React Native Toast component for both Android and iOS. It just lets iOS users have the same toast experience as on Android. Using scalessec/Toast on iOS and the React Native's ToastAndroid on Android.
✅ supports both old and new architecture (RN >= 0.71 is required for new arch)
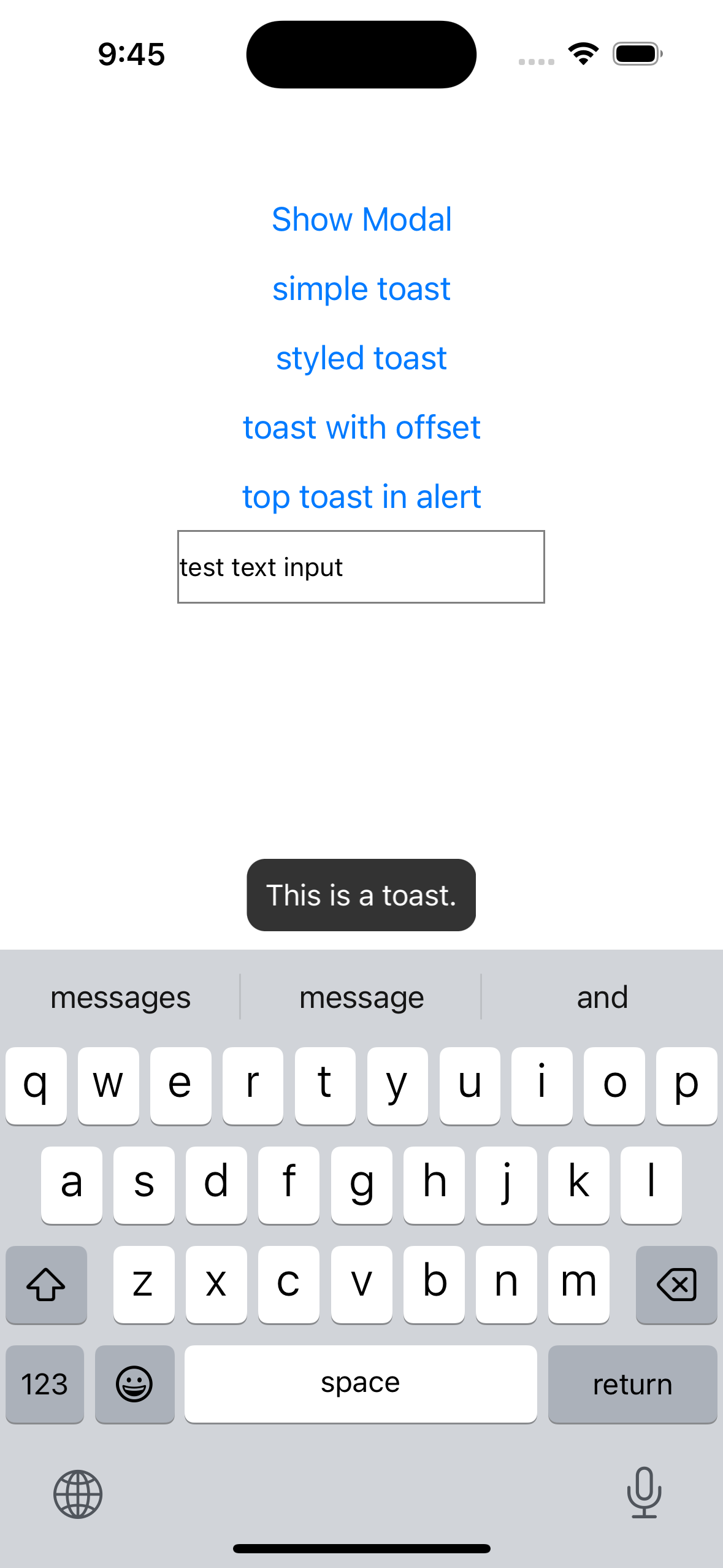
✅ extremely simple fire-and-forget api, same as ToastAndroid
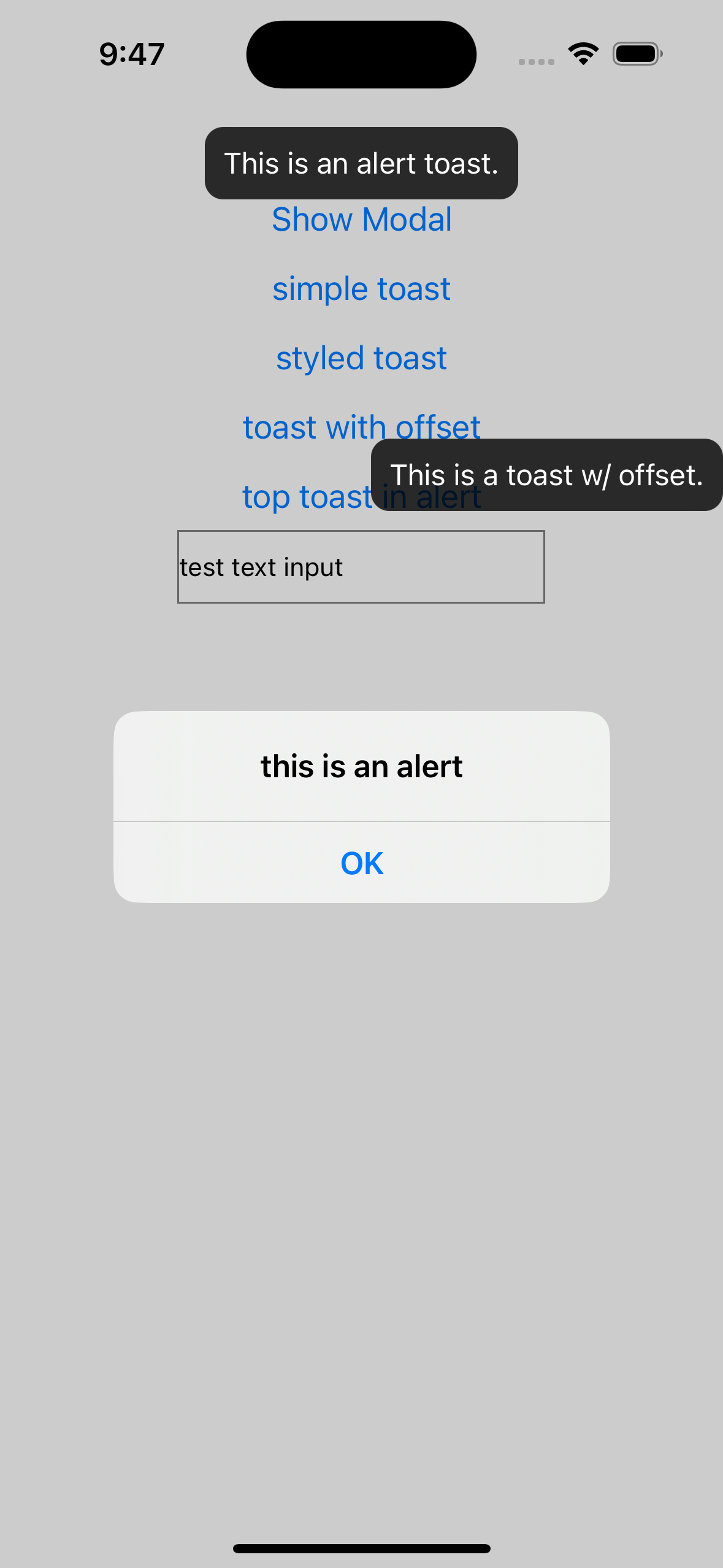
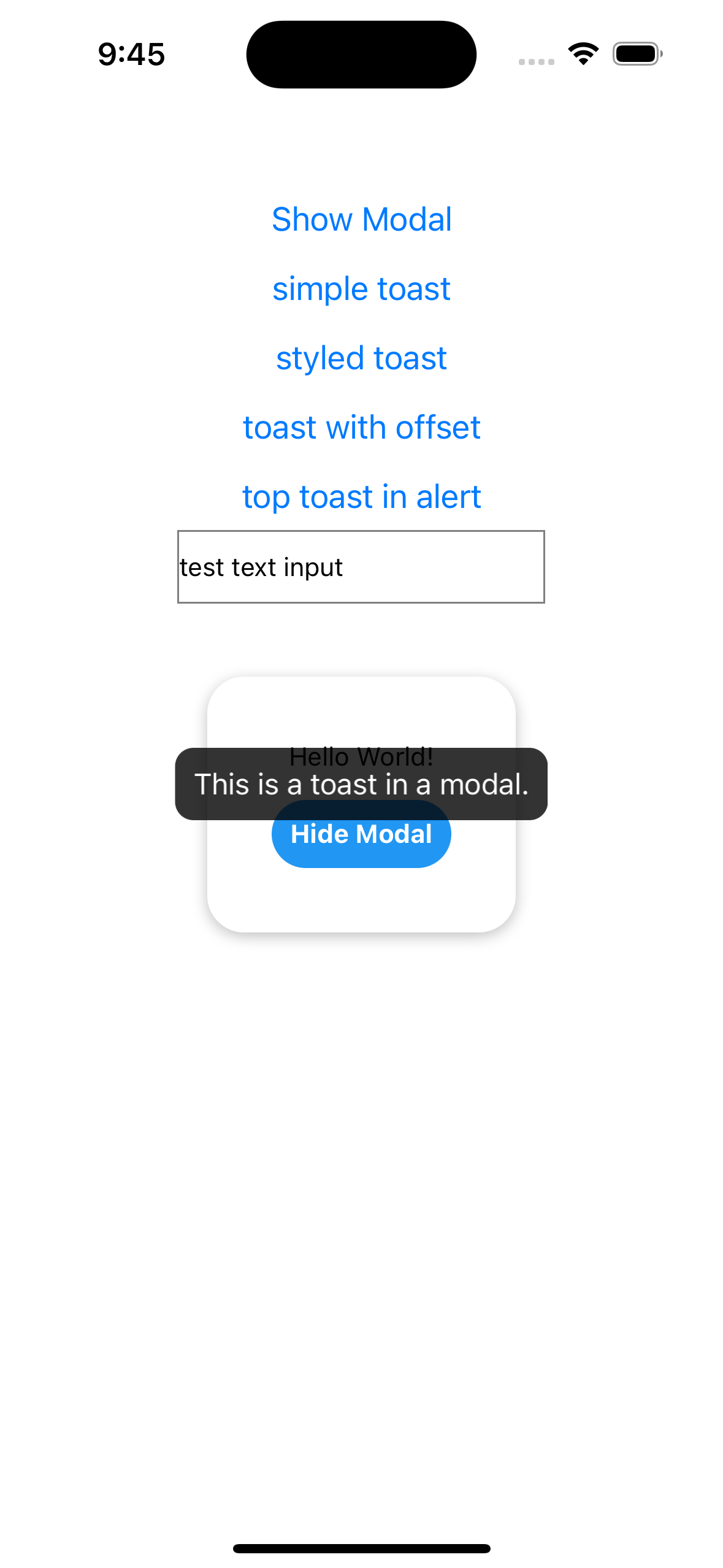
✅ renders on top of Modals and Alerts
✅ avoids keyboard
