react-native-swipe-picker
An inline picker with swipe-to-select-an-item interaction
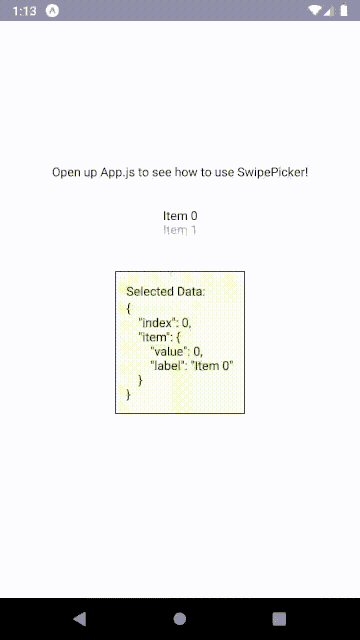
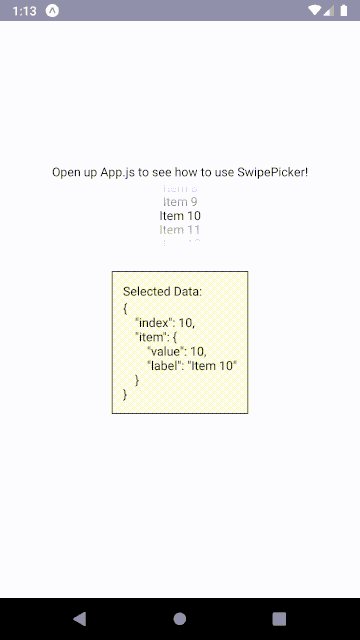
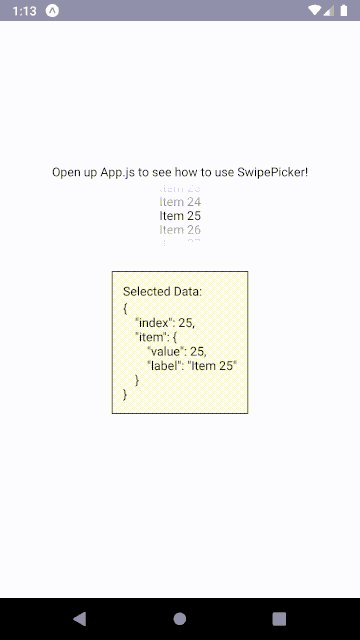
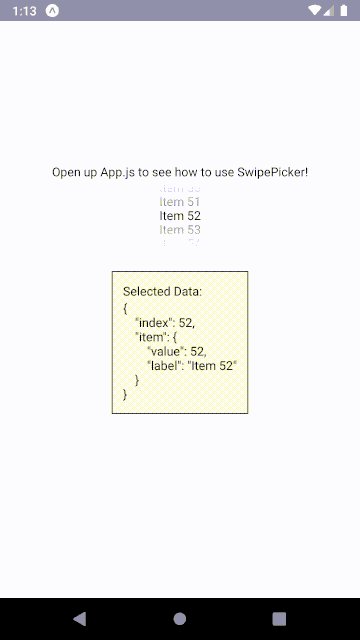
Example

This is a screenshot from the demo app, that is located in the demo folder.
Installation
In an existing react-native or expo project run:
npm install --save react-native-swipe-picker
or
yarn add react-native-swipe-picker
Usage
/* ... */import SwipePicker from 'react-native-swipe-picker' /* ... */ return /* ... */ <SwipePicker = = = = /> /* ... */ /* ... */