React Native Swipe Up Down
This module support iOS & Android
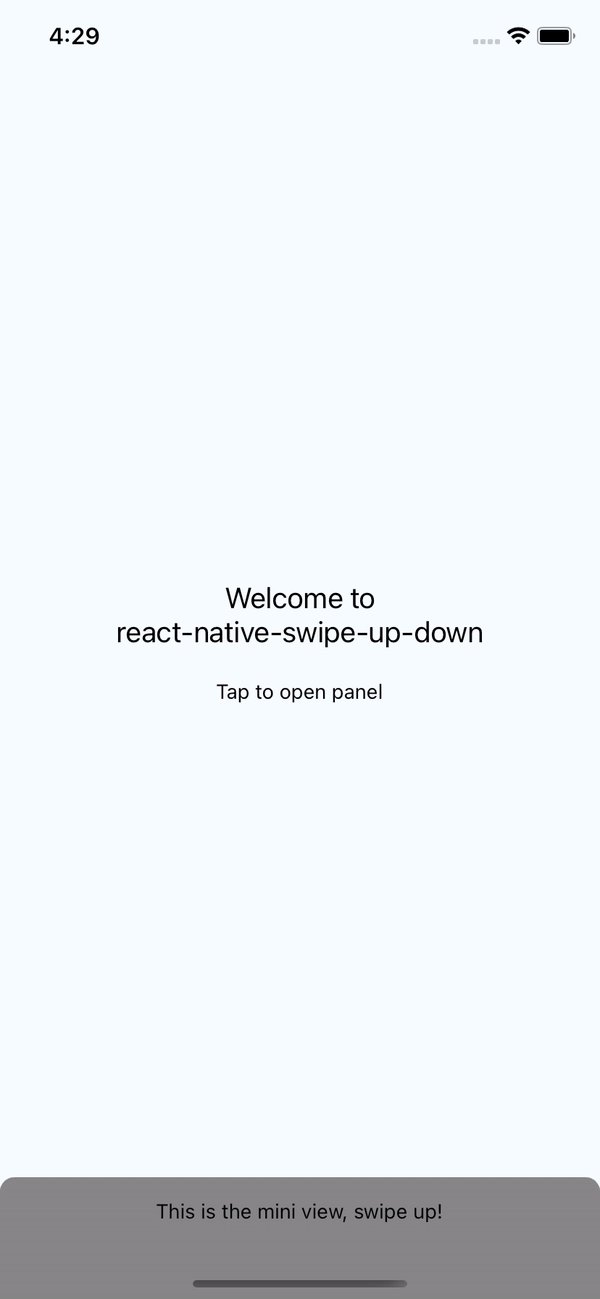
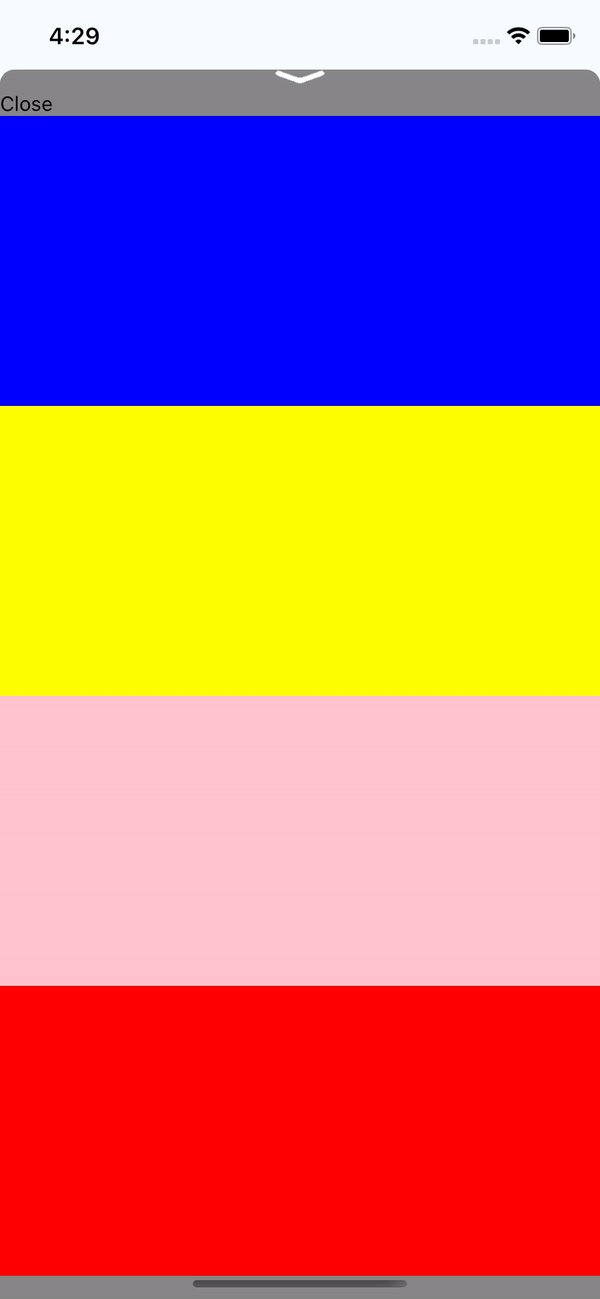
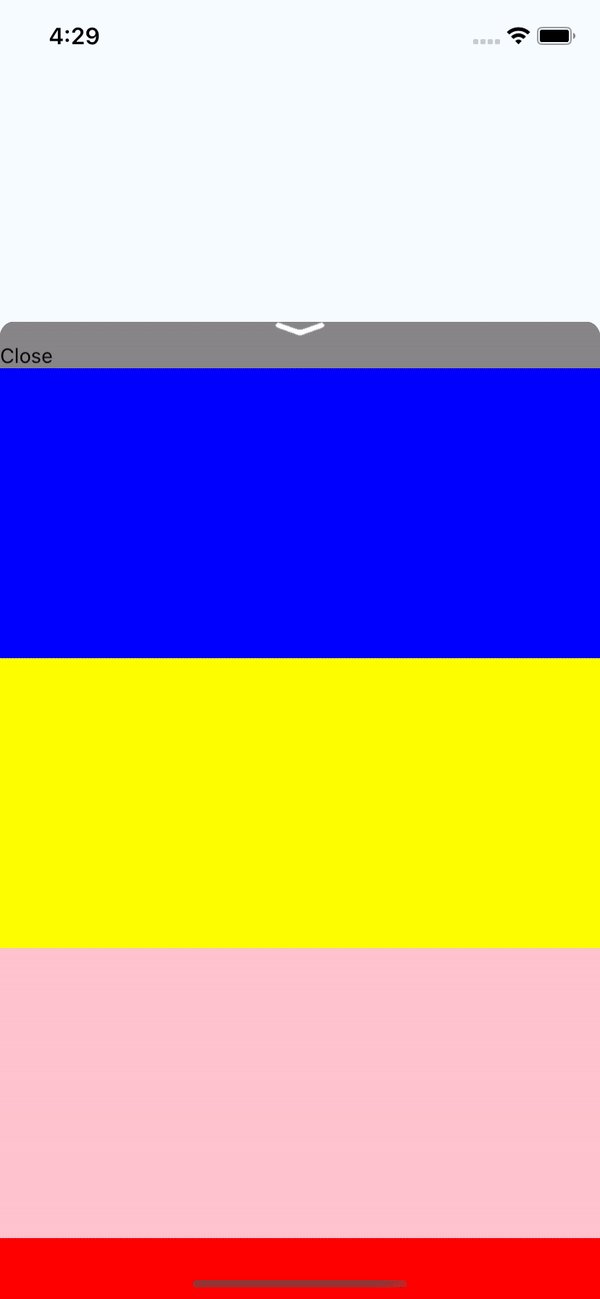
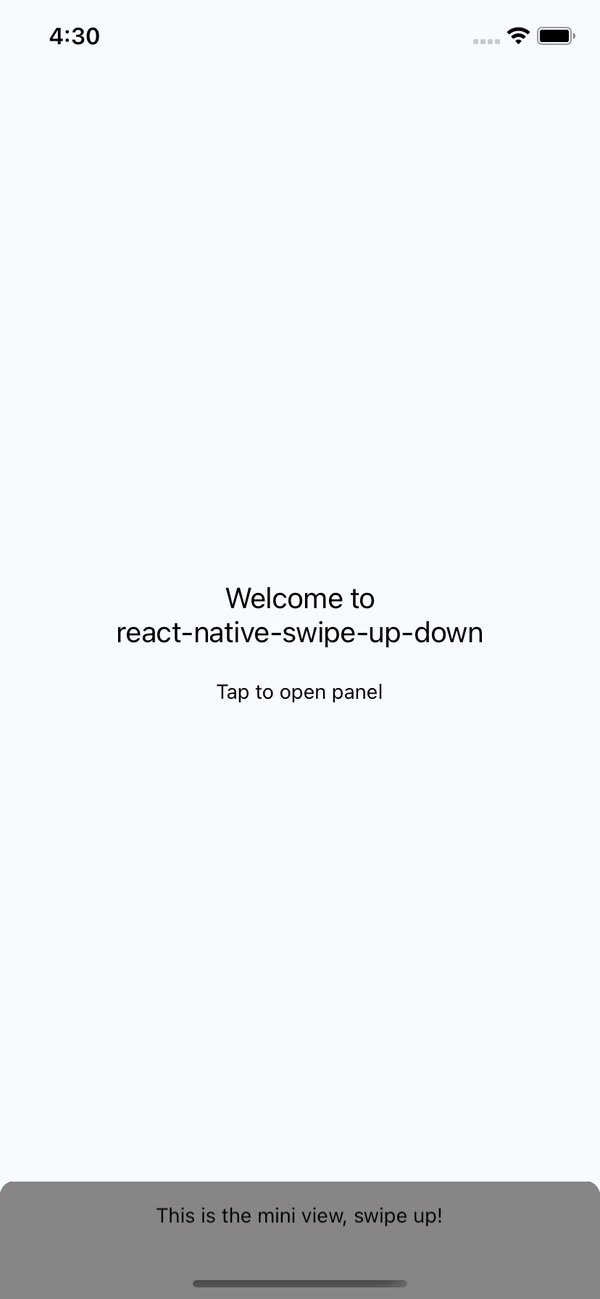
Demo

When hidden component

Getting started
$ npm install react-native-swipe-up-down-fix --save
- OR
$ yarn add react-native-swipe-up-down-fix
Usage
; // TODO: What to do with the module?<SwipeUpDown itemMini=<ItemMini /> // Pass props component when collapsed itemFull=<ItemFull /> // Pass props component when show full onShowMini= console onShowFull= console onMoveDown= console onMoveUp= console disablePressToShow=false // Press item mini to show full style= backgroundColor: 'green' // style for swipe/>More Props
Note
If you want hidden component just don't pass props itemMini. It's will hidden. And then you can use hasRef to show it when you want.
hasRef
hasRef= thisswipeUpDownRef = ref // This ref can help you show component when hidden component <Text =>Show</Text>animation
animation="easeInEaseOut" Optional
- 'linear'
- 'spring'
- 'easeInEaseOut'
- 'none'
swipeHeight
swipeHeight=100 // Default 60License
This module is MIT licensed