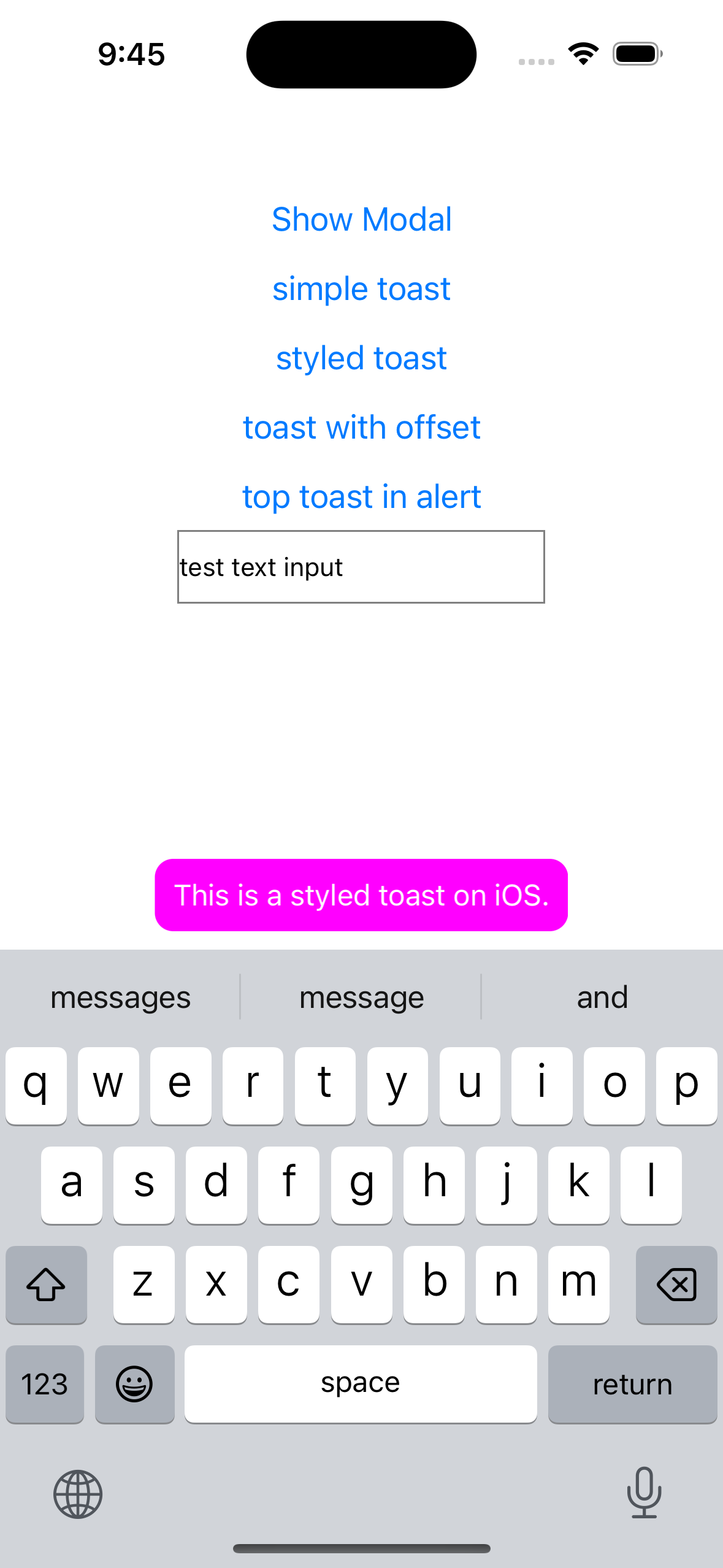
✅ customizable styling
yarn add react-native-simple-toast
cd ios && pod installthen rebuild your project
the module exposes the following functions, same as ToastAndroid, with extra configuration parameter for iOS only:
