react-native-slider-alert


A React Native component to show a top message, useful for ScrollView or View.

Getting started
$ yarn add react-native-slider-alertUsage
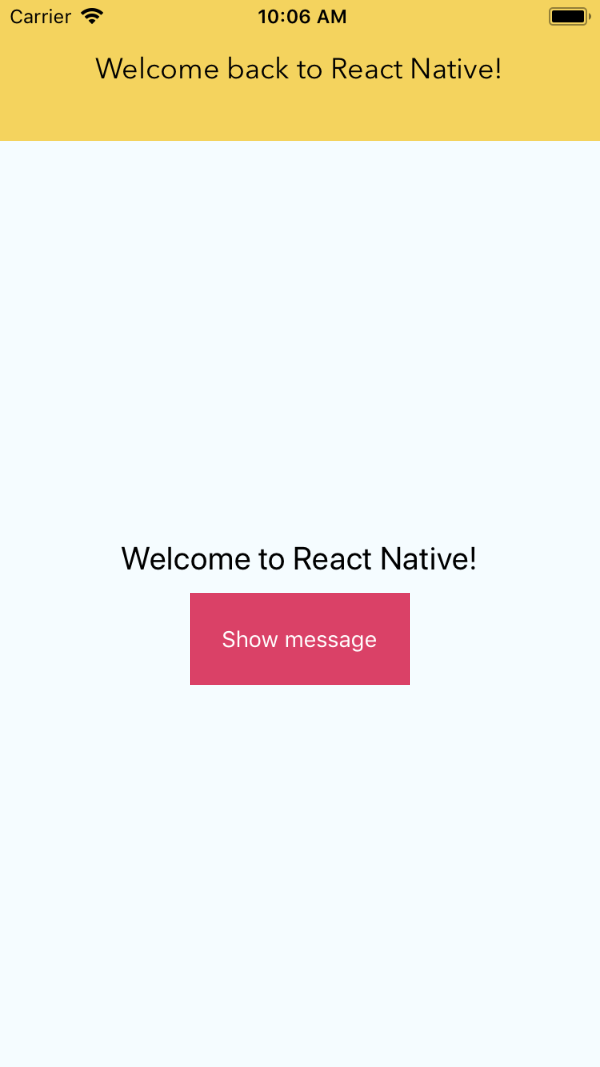
To show the message and the slider alert, you should place the SliderAlert element at the top of the render method and jsx.
Then, call showAlert function to display it, as the example below. This function accepts a required message (string type) and a optional function that will be executed when animation ends.
/* @flow */ ;;; type Props = {}; PureComponent<Props> _alert: SliderAlert; { this_alert; }; { return <View style=stylestop> <SliderAlert ref= { this_alert = ref; } startValue=70 value=0 containerStyle= backgroundColor: '#F4D35E' titleStyle= fontSize: 18 fontFamily: 'Avenir Next' /> <View style=stylescontainer> <Text style=styleswelcome>Welcome to React Native!</Text> <TouchableOpacity style=stylesbutton onPress=thisonPressButton> <Text style=stylestitle>Show message</Text> </TouchableOpacity> </View> </View> ; } const styles = StyleSheet;API
| Props | Type | Description | Required |
|---|---|---|---|
| startValue | number | The initial value at which the animation will expand | ✓ |
| value | number | The final value which will end the animation | ✓ |
| titleStyle | Object | Styles of the title | ✗ |
| delay | number | Delay value of the predefined animation | ✗ |
| duration | number | Duration value of the predefined animation | ✗ |
| children | React.ReactElement | Custom children prop. Accepts any React element | ✗ |
License
MIT License
Copyright (c) 2018 InterfaceKit
Author
Antonio Moreno Valls <amoreno at apsl.net>
Built with 💛 by APSL.