react-native-scatter-chart
Very simple scatter chart without native dependencies

Installation
npm i --save react-native-scatter-chart
(or)
yarn add react-native-scatter-chart
Usage
Data format:
const chartData = color: 'red' unit: '%' values: 00105877852522924731209510565162951535309510565162951536405877852522924732512246467991473532e-166-05877852522924737-095105651629515358-095105651629515369-0587785252292473410-24492935982947064e-1611058778525229247291209510565162951535130951056516295153614058778525229247341536739403974420594e-1616-0587785252292472817-0951056516295153418-0951056516295153819-05877852522924735 color: 'green' unit: '%' values: 0110809016994374947520309016994374947453-0309016994374947344-080901699437494735-16-080901699437494757-030901699437494756803090169943749472390809016994374947310111080901699437494761203090169943749477313-0309016994374947114-0809016994374947215-116-0809016994374947717-0309016994374947841803090169943749471908090169943749471 ;Inside render:
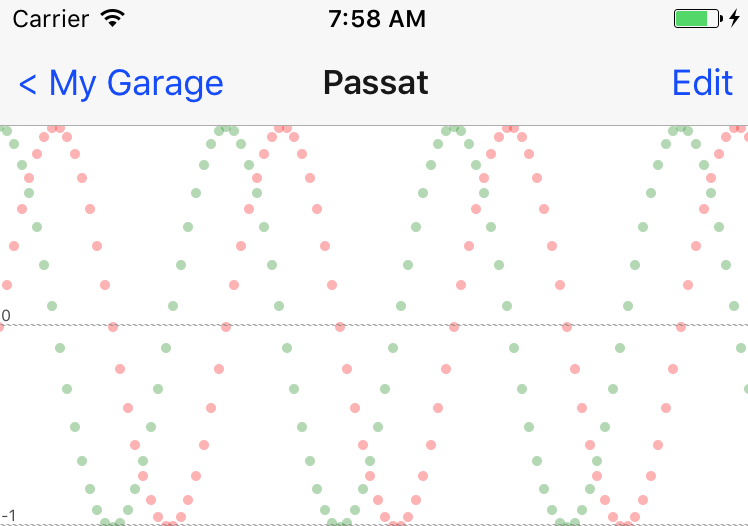
<ScatterChart backgroundColor='#ffffff' data=chartData height=200 horizontalLinesAt=-1 -5 0 5 1 unitY=''/>Why this module?
Wanted to display a simple scatter chart in my React Native app and existing modules depended on multiple modules and always needed native components.
How does it work?
This component draws the chart using only <View /> and <Text /> react native components.
Accepted props
const propTypes = data: PropTypes // takes array of series of data (array of arrays of {x, y}) chartWidth: PropTypesnumber // by default uses entire width of the device chartHeight: PropTypesnumber // by default 200 scaled px backgroundColor: PropTypesstring // 'white' by default colors: PropTypes // specify the colors for each series of data minY: PropTypesnumber maxY: PropTypesnumber minX: PropTypesnumber maxX: PropTypesnumber unitX: PropTypesstring unitY: PropTypesstring horizontalLinesAt: PropTypes verticalLinesAt: PropTypesconst defaultProps = chartHeight: 200 chartWidth: Dimensionswidth backgroundColor: 'white' unitX: '' unitY: ''