import Toast from 'react-native-simple-toast';
Toast.show(message, duration, options);
Toast.showWithGravity(message, duration, gravity, options);
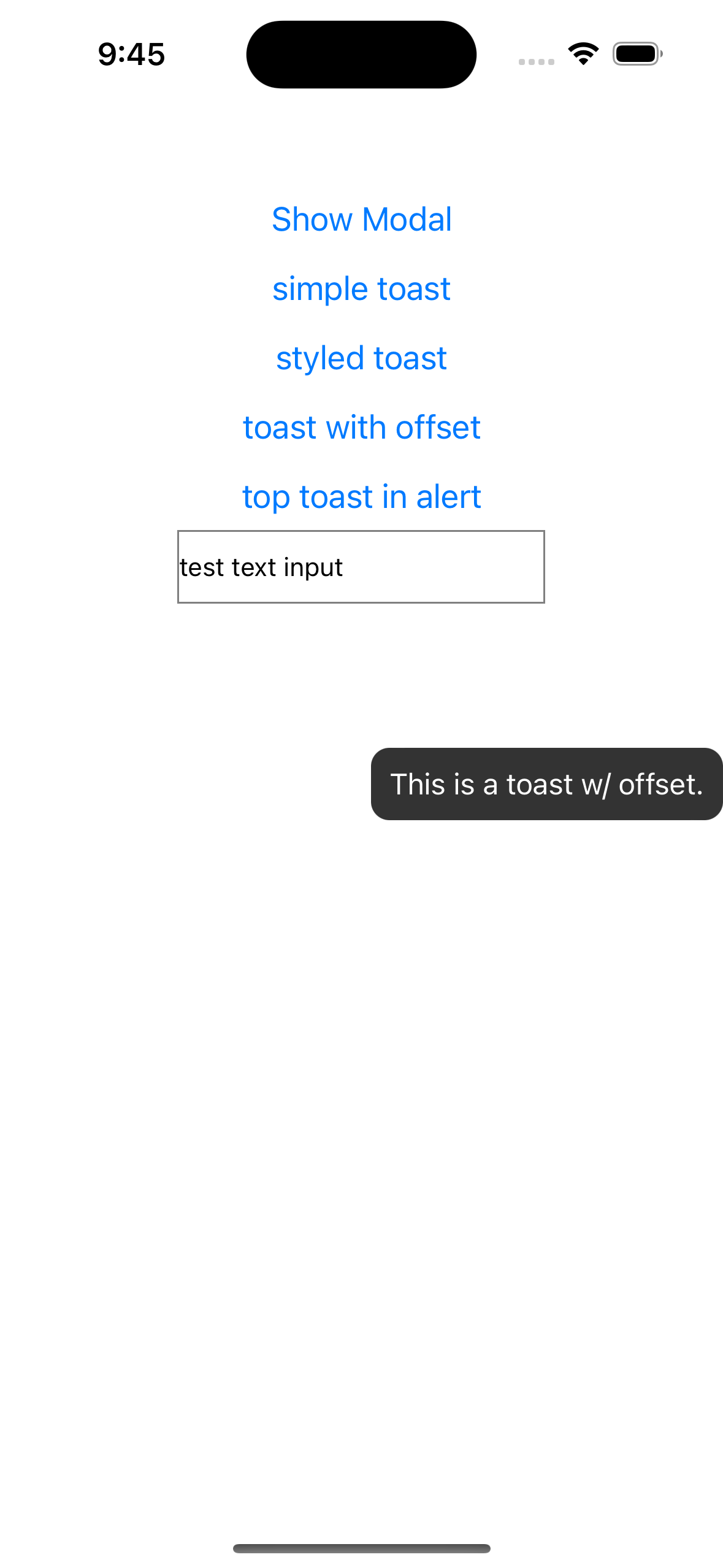
Toast.showWithGravityAndOffset(
message,
duration,
gravity,
xOffset,
yOffset,
options,
);exported duration and positioning constants:
import Toast from 'react-native-simple-toast';
Toast.LONG;
Toast.SHORT;
Toast.TOP;
Toast.BOTTOM;
Toast.CENTER;Please note that yOffset and xOffset are ignored on Android 11 and above.
