React Native Selectme
Simple DropDown menu for React Native App! Your Select Tag for React Native.
Alternatives :
react-native-chooser : This is an upgraded and simple-to-use API. You can customize it to fullest.
Introduction
React Native Selectme is simple, customizable and easy to use dropdown in React Native. It has been tested on both Android and IOS and works like a charm.
Installation
npm i react-native-selectme --save
Usage
Require it inside your Javascript files. Also supporting components using object-deconstructing.
Select Option OptionList.
<OptionList /> Is to be used to append the options. This has to be placed as a last component so that it take the highest Z-Index.
Example
import React Component AppRegistry Text View from 'react-native'; import DropDown Select Option OptionList from 'react-native-selectme'; { ; thisstate = canada: '' ; } { return thisrefs'OPTIONLIST'; } { this; } { return <View => <Select = ="SELECT1" = ="Select a Province in Canada ..." => <Option = >Alberta</Option> <Option>British Columbia</Option> <Option>Manitoba</Option> <Option>New Brunswick</Option> <Option>Newfoundland and Labrador</Option> <Option>Northwest Territories</Option> <Option>Nova Scotia</Option> <Option>Nunavut</Option> <Option>Ontario</Option> <Option>Prince Edward Island</Option> <Option>Quebec</Option> <Option>Saskatchewan</Option> <Option>Yukon</Option> </Select> <Text>Selected province: thisstatecanada</Text> <OptionList ="OPTIONLIST"/> </View> ; } AppRegistry; Configuration
