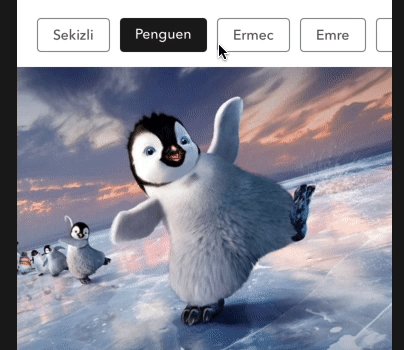
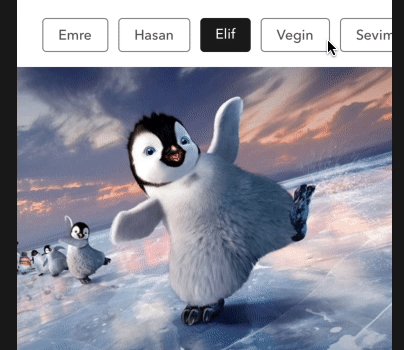
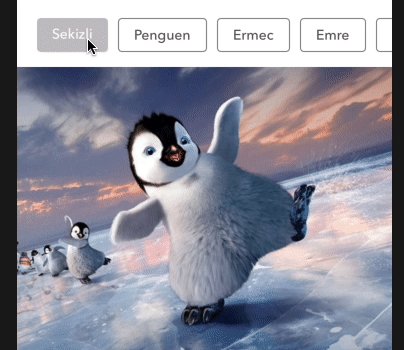
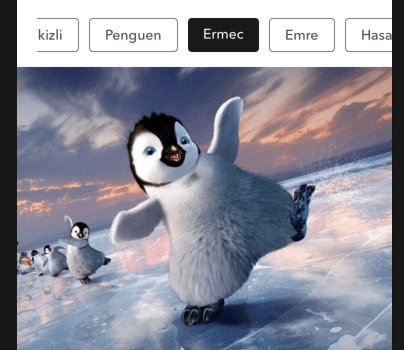
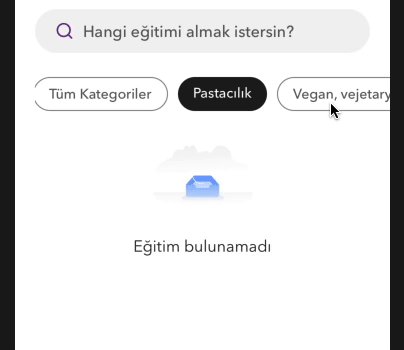
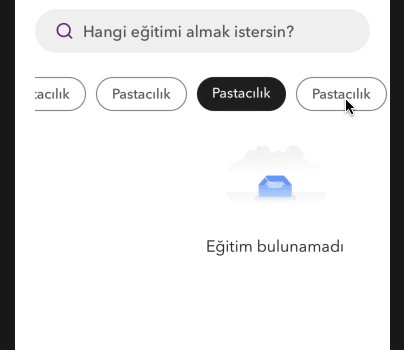
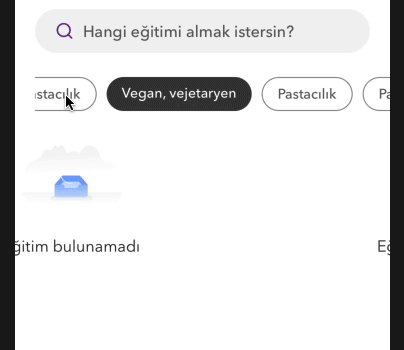
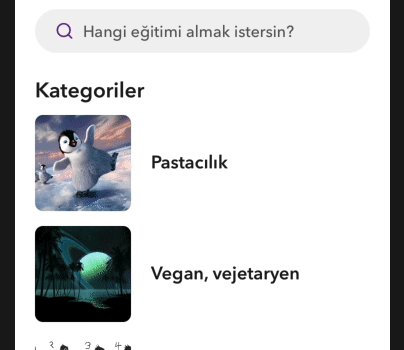
React Native horizontal scrolling button menu.
This package has been moved to the @sekizlipenguen scope for better organization.
Install the package using npm or yarn:
npm install @sekizlipenguen/react-native-scroll-menuyarn add @sekizlipenguen/react-native-scroll-menu| Example |
|---|
 |
 |
Here’s a simple example of how to use the @sekizlipenguen/react-native-scroll-menu:
import React, { Component } from 'react';
import { View } from 'react-native';
// Import the component
import ScrollingButtonMenu from '@sekizlipenguen/react-native-scroll-menu';
export default class Example extends Component {
render() {
return (
<ScrollingButtonMenu
items={[
{ id: "1", name: 'Life' },
{ id: "2", name: 'Time' },
{ id: "3", name: 'Faith' },
{ id: "4", name: 'Cosmos' },
{ id: "5", name: 'Fall' },
]}
onPress={(e) => console.log(e)}
selected={"1"}
/>
);
}
}import React, { useState } from 'react';
import { View, Text } from 'react-native';
// Import the component
import ScrollingButtonMenu from '@sekizlipenguen/react-native-scroll-menu';
const ExampleWithHook = () => {
const [selectedItem, setSelectedItem] = useState("1");
const handlePress = (item) => {
console.log(item);
setSelectedItem(item.id);
};
return (
<View>
<ScrollingButtonMenu
items={[
{ id: "1", name: 'Life' },
{ id: "2", name: 'Time' },
{ id: "3", name: 'Faith' },
{ id: "4", name: 'Cosmos' },
{ id: "5", name: 'Fall' },
]}
onPress={handlePress}
selected={selectedItem}
/>
<Text>Selected Item: {selectedItem}</Text>
</View>
);
};
export default ExampleWithHook;| Key | Type | Description |
|---|---|---|
items |
Array | Array for button menu (required). |
onPress |
Function(menu) | Function triggered on button press (required). |
upperCase |
Boolean | Convert text to uppercase. Default: false. |
selectedOpacity |
Number | Opacity when button is pressed. Default: 0.7. |
containerStyle |
Object | Style for the container. |
contentContainerStyle |
Object | Style for the content container. |
scrollStyle |
Object | Style for the scroll view. |
textStyle |
Object | Style for the text. |
buttonStyle |
Object | Style for the button. |
activeButtonStyle |
Object | Style for the active button. |
firstButtonStyle |
Object | Style for the first button. |
lastButtonStyle |
Object | Style for the last button. |
activeTextStyle |
Object | Style for the active text. |
activeColor |
String | Active button text color. Default: "#ffffff". |
activeBackgroundColor |
String | Active button background color. Default: "#ffffff". |
selected |
String or Number | Selected item id. Default: 1. |
keyboardShouldPersistTaps |
String | Default: "always". |
We appreciate your support and feedback! If you encounter any issues, feel free to open an issue.