For customizing on iOS, you can pass an object with the following properties:
type OptionsIOS = {
textColor?: ColorValue;
backgroundColor?: ColorValue;
tapToDismissEnabled?: boolean;
};import Toast from 'react-native-simple-toast';
Toast.show('This is a short toast');
Toast.show('This is a long toast.', Toast.LONG);
Toast.showWithGravity(
'This is a long toast at the top.',
Toast.LONG,
Toast.TOP,
);
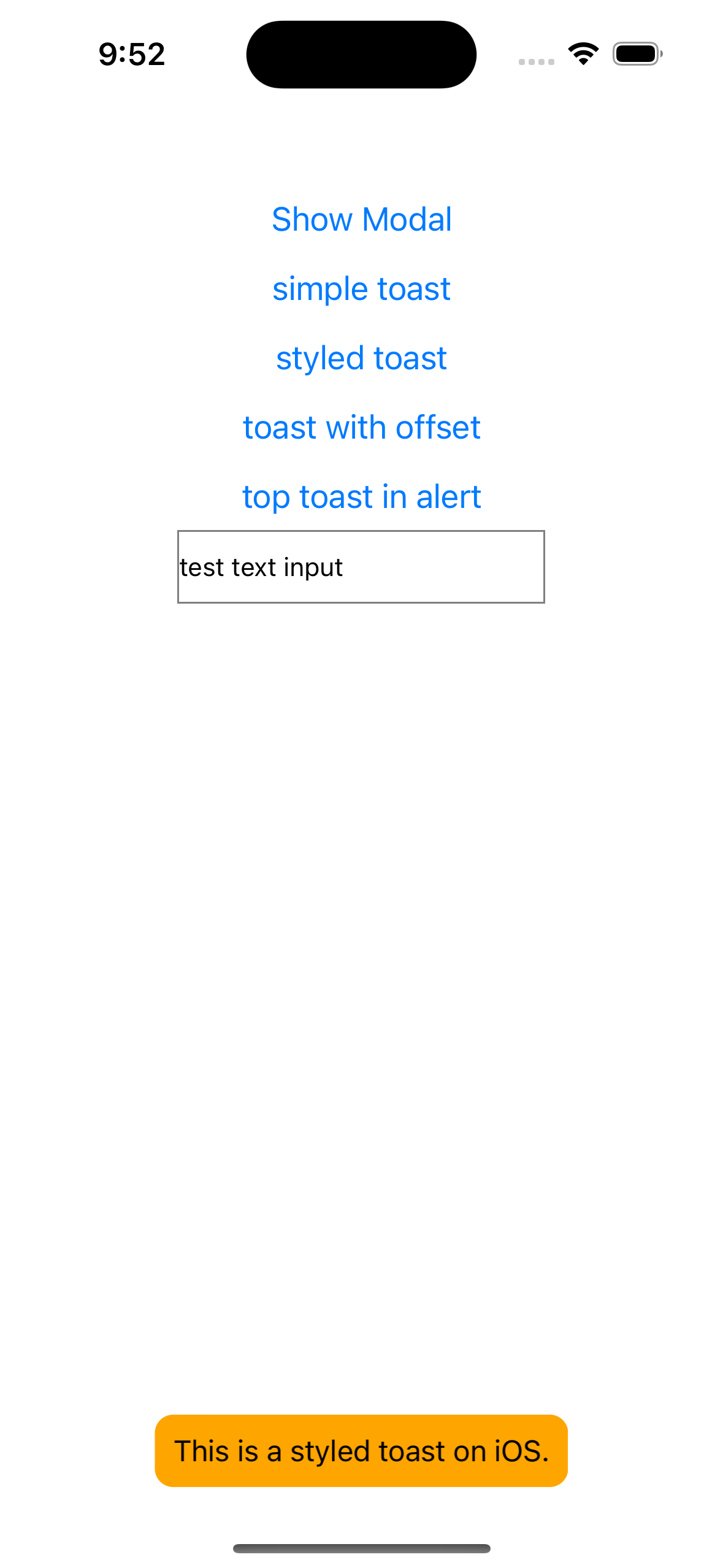
Toast.show('This is a styled toast on iOS.', Toast.LONG, {
backgroundColor: 'blue',
});
Toast.show('This is a toast that can be dismissed (iOS only).', Toast.LONG, {
tapToDismissEnabled: true,
});MIT
Made with create-react-native-library