Select:
| Property | Type | Default | Description |
|---|---|---|---|
| width | number | 400 | Width of the selection |
| onSelect | function(text, value) | null | function to be invoked when option is selected |
| height | number | 50 | Height of the selection |
| optionListRef | function | required | Reference to <OptionList /> to display the selection menu |
| style | object | null | Custom styles to be applied if supplied |
| defaultValue | string | first option | The value to be displayed if none of the options are selected. |
blur() : close the select by calling blur this.refs.SELECT1.blur();
Option:
| Property | Type | Default | Description |
|---|---|---|---|
| value | any | null | value will be passed on callback onSelect as second argument |
| style | object | null | Styles to be applied on 'Option' component |
| styleText | object | null | Styles to be applied on text inside of 'Option' |
OptionList:
| Property | Type | Default | Description |
|---|---|---|---|
| overlayStyles | object | null | Styles to be applied on 'overlay' backdrop |
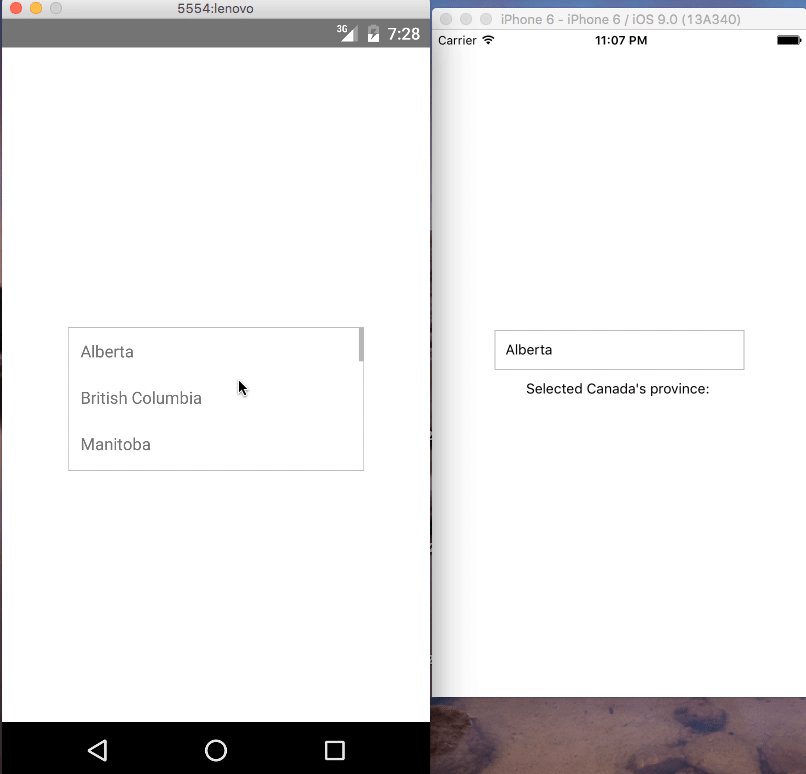
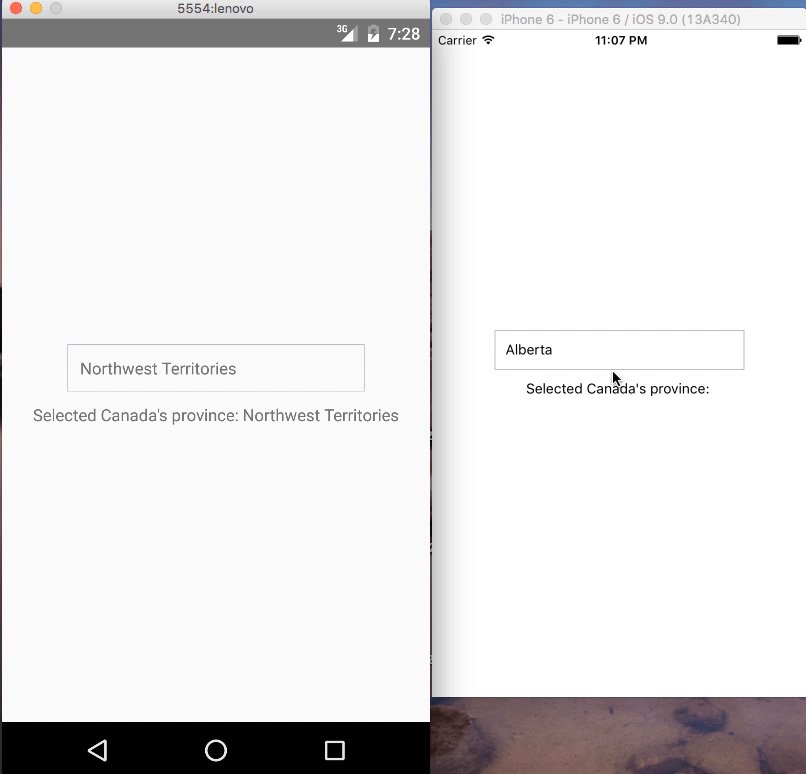
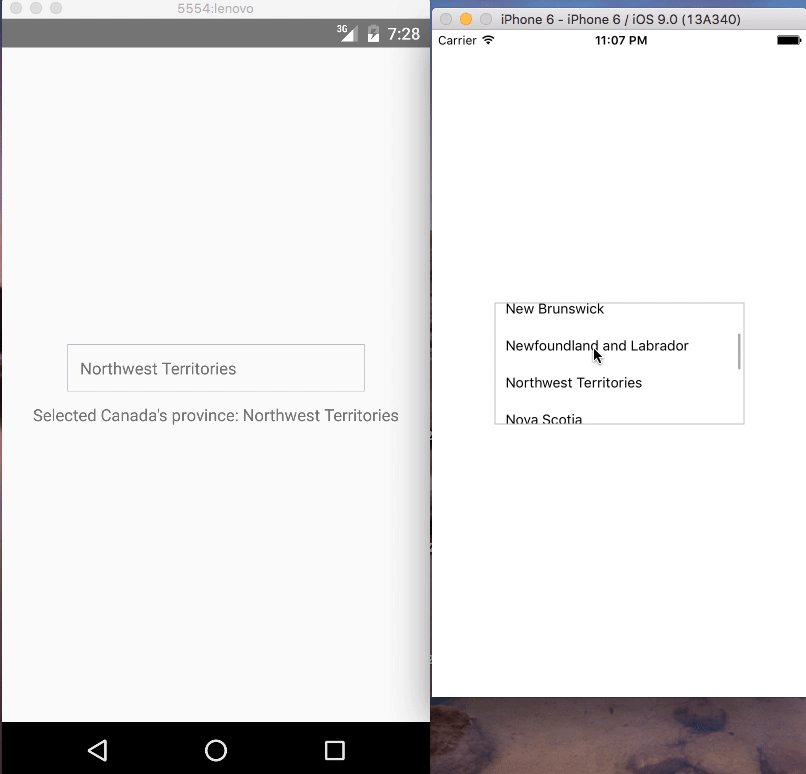
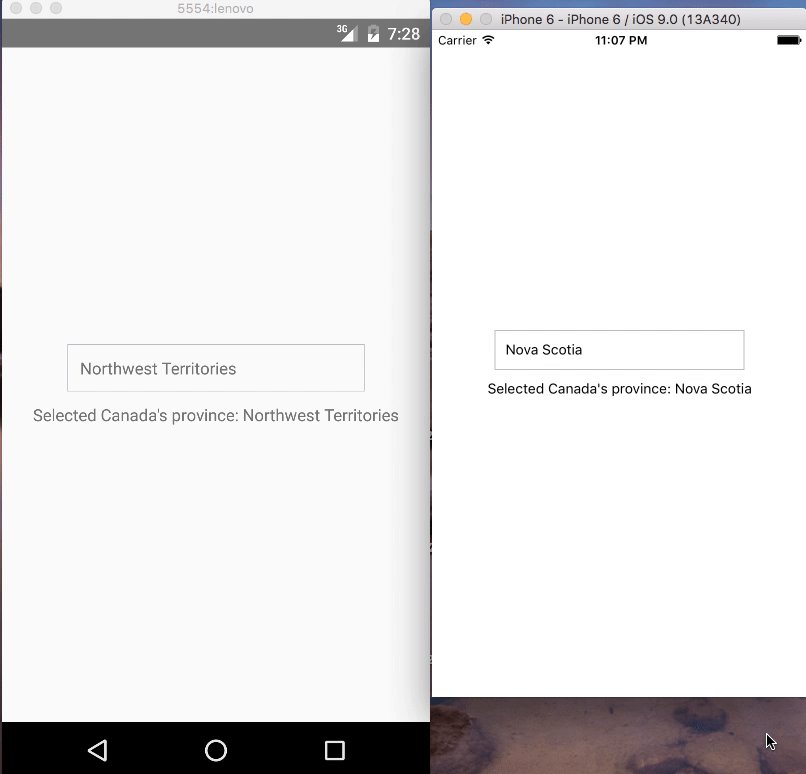
Demo
IOS and Android:

Contributions
Your contributions and suggestions are heartily♡ welcome. (✿◠‿◠)