react-native-smooth-phone-input
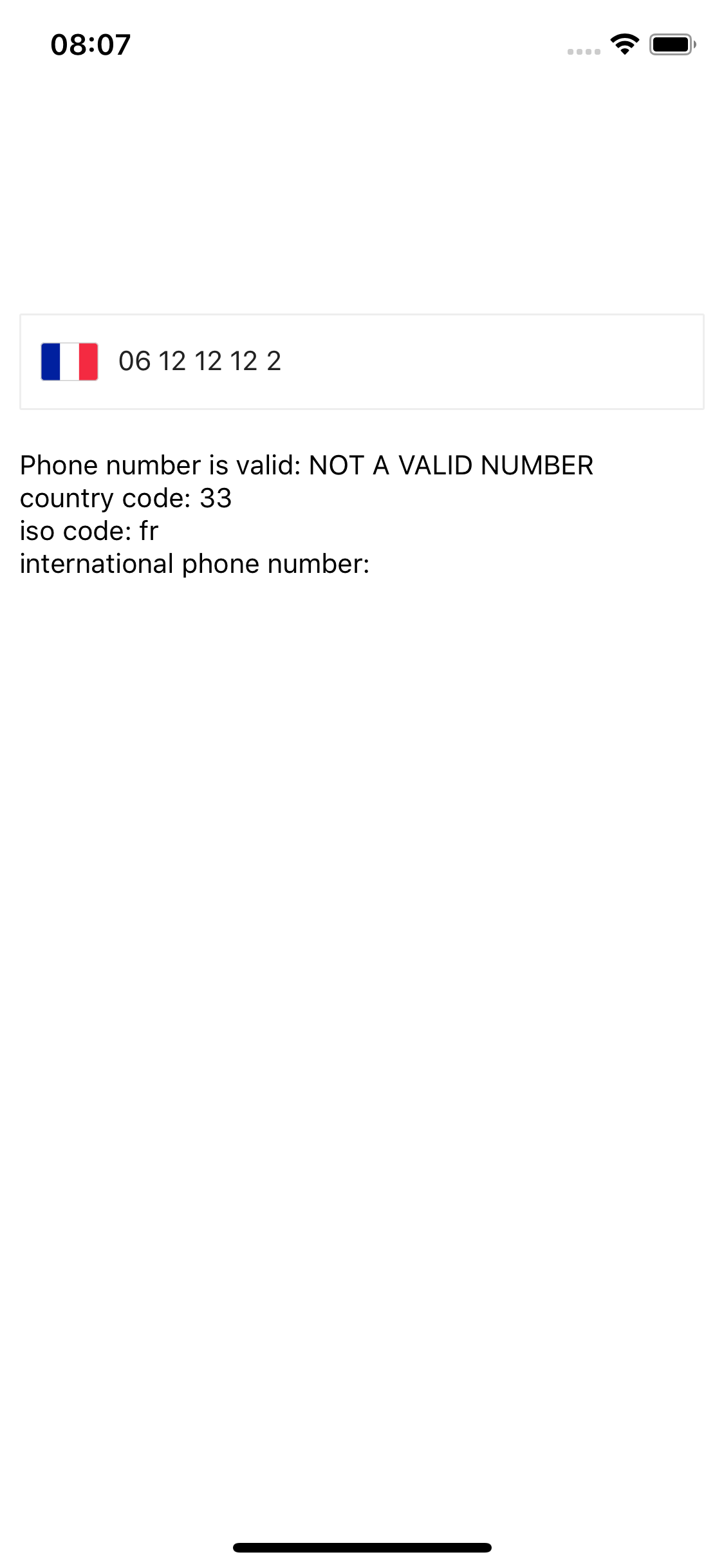
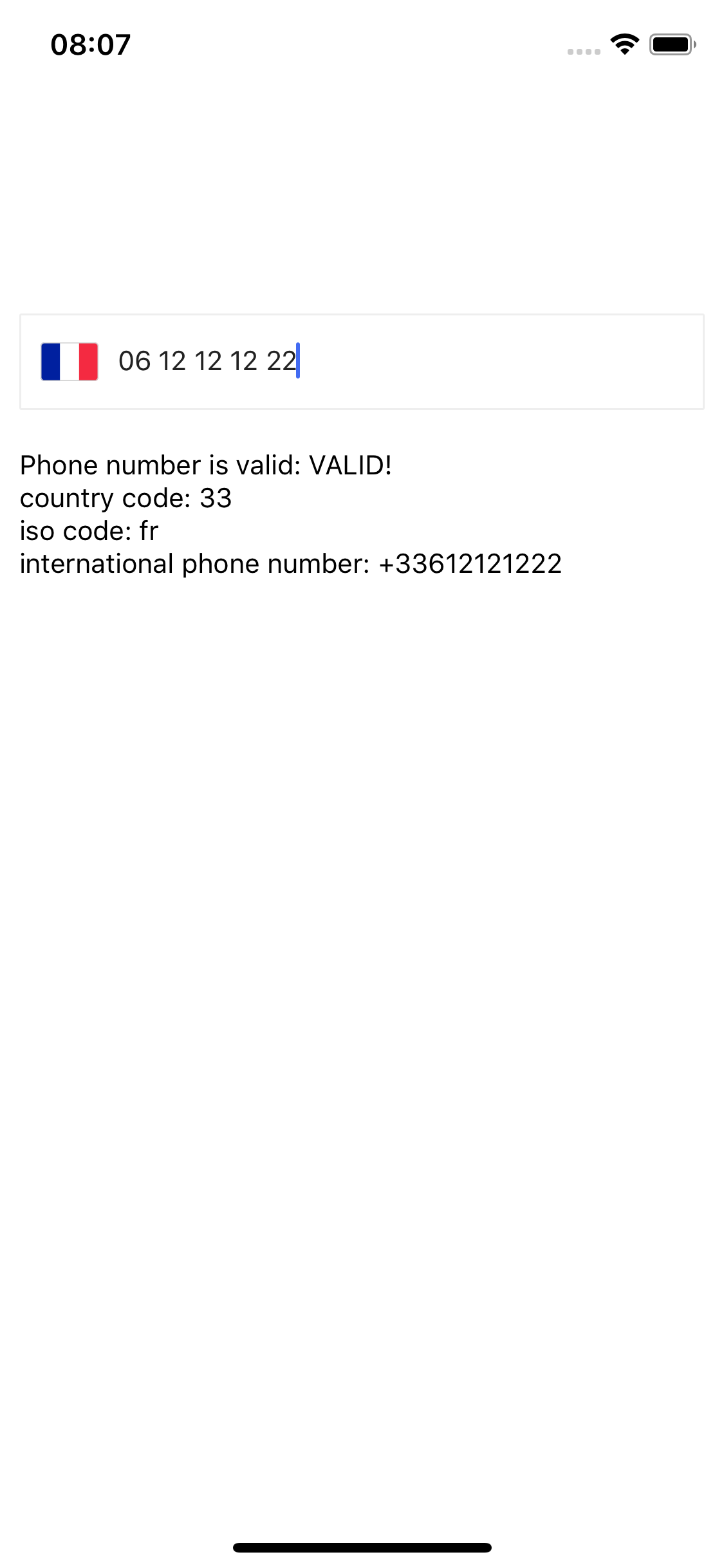
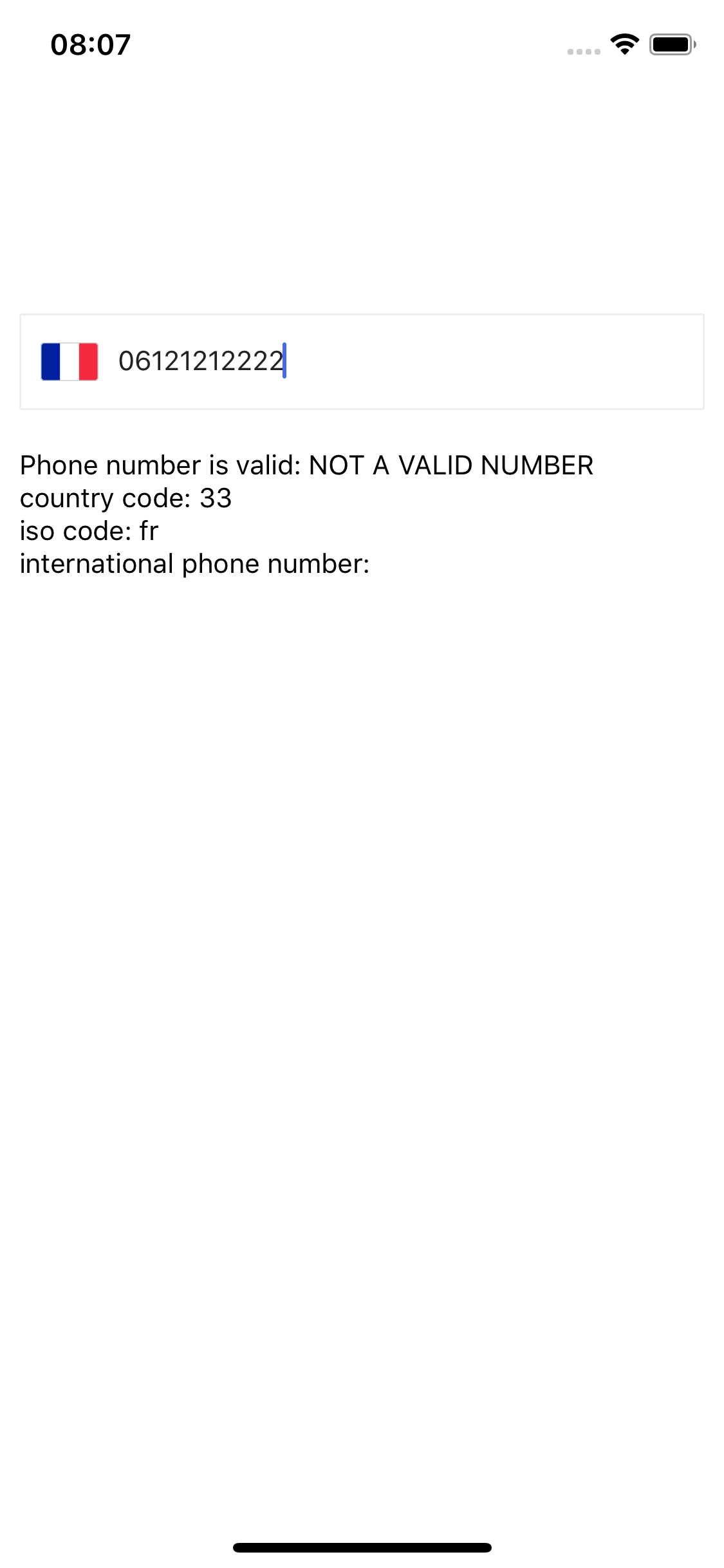
react-native user friendly phone input (users may not like country codes when typing their phone number 😉)
What it does and does not
IT:
- follows national patterns (who write his own phone number in international pattern 🤨)
- validates number
- gives international matching number (backend may prefer international pattern)
BUT IT:
- does not make ☕️ (not planned to do so, sorry 😋)



Full use case
// @flow // #region imports;;;;// #endregion // #region flow types; ;// #endregion // #region constantsconst height: deviceHeight = Dimensions;// #endregion <Props State> // #region references phone: any = null; countryPicker: any = null; // #endregion state = cca2: '' placeholder: '' initialCountry: 'fr' initialValue: null translation: 'fra' isValidPhoneNumber: false countryCode: '' isoCode: '' intPhoneNum: '' ; // #region lifecycle { this; } { const cca2 placeholder initialCountry initialValue translation isValidPhoneNumber countryCode isoCode intPhoneNum = thisstate; const valueProps = !initialValue ? {} : value: initialValue ; return <View style=stylescontainer> <View style=stylesphoneForm> /* phone input: */ <PhoneInput ref=thissetPhoneRef style= height: 50 backgroundColor: '#FFFFFF' paddingHorizontal: 10 borderColor: '#EEEEEE' borderWidth: 1 borderRadius: 1 onPressFlag=thisonPressFlag initialCountry=initialCountry autoFormat textProps= placeholder keyboardType: 'phone-pad' textContentType: 'telephoneNumber' ...valueProps onChangePhoneNumber=thishandlesOnInputChange > cca2 </PhoneInput> <View style=stylesstatusContainer> <Text> Phone number is valid:' ' !isValidPhoneNumber ? 'NOT A VALID NUMBER' : 'VALID!' </Text> <Text>country code: countryCode || ''</Text> <Text>iso code: isoCode || ''</Text> <Text>international phone number: intPhoneNum || ''</Text> </View> /* country picker modal: */ <CountryPicker ref=thissetCountryPicker onChange=thishandlesOnSelectCountry translation=translation cca2=cca2 || 'fr' filterable filterPlaceholder='Select a country' closeable transparent autoFocusFilter styles=countryPickerStyle > <View /> </CountryPicker> </View> </View> ; } // #endregion // #region phone input related // #region set phone input reference thisphone = ref; // #endregion // #region on press flag (open country modal) thiscountryPicker; // #endregion // #region on input change event { this; const payload = phone: thisphone isValidNumber: thisphone isoCode: thisphone countryCode: thisphone ; console; }; // #endregion // #endregion // #region country picker related // #region set countryPicker reference thiscountryPicker = ref; // #endregion // #region on country selection { thisphone; this; }; // #endregion // #endregion // #region stylesconst styles = StyleSheet; const countryPickerStyle = StyleSheet;// #endregion ;Donate
Do you use & like react-native-smooth-phone-input but you don’t find a way to show some ❤️?
If yes, please consider donating to support this project. Otherwise, no worries, regardless of whether there is support or not, I will keep maintaining this project. Still, if you buy me a cup of coffee I would be more than happy though 😄
License
The MIT License (MIT)
Copyright (c) 2019 Erwan DATIN
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
