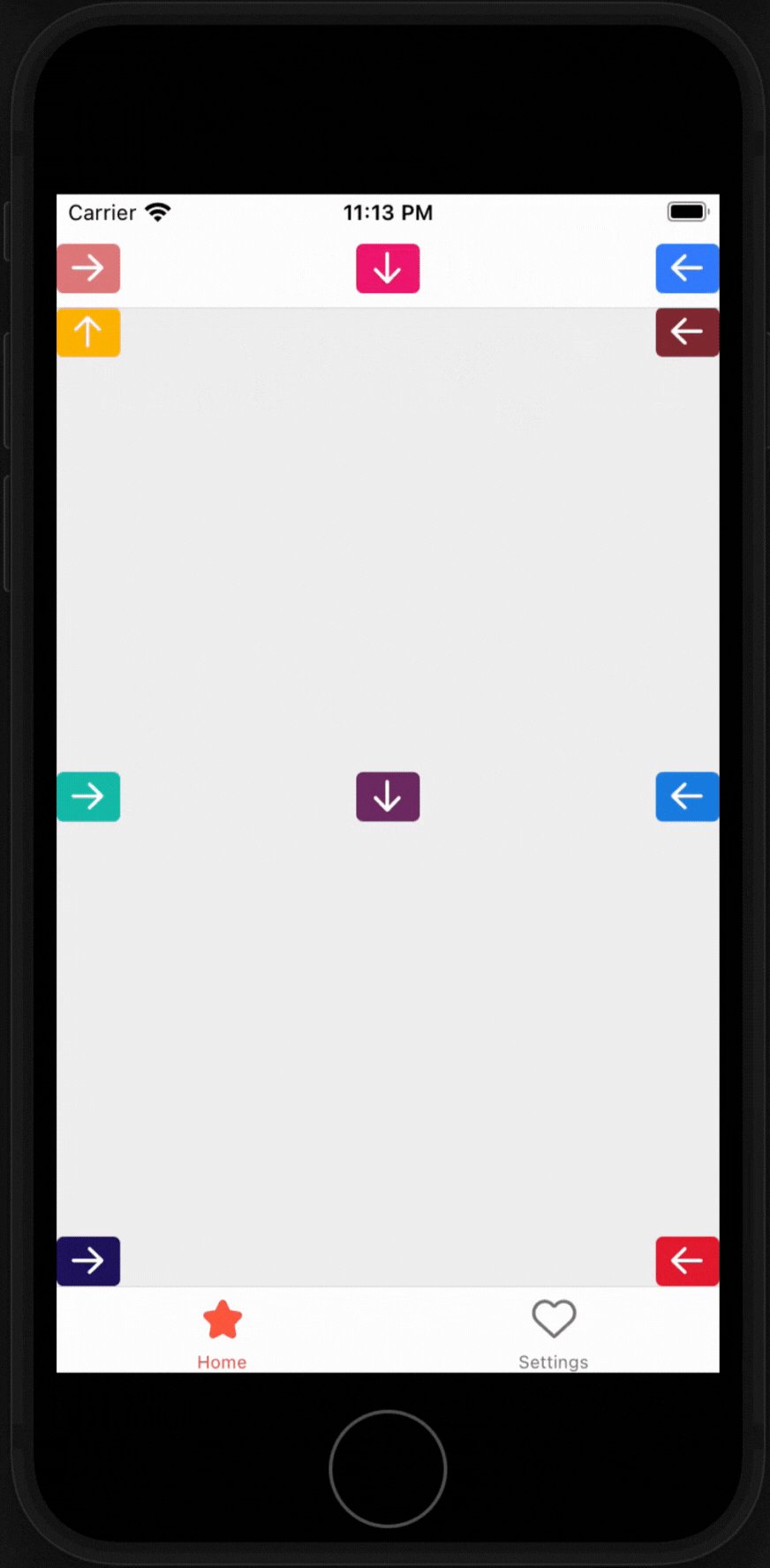
Examples
Check out example folder for complete usage
Thanks
- Android Balloon
- Swift EasyTipView
- React native menu: for teaching me how to write better Kotlin code